- 今日のやることリストをDynalistで確認する
- 明日の天気をWebサイトにアクセスして確認する
- 来週の予定をGoogleカレンダーで確認する
これって無駄が多いと思いませんか?
単純に確認するだけならもっと良い方法があります。それが「iframeによる埋め込み」です。
1ページに情報をまとめてしまえば、アプリを1つ起動するだけで全ての情報にアクセスできます。
今回はiframeを使って、ObsidianのノートにDynalistや天気予報、Googleカレンダーを埋め込み、それらをまとめて呼び出す方法をご紹介しましょう。
ObsidianにYouTube動画を埋め込む
最初に基本として、別記事でも取り上げたYouTube動画の埋め込みをサラッとおさらいしておきます。
① Webブラウザで対象の動画を開く
② 動画を右クリックして「埋め込みコードをコピー」を選択
③ コードをそのままObsidianのページにペースト
④ width、heightで表示サイズを調整
実際に貼り付けるコードはこんな感じ。srcの値は動画によって変わります。
<iframe
src="https://www.youtube.com/embed/pW4VVZ-ljbw"
width="100%"
height="480"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>widthやheightはピクセル指定の他、パーセント指定も可能です。100%にするとページに設定された最大の幅で表示されます。
- 埋め込み用のコードを取得して、それをページに貼り付ける
これがiframeの基本形。
ObsidianにDynalistを埋め込む
では次にアウトライナーのDynalistを埋め込んでみます。こちらはYouTubeとは違い、Dynalist側で事前にページ公開設定が必要です。
またURLが他人に知られると、誰でもそのページを閲覧できてしまいます。機密情報は公開しないよう注意してください。
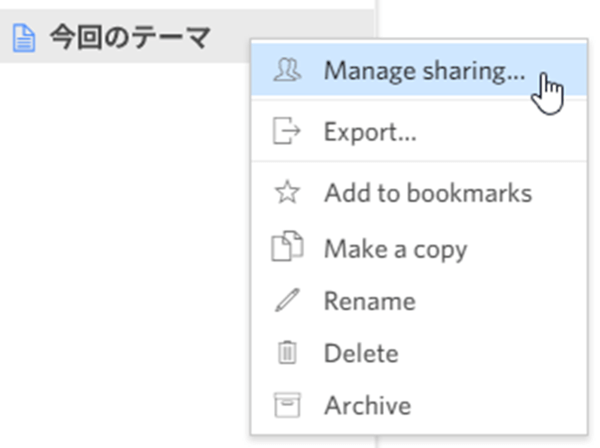
① Dynalistを開き、埋め込むページをサイドバーで右クリック →「Manage sharing」を選択

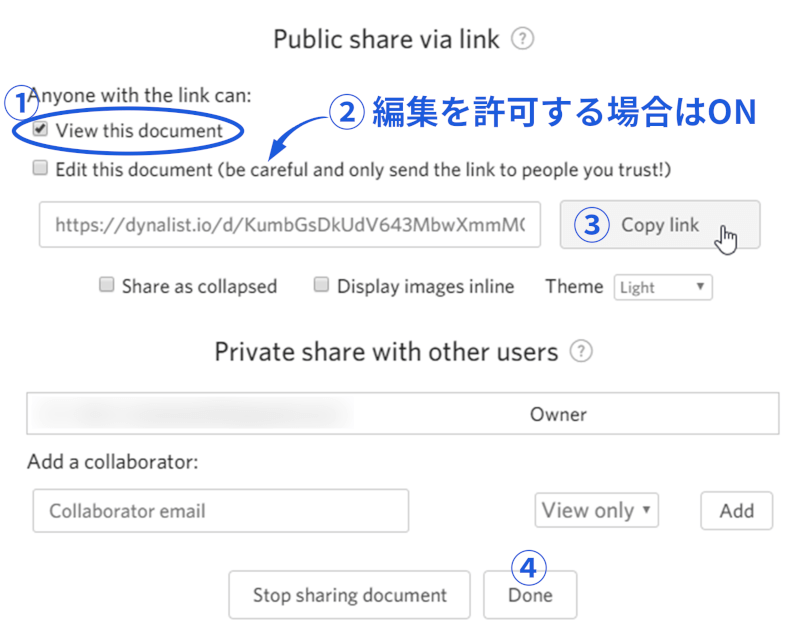
② 「Share this document」をクリックすると画面が切り替わるので、「View this document」をON
(オプション) Obsidian上で編集する場合はその下の「Edit this document」もONにする
③ 「Copy link」をクリックして、アドレスをコピー
④ 「Done」で閉じる

⑤ Obsidianのページで<iframe src="" ></iframe>と記述し、“”内にコピーしたURLを貼り付ける
widthとheightは必要なら調整しましょう。全体のコードはこんな感じになります。
<iframe
src="コピーしたURL"
width = "800"
height="400">
</iframe>YouTube埋め込みで指定したframeborder属性を使わないシンプルな形。この場合iframeの要素全体を囲む枠線が表示されます。枠線を表示したくないならframeborder="0"を付け加えましょう。
- アプリ側でページを公開する → ページのURLをiframe内に貼り付け
これがiframeのパターン2つ目です。大体はYouTube系かDynalist系、どちらかの方法で表示できます。
Obsidianに天気予報を埋め込む
天気予報もiframeでは定番です。埋め込みに使える天気予報サイトは複数ありますが、この記事ではmeteoblueというサイトから情報を取得して、それをページ内に埋め込むという手法を取ります。
① https://www.meteoblue.com にアクセス
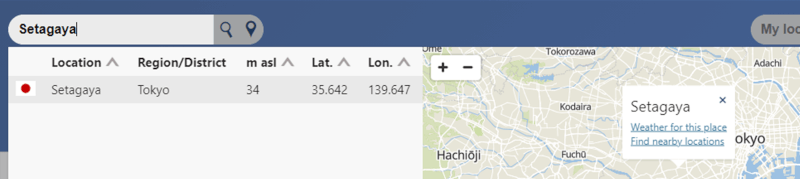
② 「Location search」に天気を取得したい都市名を入力する。県単位でもピンポイントでもOK

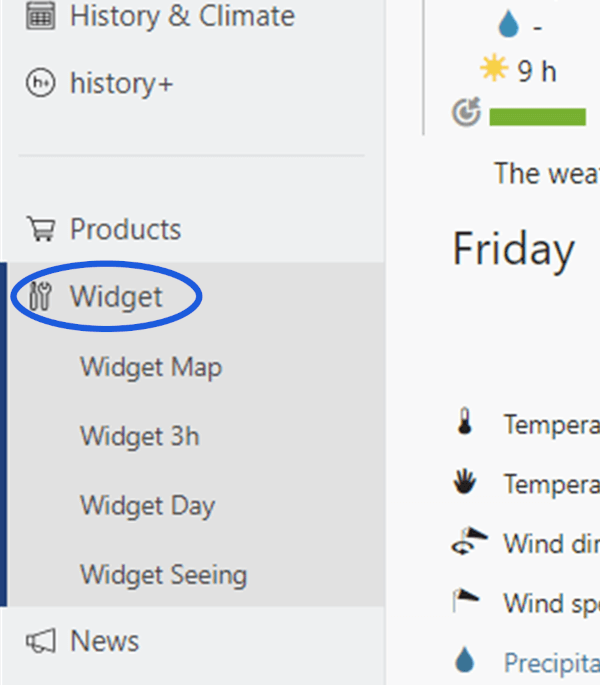
③ サイドバーの「Widget」をクリックして、リストから表示形式を選択

| ウィジェット名 | 表示形式 |
|---|---|
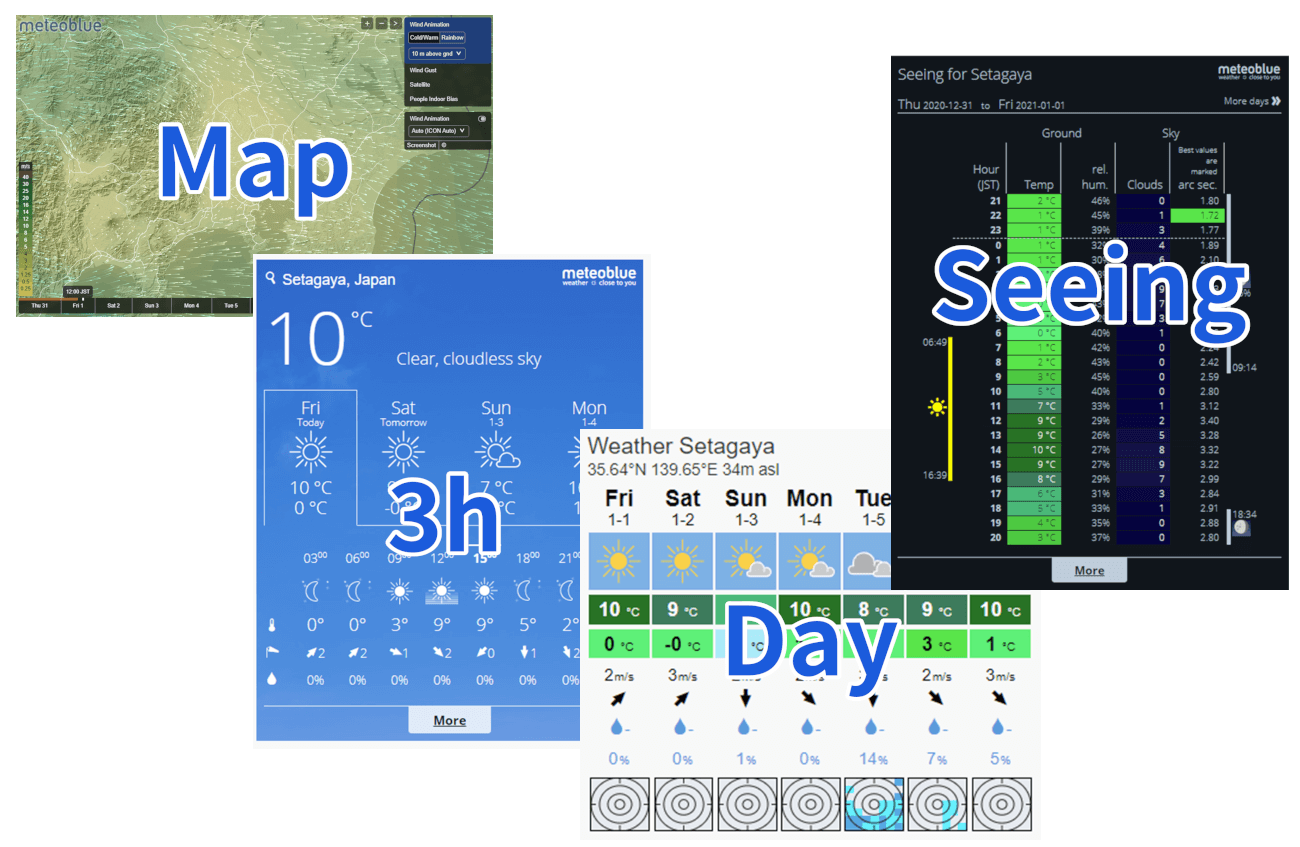
| Widget Map | 風と気温をアニメーションで表示 |
| Widget 3h | 週間予報を上に、3時間毎の予報を下に表示 |
| Widget Day | 週間予報を表示 |
| Widget Seeing | 1時間ごとの温度/湿度/雲の量などを表示 |

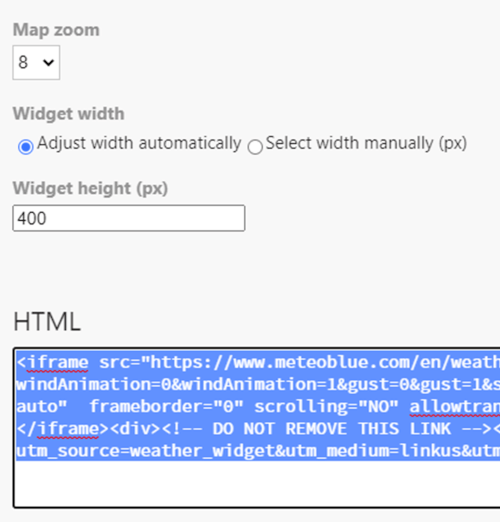
④ ページ内の「HTML」欄に表示されたコードを丸ごとコピーして、Obsidianにペースト

YouTubeと同じように、そのままペーストするだけで埋め込み完了。表示サイズなどはペースト後に調整可能です。
なおObsidianではなくNotionで同じことをするなら、こちらの記事が参考になります。

ObsidianにGoogleカレンダーを埋め込む
Googleカレンダーも天気予報と同じく、コードをコピペしてサイズ調整するだけなので簡単です。ただこちらもDynalistと同様、対象のページを公開する必要があります。万が一にも他人に知られたくない情報は公開しないでください。
① https://calendar.google.com にアクセスしてログイン
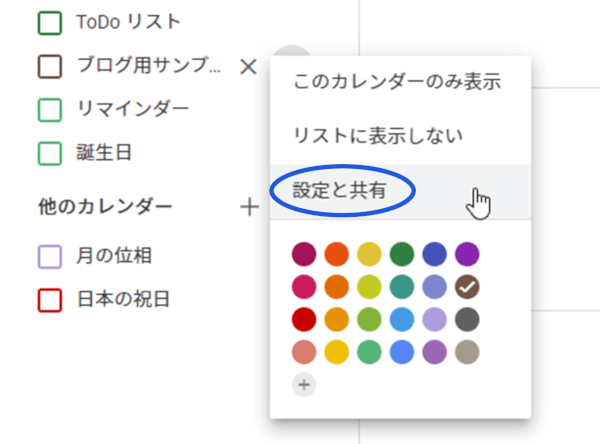
② カレンダーが既にある場合は「マイカレンダー」でカレンダーを選択して、メニューから「設定と共有」を開く

(オプション) カレンダーが無い場合、画面右上の歯車アイコンから設定画面を開き、サイドバーの「カレンダーを追加」> 「新しいカレンダーを作成」で新規作成する
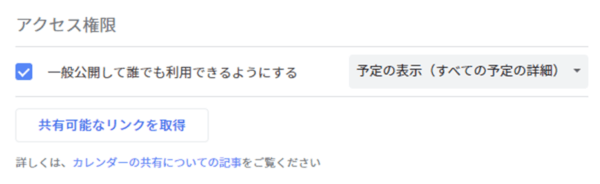
③ 「アクセス権限」の一般公開設定をONにする

(オプション) 予定の詳細を隠したい場合はここで「予定の表示 (時間枠のみ 詳細は非表示)」を選択
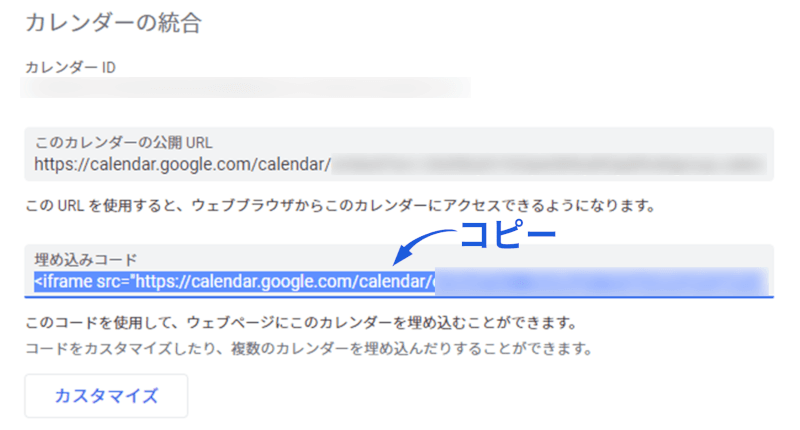
④「カレンダーの統合」欄に表示されている埋め込みコードをコピー

⑤ Obsidianのページにコードをそのまま貼り付ける
全ての情報を1ページにまとめて表示する
1ページ1ウィジェットの考え方
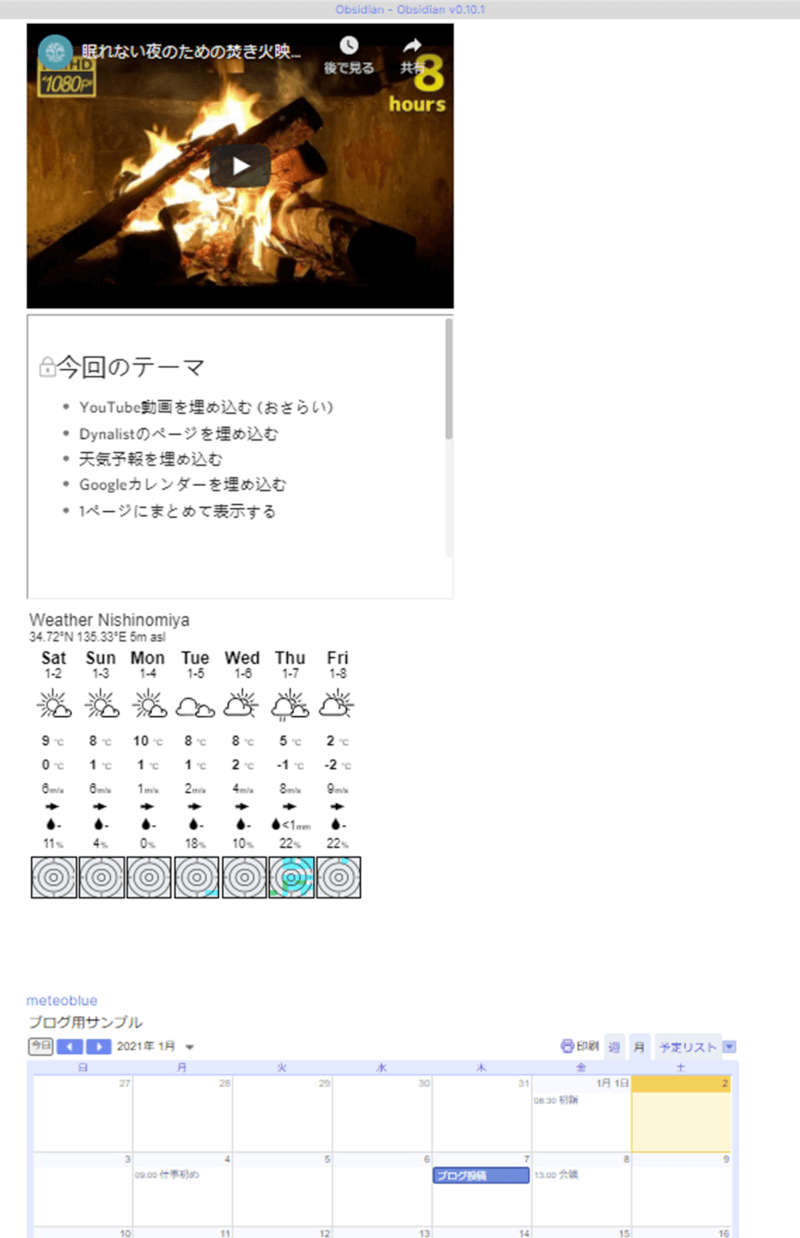
これまでにご紹介した埋め込み要素を全て1ページにまとめてしまうとこんな感じになりますが、どうしてもページが縦長になってしまい、見栄えがよくありません。

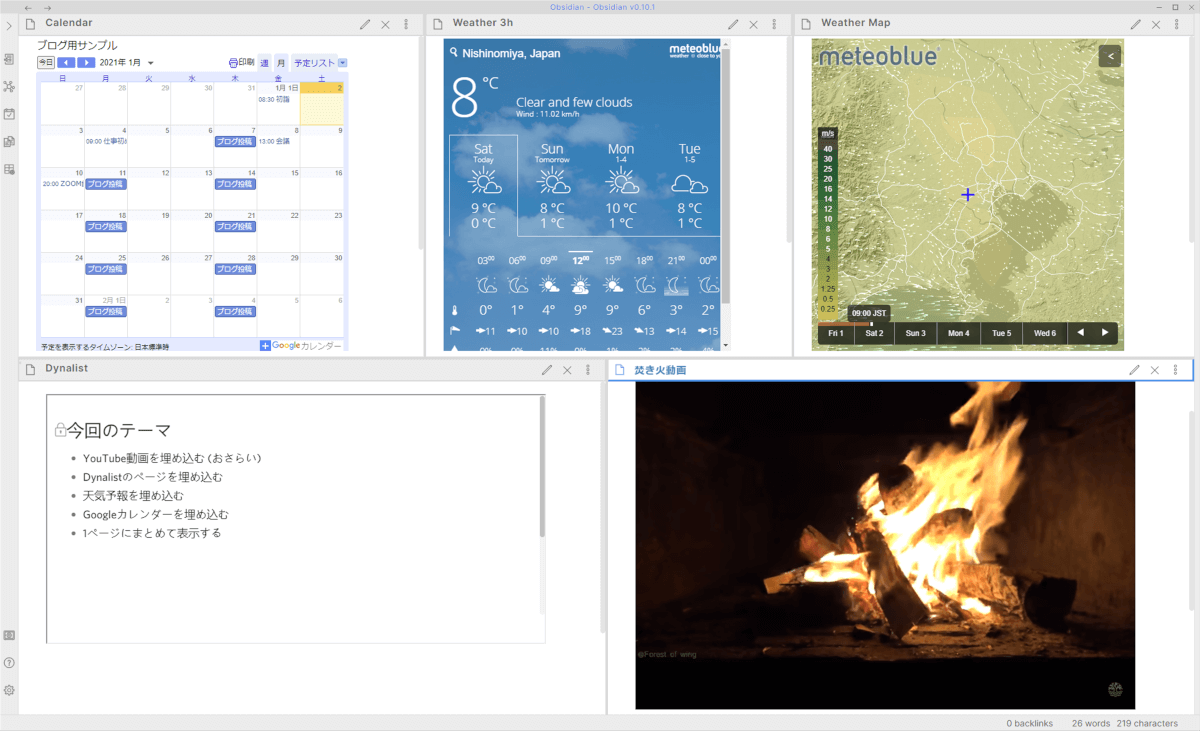
そこで僕がおすすめするのは、1ページ1ウィジェットです。

Obsidianはタブのドラッグ&ドロップで自由にページを配置し直すことができます。埋め込み要素をページ単位で分割することによってこの機能を活用し、あなた好みのレイアウトを作り出してください。
Workspaceにレイアウトを保存して呼び出す
さらにWorkspaceプラグインを使ってレイアウトを保存しておくと、他のページを異なるレイアウトで開いた後でも、このレイアウトを簡単に呼び出すことができます。
Settings > Core plugins > Workspaces がONになっていることを確認しましょう。
プラグインを有効にすると、サイドバーにアイコンが出現。

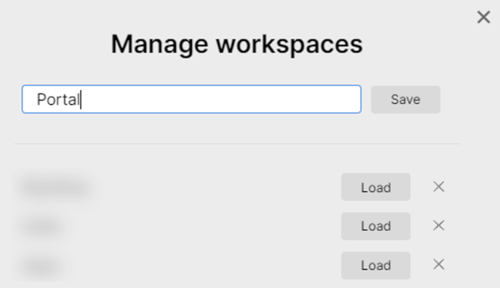
保存したいページ、レイアウトを表示した状態で、この「Manage Workspaces」を呼び出します。サイドバーの表示/非表示も保存されるので注意してください。

名前を付けて「Save」をクリック。現在のページとレイアウトが保存されます。呼び出しはこの画面で「Load」をクリックしましょう。