Obsidianを最初に開いたとき、まずすべき事は設定項目のカスタマイズです。Obsidianの便利で特徴的な機能のほとんどはプラグインとして提供され、しかも初期状態ではその多くが無効になっています。まずはこれを有効にしないと、本当の魅力を引き出すことができません。
今回はプラグインに限らず、僕が現在Obsidianで使っている設定を一覧でご紹介し、その後でいくつかの設定項目を軽く解説していこうと思います(項目の表記は全て英語で統一しています)。
Editor
設定画面を開いたとき、最初にアクティブになるのがEditorタブ。ここにはObsidian独自の機能はほとんどありません。主にマークダウンエディタとしての挙動を設定します。
| 項目名 | 現在の状態 |
|---|---|
| Spell check | ON |
| Readable line length (ONにすると行間が広がる) | ON |
| Strict line breaks (改行にスペース×2を必要とするか) | OFF |
| Show frontmatter | OFF |
| Use Markdown links (内部リンクをMarkdown方式にするかどうか) | OFF |
| Auto pair brackets | ON |
| Auto pair Markdown syntax | ON |
| Smart indent lists (リストの改行に関する挙動) | ON |
| Fold heading (見出しを折り畳めるようにするか) | OFF |
| Fold indent (リストを折り畳めるようにするか) | ON |
| Default view mode | Editor |
| Show line number (行番号表示) | OFF |
| Use tabs (リストのインデントにTab文字を使うかどうか) | ON |
| Line wrap (長い行の折り返し) | ON |
| Vim key bindings | OFF |
Spell check
何気に悩むのがスペルチェックです。僕は他のエディタなら迷わずONにしていますが、Obsidianのスペルチェックは厳しすぎるのが難点。

こんな風に日本語と英語が混在した文章を書く場合は注意しましょう。この「for example」自体は正しいスペルです。しかしObsidianではスペルミスとして判断されてしまいます。この警告を消すには、

アルファベットの前後にスペースが必要です。
日頃スペースを空ける習慣の無い方や、厳密なスペルチェックが必要無い場合はOFFの方が快適に使えるかもしれません。
Show frontmatter
ONにすると、Front matterセクションをプレビュー画面にコードブロックとして表示します。

Front matterを使わないならON/OFFどちらでも影響はありません。ちなみにFront matter自体の解説については以下のページが分かりやすいかと思います (英語)。

Use Markdown links
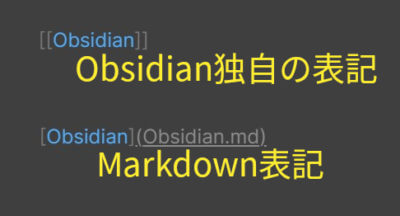
編集画面での内部リンクの表記を切り替えます。ここも若干悩むポイント。
Obsidian独自の表記は余計な表示が無い分見やすいので、基本的にはOFFにしたいところです。しかしそのファイルを他のマークダウンエディタでも使うならONを選択しましょう。
ONの状態だとMarkdownの文法を使ってリンクを表記するため、エディタが変わってもその部分をリンクとして認識してくれます。

Files & Links
フォルダやファイル、リンクに関する設定項目。
| 項目名 | 現在の状態 |
|---|---|
| Confirm file deletion (ファイル削除の確認) | OFF |
| Deleted files (削除したファイルをどこに置くか) | Move to Obsidian trash |
| Automatically update internal links | ON |
| Default location for new notes | in the folder specified below |
| Folder to create new notes in | 00 Created Files |
| New link format | Shortest path when possible |
| Use [[Wikilinks]] | ON |
| Attachment folder path | 00 Created Files/Media Files |
Deleted files
デフォルトではゴミ箱になっていますがその場合、ゴミ箱を空にするとファイルは完全に削除されてしまいます。
僕はよほど重いファイルでなければ完全に削除する必要性を感じないので、Vault内に作成される.trashフォルダに入るよう設定。もし誤って削除してもそこから復旧できます。
Default location for new notes
新規ファイルが作成されるパス。デフォルトの状態だとサイドバーがファイルで溢れかえってしまうので、僕は「00 Created Files」というフォルダを作り、その中に放り込むようにしています。
「00」はサイドバーの一番上に固定しておくため。
Attachment folder path
テキスト以外の画像や動画ファイルが収まるフォルダ。上記「00 Created Files」フォルダの直下に「Media Files」というフォルダを作り、そこに入るようにしています。
僕にとって「00 Created Files」フォルダは基本的に整理しないフォルダです。ファイルは何も考えずにこのフォルダに作り、整理はリンクによって行います。
Appearance
主にCSSに関する設定。
| 項目名 | 現在の状態 |
|---|---|
| Base theme | Light |
| Apply custom CSS | OFF |
| Theme | obsidian |
Apply custom CSS
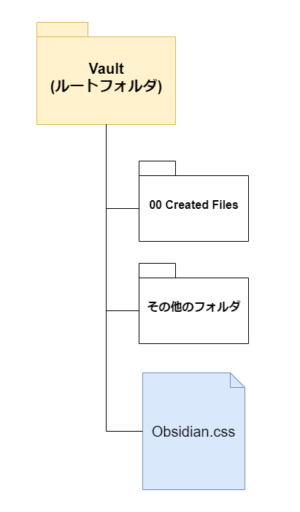
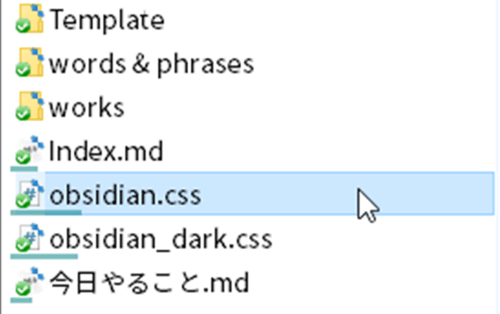
後述の「Core plugins」でCustom CSSをONにすると、Vault内の第一階層に独自のCSSファイルが作成されます。

このCSSファイルを使用するならONにする必要がありますが、推奨はOFF。なぜならこのCSSファイルに記述されている内容は、Community themesを「Use」するとその時点で上書きされてしまうからです。
今現在気に入って使っているCSSがあるなら、そのファイルをテーマファイル専用のフォルダに移動しておくことをおすすめします。
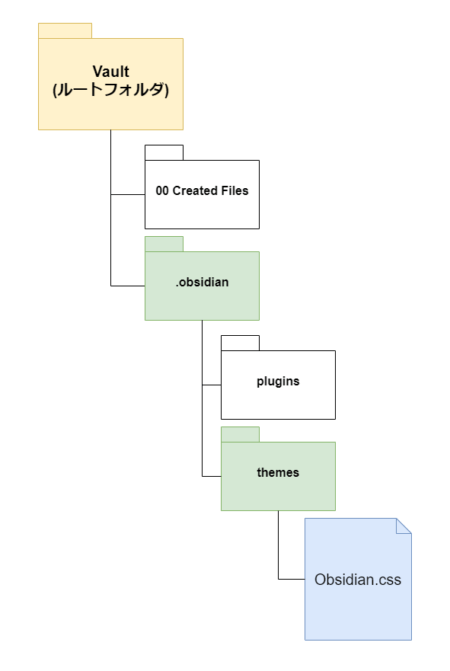
Themes
そのテーマファイル専用フォルダがここ。Vault/.obsidian/themesフォルダです。
ここに配置されたCSSファイルはCommunity themesを変更しても保護され、勝手に変更されることはありません。

Core plugins
続いてObsidian標準のプラグイン設定。個人的によく使うのは太字の部分。数が多いので、詳細な解説は初見で分かりにくいものに限って掲載します。
| 項目名 | 現在の状態 |
|---|---|
| File explorer (フォルダ/ファイルの階層表示) | ON |
| Search | ON |
| Quick switcher | ON |
| Graph view (ファイルのリンク状況を視覚的に表示) | ON |
| Backlinks (サイドバーにバックリンク一覧を追加) | ON |
| Tag pane (サイドバーにタグ一覧を追加) | ON |
| Page preview (リンクにホバーしてプレビュー) | ON |
| Starred (お気に入り) | ON |
| Custom CSS | ON |
| Command palette | ON |
| Markdown format importer (RoamやBearからのインポート) | OFF |
| Daily notes | ON |
| Templates (ボタン1つで呼び出せるテンプレートを設定) | ON |
| Zettelkasten prefixer (後述) | OFF |
| Random note (ランダムにページを開く) | OFF |
| Outline (サイドバーにページのアウトラインを追加) | ON |
| Word count | ON |
| Slides (スライド用。水平線でページを分割) | OFF |
| Audio recorder | OFF |
| Open in default app (ファイルを別アプリで開く) | OFF |
| Translucent window (ウインドウを透明化) | OFF |
| Publish (Webサイトとして公開。有料オプション) | OFF |
| Workspaces | ON |
Custom CSS
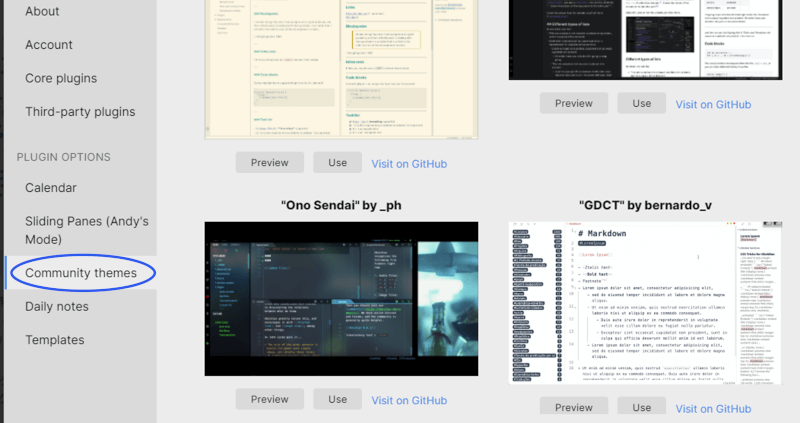
ONにするとPLUGIN OPTIONSに「Community themes」が追加され、外観をワンタッチで変更できるようになります。

またVault内に「obsidian.css」が作成され、このファイルを編集することで細かな部分までカスタマイズすることが可能に。

このファイルは先ほど説明したとおり、自動的に変更される可能性があります。保存しておきたいCSSはVault/.obsidian/themesフォルダにコピペしておくのがおすすめ。
CSSの編集はついついハマってしまいますが、ある意味「沼」です。気を付けましょう。
Templates
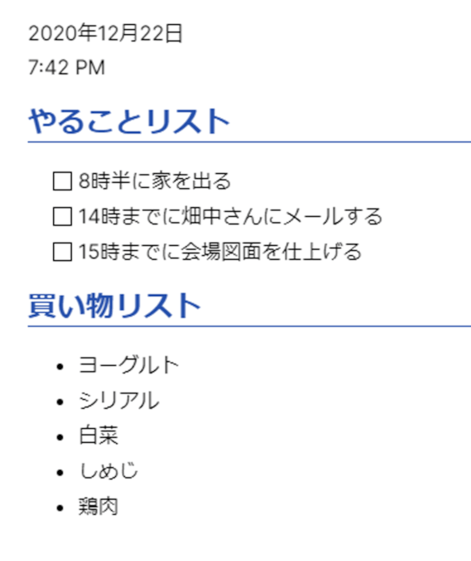
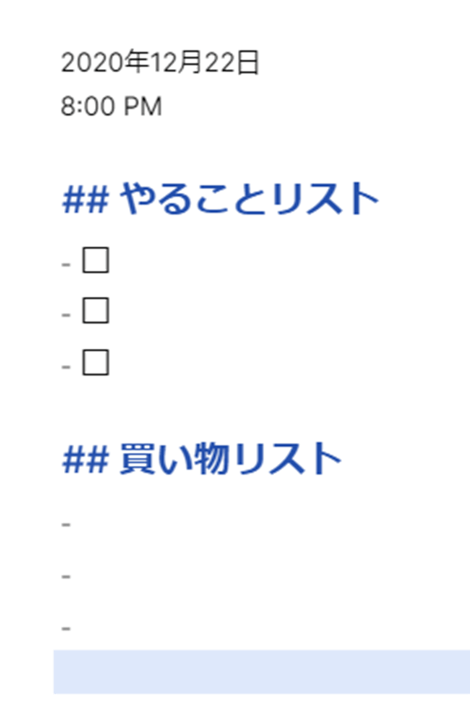
あなたがよくお決まりの構成でページを作るなら、Templates機能を使うことをおすすめします。例えばこんな感じのリストを毎日作っているとしましょう。

この場合、作成日時/見出し/リストは事前に作成しておき、使うときにそれを呼び出すのが簡単で効率的です。
Templatesの使い方
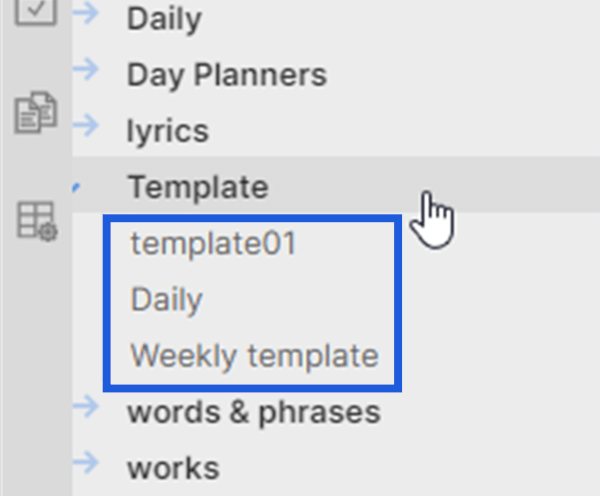
最初にTemplatesをONにしておき、テンプレート用のフォルダを作成しておきます (例としてVault/Template)。
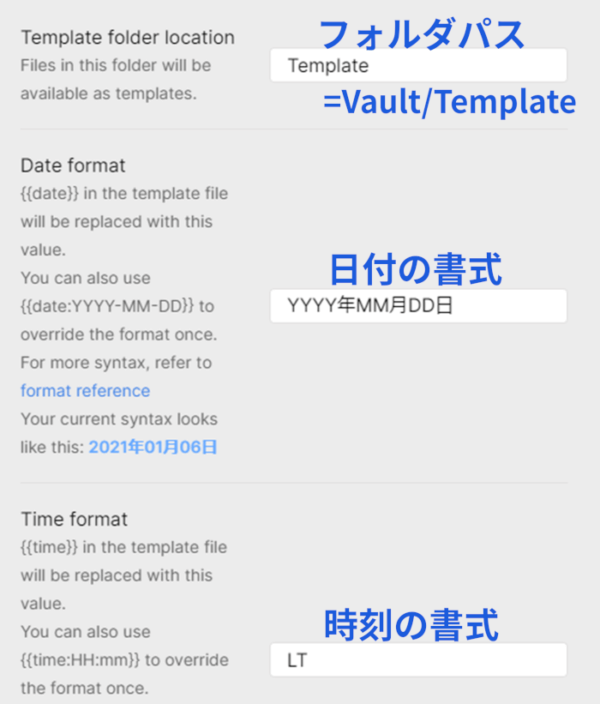
その上でSettingsのPLUGIN OPTIONS > Templatesを開き、テンプレートフォルダのパスと、日付時刻の書式設定を済ませておきましょう。

設定が終わればテンプレート用フォルダにファイルを作成。複数でもOKです。このファイルが実際に呼び出されるテンプレートになります。

今回の例で言えば、このテンプレートファイルの中身はこんな感じ。
{{date}}
{{time}}
## やることリスト
- [ ]
- [ ]
- [ ]
## 買い物リスト
-
-
-
ファイルが作成できれば、後はそれをテンプレートとして利用するだけです。
- 新しいファイルを適当な場所に作成する or 既存ファイルを開く
- Ctrl+Pでコマンドパレットを開く or サイドメニューから「Insert template」を選択
- テンプレートファイルが複数ある場合、さらに適用するファイルを選択
これでテンプレートファイルの内容が入力されます。

なおDaily noteに関してはテンプレート機能が個別に用意されているので、そちらを利用しましょう。使い方は通情のテンプレート機能と同じです。
Zettelkasten prefixer
この「Zettelkasten (ツェッテルカステン)」はドイツ語で「ノートボックス」の意味であり、ノート術の一種。小さな情報をリンクさせていく手法は、Roam ResearchやObsidianにそのまま受け継がれています。
Zettelkastenのルールに関しては、ギズモードのページで詳しく解説されているので参照してください。

この項目自体を難しく考える必要はありません。「新規ページが作成されるパスやそのテンプレートを、通常のページやDaily notesとは別に設定できる」と考えておけば、おおむね間違いではありません。
Workspaces
Workspacesは開くページとそのレイアウトを保存する、一種のブックマーク強化版的な機能。
- ページを開き、「Manage workspaces」でその状態を保存
- Loadボタンを押すと、その状態を復元
「Load workspaces」をキーボードショートカットに登録しておくと、さらに楽にページを復元できます。