Obsidianは数々のアップデートを重ね、よりフレキシブルに扱えるアプリに進化しています。
その中でも大きく変化したのがCSSの扱いです。

CSSスニペットなんて項目は元々ありませんでした。
(ちなみにスニペットとは「断片」や「切れ端」という意味の単語)
ひっそりと追加されたこのスニペットによって、Obsidianは簡単・安全に見た目をカスタマイズできるようになったわけですが、その正体は何なのか?
今回の記事は大きく分けて3つのパートで構成されています。
- CSSスニペットとは何か? – スニペットの作り方と運用方法 (初心者向け)
- 編集箇所の指定方法を調べまくったレポート (CSSが書ける方向け)
- 公開中のスニペットへの外部リンク (記事の前半部分を読んだ方向け)
「CSSとかスニペットとかよく分からんけど、なんとなくObsidianの見た目をカスタマイズしたい」という方は1と3だけ読めば十分な内容となっています。
全体のテーマを変更する
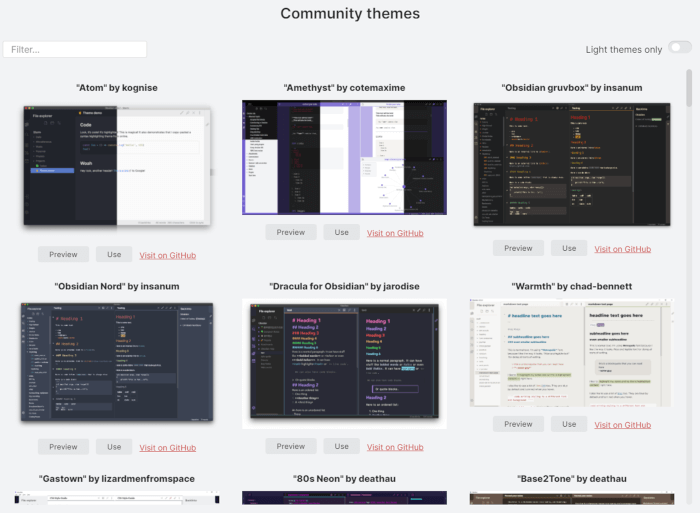
単純にObsidianの見た目を変更するのは簡単です。【設定 > Appearance > Themes】で【Browse】ボタンをクリックすれば、有志が作成したCSSを閲覧できます。

気になるテーマは【Preview】でお試し。パッと見て気に入らなければ【Stop preview】で元に戻せます。
【Use】をクリックすると、そのテーマのCSSファイルが《Vault/.obsidian/themes》に保存され、適用されます。
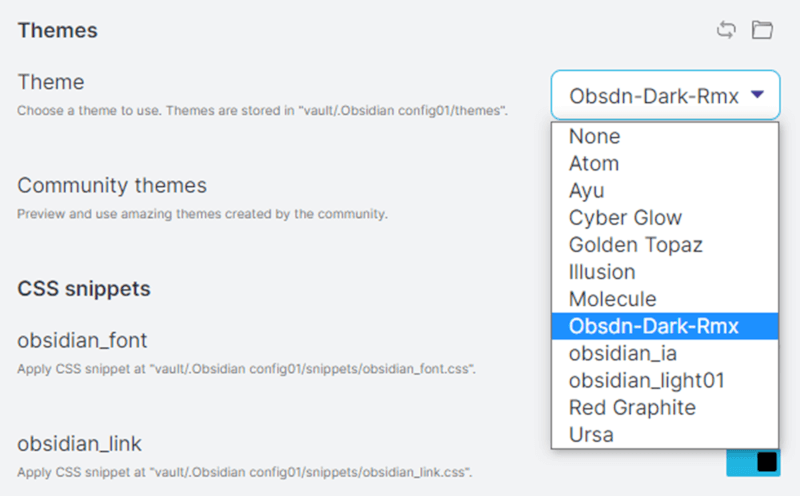
複数のテーマを【Use】すると設定画面のドロップダウンリストで簡単に切り替えられます。気に入ったテーマはとりあえずUseしておくのもいいでしょう。

スニペットとは何か?
しかしこれだけで完璧! という場合はほぼありません。そこはやはり他人が作成したCSS。
- フォントが気に入らない
- 文字の大きさが大きすぎる (小さすぎる)
といった基本的なことから、
- リンクの文字色だけなんとかしたい
- コードブロックの背景色を変更したい
など部分的なことまで、不満を挙げたらキリがありません。
しかしそのために、CSSファイルを1から作成するのはどう考えても面倒です。
選んだテーマファイルを直接編集する? それもいいですが、テーマを変更した場合はどうでしょう?
また一から同じことを別のファイルに書き込むハメになります。
そこで考えられる最も効率的な手段は、
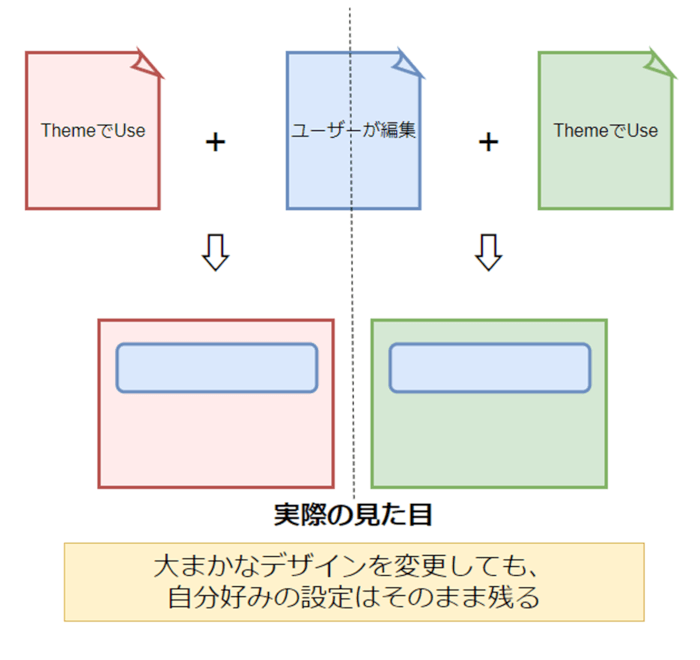
- 大まかなデザインは他人に任せる (ThemesでUse)
- 気になる部分だけ別ファイルで修正する
- そのファイルで大まかなデザインを部分的に上書きする
ことです。こうすることによって、大まかなデザインを変更したとしても、自分好みの設定は同じものをそのまま引き継ぐことができます。

今回の本題である『スニペット』とは、まさにこの青い部分です。
スニペットを作成 / 編集する
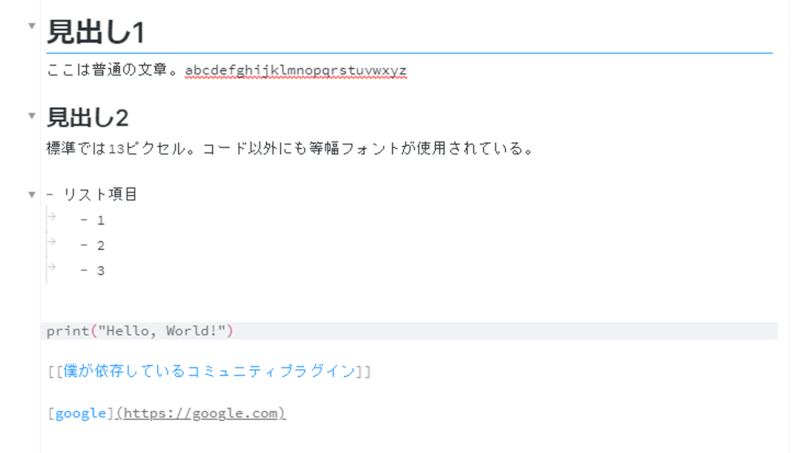
それでは実際にスニペットを作成していきます。例として“Obsdn Dark Rmx”というテーマを有効化した状態を基準としましょう。
配色は爽やかでいい感じですが、いかんせん僕には文字が小さすぎる。

この文字をもう少し見やすくしてみましょう。
ファイルを作成する
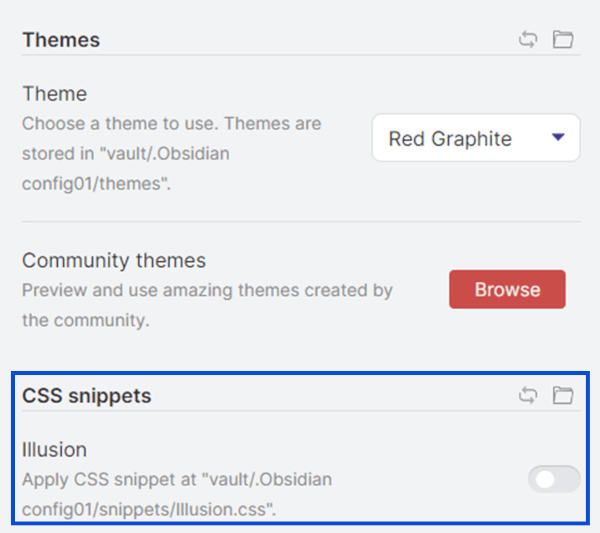
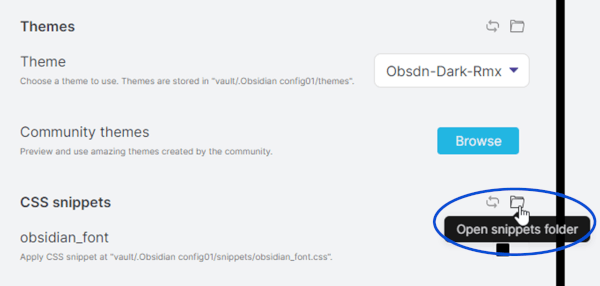
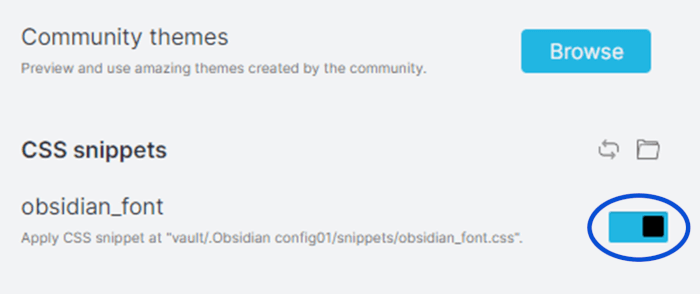
最初に空のファイルを作成します。【設定 > Appearance】の『CSS Snippets』という文字の右側、フォルダアイコンをクリック。

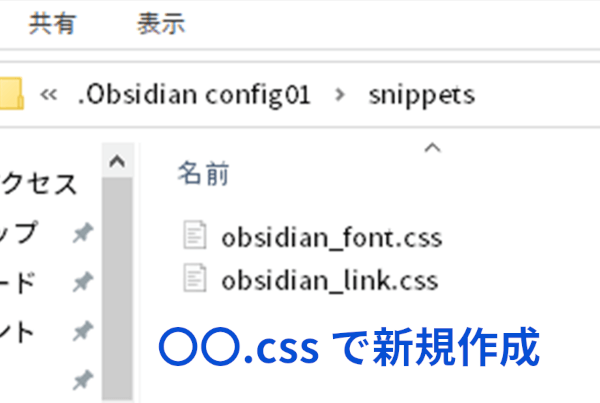
標準の状態だと《Vault/.Obsidian/snippets》が開きます。(僕は事情によりフォルダ名が変更されていますが、気にしないでください)
ここに〇〇.cssという名前でテキストファイルを新規作成。

これがObsidianにスニペットを読み込ませるためのファイルとなります。早速編集していきましょう。
CSSファイルを編集するならテキストエディタ
ファイルは基本的にテキストデータなので、やろうと思えばOS標準のメモ帳でも編集できます。しかし今後色々な編集を試すなら、AtomやVisual Studio Codeなどのいわゆる『テキストエディタ』が圧倒的におすすめ。
カラーやサジェスト機能など、編集を強力にサポートしてくれる機能が当たり前に搭載されているため、作業効率はメモ帳の比ではありません。
慣れていない方は導入に多少苦労しますが、そのコストを払うだけの価値は十分にあります。
ファイルを編集する
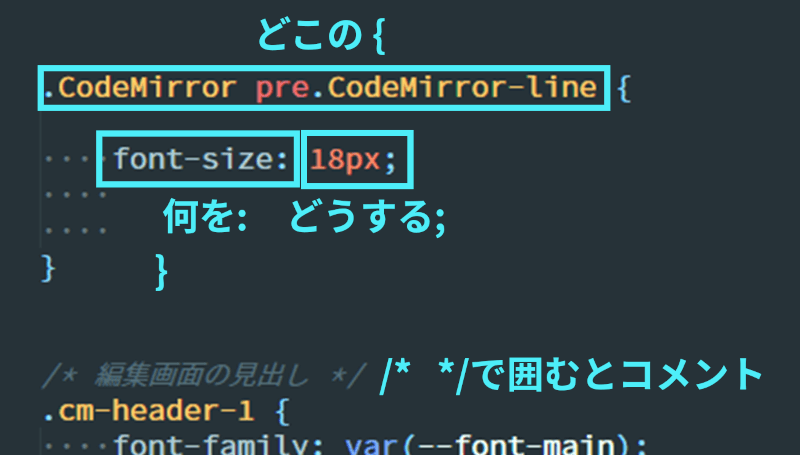
ファイルを開いたらこのように記述しましょう。
(font-familyの行はフォント指定なので、不要な場合は削除してください)
/* Obsidianのフォント設定 */
/* 編集画面のフォントとサイズ */
.CodeMirror pre.CodeMirror-line {
font-size: 18px;
font-family: UD デジタル 教科書体 NP-B;
}ファイルを保存したらObsidianで読み込みます。
再び【設定 > Appearance】を開き、作成したファイルが【CSS snippets】にリストアップされているか確認しましょう。無ければフォルダアイコン左側、更新ボタンで出てくるはず。
ファイルが確認できたらチェックボックスをONにします。

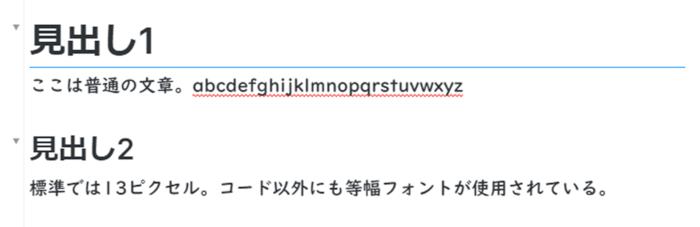
この状態でノートを確認してみると、

フォントが大きく、見やすくなりました。(変更されない場合はObsidianを再起動してみてください)
なおスニペットファイルはいくつでも読み込ませることができます。
例えば他人が作成したスニペットをコピペする場合などは、同じ手順で新たに.cssファイルを作成し、そこにペーストして使いましょう。
こうすることでどこに何が記述されているのかが把握しやすくなります。
CSSの記述方法 (セレクタ、プロパティ、値)
ここから先はCSSの知識が多少なりとも必要になりますが、CSSの深いところまでの解説はこの記事では到底不可能です。しかし基本文法に関してはすぐにマスターできるので、ここでご紹介しておきます。
CSSの文法は非常にシンプルです。ほとんど全ての項目は、
- セレクタ (どこの)
- プロパティ (何を)
- 設定値 (どうする?)
で構成されています。

少し乱暴かもしれませんが、記述方法の基本はこれだけです。
これさえ覚えておけば、後は『どこ』に『何』があって、『どうできる』のか? が分かれば、ご自身で思う存分CSSをカスタマイズできるということになります。
プロパティと値に関しては汎用的なhtmlやCSSの知識なので、外部サイトに譲ることにしましょう。
ついでに優先順位に関してもチェックしておいてください。これもCSSではかなり重要な前提知識です。
編集箇所の指定方法を調べまくった
残る問題は『どこ』をどのように指定するかですが、これが非常に厄介。
デベロッパーツール (Win: Ctrl + Shift + i 、Mac: ⌘ + Option + i) で調べることも可能ですが「正直面倒だからやりたくない」という方が大多数でしょう。
ということで私、他人のCSSを漁りまくり、その結果を表に落とし込んでみました。
まだまだObsidianの要素を完全に把握できているわけではありません。しかし文字の大きさや背景色など、簡単な編集であればそこそこ対応可能かと思います。
※ あくまで「細かい部分を自分好みに変更したい」という方向けの資料です。初心者の方はCSSにあまり深入りせず、この後の『公開中のCSSスニペット』をそのままコピペして使ってみることをおすすめします。
編集画面 (テキスト)
| 場所 | 指定方法 |
|---|---|
| 通常の文字 | .CodeMirror pre.CodeMirror-line (.cm-s-obsidian でも可能だがテーマによっては反映されない) |
| 見出し全体 | .cm-header |
| 見出し2を指定 | .cm-header-2 (数値を変更すれば1~6まで指定可能) |
| 見出しの# (編集時) | .cm-formatting-header |
| **強調 (太字)** | .cm-s-obsidian .cm-strong |
| *イタリック (斜体)* | .cm-em |
| 打ち消し線 (~~部分) | .cm-s-obsidian span.cm-formatting-strikethrough |
| 打ち消されたテキスト | .cm-s-obsidian span.cm-strikethrough |
| ハイライト (==部分) | .cm-s-obsidian span.cm-formatting-highlight |
| ハイライトされた文字 | .cm-s-obsidian span.cm-highlight |
| 引用 | .cm-quote |
| フロントマターの値部分 | .cm-s-obsidian .cm-hmd-frontmatter |
編集画面 (その他)
| 場所 | 指定方法 |
|---|---|
| インラインコード | .cm-s-obsidian span.cm-inline-code |
| コードブロック | .cm-s-obsidian pre.HyperMD-codeblock |
| 内部リンク | .cm-s-obsidian span.cm-hmd-internal-link |
| 外部リンク (名称部分) | .cm-s-obsidian span.cm-link |
| 外部リンク (URL部分) | .cm-s-obsidian span.cm-url |
| タグ 全体 (編集時) | .cm-s-obsidian .cm-hashtag |
| タグ #部分 (編集時) | .cm-s-obsidian span.cm-hashtag-begin |
| タグ #以外の部分 (編集時) | .cm-s-obsidian span.cm-hashtag-end |
| エディタ画面の左右境界線 | .CodeMirror-lines |
プレビュー画面 (テキスト)
| 場所 | 指定方法 |
|---|---|
| 見出し | (一括設定は無し?) |
| 見出し1を指定 | .markdown-preview-view h1 |
| **強調 (太字)** | .markdown-preview-view strong |
| *イタリック (斜体)* | .markdown-preview-view em |
| 打ち消し線 | .markdown-preview-view del |
| ハイライト | .markdown-preview-view mark |
| 引用 | .markdown-preview-view blockquote |
| 選択中のテキスト | ::selection |
| 水平線 | .markdown-preview-view hr |
プレビュー画面 (リンク、コード、タグ)
| 場所 | 指定方法 |
|---|---|
| 内部リンク | .markdown-preview-view a.internal-link |
| 外部リンク | .markdown-preview-view a.external-link |
| インラインコード | .markdown-preview-view code |
| コードブロックの背景 | .markdown-preview-view pre |
| コードブロックの文字 | .markdown-preview-view pre code |
| タグの全体的な見た目 | .tag |
| タグ名「complete」を指定 | .tag[href^="#complete"] |
| タグのピルボックス | a.tag |
プレビュー画面 (リスト、チェックボックス)
| 場所 | 指定方法 |
|---|---|
| 番号無しリスト 全体 | ul |
| 番号無しリストの文字 | ul li |
| 番号なしリストのBullet | ul li::marker |
| 番号付きリスト 全体 | ol |
| 番号付きリストの文字 | ol li |
| 番号付きリストの番号 | ol li::marker |
| チェックボックス (テキスト部分) | .markdown-preview-view .task-list-item |
| テキスト部分 (チェックされたとき) | .markdown-preview-view ul > li.task-list-item.is-checked |
| チェックボックスの□部分 | input[type=checkbox] |
| □部分 (チェックされたとき) | input[type=checkbox]:checked |
その他
| 場所 | 指定方法 |
|---|---|
| ダークテーマの既定値を設定 | .theme-dark |
| ライトテーマの既定値を設定 | .theme-light |
| アクティブなノートタイトル | .workspace-leaf.mod-active .view-header-title |
| 非アクティブなノートタイトル | .view-header-title |
| ノートタイトルのアイコン | .view-header-icon |
| ファイルエクスプローラ > ファイル名 | .nav-file-title |
| ファイルエクスプローラ > フォルダ名 | .nav-folder-title |
| ポップアップ プレビューウインドウ | .popover.hover-popover |
| タグペイン > タグの名称部分 | .tag-pane-tag |
| タグペイン > 数の表記部分 | .tag-pane-tag-count |
| ツールバー (画面左端のリボン) | .workspace-ribbon.mod-left |
| 画面右端のリボン | .workspace-ribbon.mod-right |
| ステータスバー | .status-bar |
補足: 代表的な擬似クラス
| 表記 | 意味 |
|---|---|
| :root | <html>要素を指す |
| :not (A) | Aセレクターに一致しない要素 |
| :hover | マウスポインタを合わせたとき |
| :link | 未訪問のリンク |
| :visited | 既に訪問したリンク |
| :checked | チェックボックスなどがONの状態 |
公開中のスニペット
以上のようなセレクターを指定すれば、Obsidianはかなり細かな部分まで見た目を変更できます。
しかしそれにはCSSの知識が不可欠なのは言うまでもありません。
もっとお手軽にカスタマイズしたい! という方に向けて、現在ネット上に公開されているObsidian用CSSスニペットをいくつかご紹介します。
GitHubリポジトリ
↑複数のスニペットを作成するdeathau氏のリポジトリ。
↑マークダウンの改行(スペース×2 → Shift + Enter) で改行記号、Tab文字で→を編集画面に表示。
↑とにかく大量のスニペットが掲載されたまとめページ。今回のメイン参考文献。
Obsidian Forum

↑編集画面の外部リンクがアクティブでないとき、URL部分を🔗に変換するスニペット。最初のコードブロックを丸ごとコピペで。