幽霊の 正体見たり 枯れ尾花
(幽霊のように不気味に見えたものは、よくよく見ると枯れたススキの穂であった)
Obsidianの機能で最も幽霊的な存在とも言えるのが「YAML Front Matter (ヤムルフロントマター)」です。
初めて出会う方には途方もなく難しそうに映るかもしれません。確かにYAMLもフロントマターも、完全に理解しようとするとかなりの時間を要します。
(「YAML」でググればプログラミング関連の資料がわんさか掘り出されるので、興味のある方は調べてみてください)
しかしObsidianで便利に使いたいだけなら、その全てを理解する必要などありません。なんなら1つ予言しておきましょう。
あなたはこの記事を読み終える頃、「フロントマターなんて簡単だ」と思っている。
さあ……そろそろ幽霊狩りの時間です。
YAMLフロントマターについて
YAMLフロントマターとは、
- YAMLという書式に沿って書かれた、
- フロントマター (ファイルの冒頭部分)
のこと。まず事前準備として、その最低限のルールからチェックしておきます。
(あくまでObsidianで利用する際の基本ルールであり、絶対ではありません)
フロントマターのルール
- フロントマターはファイルの冒頭部分に記述しなければならない
- 本文と分けるため、フロントマターは
---(半角ハイフン×3)で囲む - 1つの「key」と0個以上の「value (値) 」を1組とする
YAMLの書式
key: valueのようにkeyの後ろにコロンを付け、その後に半角スペース、valueと続ける- keyは基本的に英数字、アンダースコア、スペースのどれかで構成する
- 1つのKeyに対し複数のValueがある場合、
key: [v1, v2, v3]のようにValue全体をブラケットで囲み、カンマで分ける (他の書式も有り)
実際に書いてみる
これさえ理解しておけば正しいフロントマターが書けます。実際に書いてみましょう。
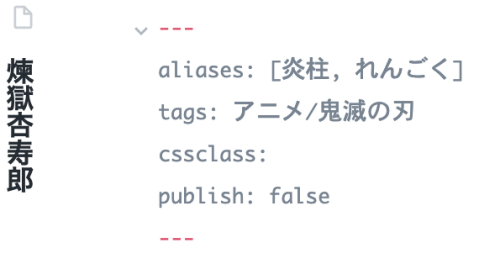
---
aliases: [炎柱, れんごく]
tags: アニメ/鬼滅の刃
cssclass:
publish: false
---
全ての行が「key: value」という形で記述されています。これがYAMLフロントマターの原則です。
Obsidianでサポートされるkeyは4種類
フロントマターのkeyは基本的にはユーザーが自由に設定できますが、いくつかのkeyはObsidianによって公式にサポートされています。
より深い実践に移る前に、4つの特殊なkeyを押さえておきましょう。
ファイルに別名 (エイリアス) を設定する: aliases
上の画像で例として掲載しているノートのタイトルは「煉獄杏寿郎」です。しかしこのノートへのリンクを作成する際、タイトルがすんなり出てくるとは限りません。
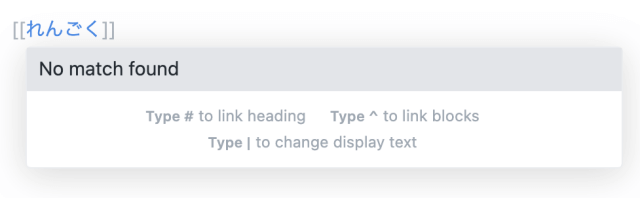
また出てきたとしても、漢字が思い出せなければサジェストすらされません。

他にも表記揺れの問題が考えられます。例えば「Front Matter」というノートは「フロントマター」という表記にはマッチしません。
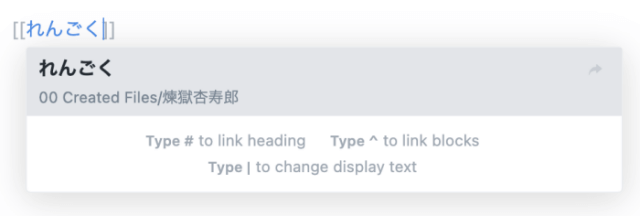
この問題の予防に便利なkeyが「aliases」です。このkeyに対応したvalueはノートタイトルの別名として扱われます。
つまりこの場合、「煉獄杏寿郎」でも「れんごく」でも「炎柱」でも同じノートがサジェストされ、その表記に関わらずリンクできるということ。

表記揺れが気になるノートにはぜひ設定しておきましょう。
ファイルのタグを設定する: tags
次に最もシンプルな「tags」キー。ノートにタグを付加します。
上のaliasesのように[ ]で囲み、カンマで区切れば複数のタグを設定することもできますが、ここでは「アニメ/鬼滅の刃」と表記し、「アニメ (というカテゴリに含まれる) 鬼滅の刃」を表現しています。

これがタグの階層であり、いわゆるネスト (入れ子)です。なおこの表記はフロントマターに限らず、どこでも利用できます。
ファイル毎に個別のCSSを適用する: cssclass
逆にあまり知られていないであろう特殊keyが「cssclass」です。このkeyのvalueとしてCSSクラス名を指定しておくことで、通常のノートとは別のCSSを適用し、特定のノートのみ見た目を変更できます。
詳しくは外部記事をご覧ください。

ファイル毎にpublishの公開/非公開を設定する: publish
Obsidian PablishでVaultを公開する場合、公開するか非公開とするかをノートごとに設定できます。そのためのkeyが「publish」です。
publishのvalueとして設定できるのは「true / false」、つまり公開か非公開かのどちらかとなります。
フロントマターは自由である
- 正しい記法を使う
- 特殊なkeyがいくつか存在する
フロントマターを使うために必要な知識はほぼこれだけです。むしろ大事なのは、記法さえ正しければフロントマターにはどんな内容を書いても良いということ。
というのも、フロントマターはメタデータの格納場所であり、メタデータはノートの内容によって無限に存在し得るからです。
メタデータとは何か?
「あるもの」についての付加情報を指す、言わばデータのためのデータ。それがメタデータです。
例えば「人」には名前や血液型、年齢、職業といった情報が、「本」にはタイトルや著者、発売日などの情報が付加されています。これらは全てメタデータです。
プロパティ、またはステータスと言い換えてもかまいません。
「あるもの」は無限に存在する
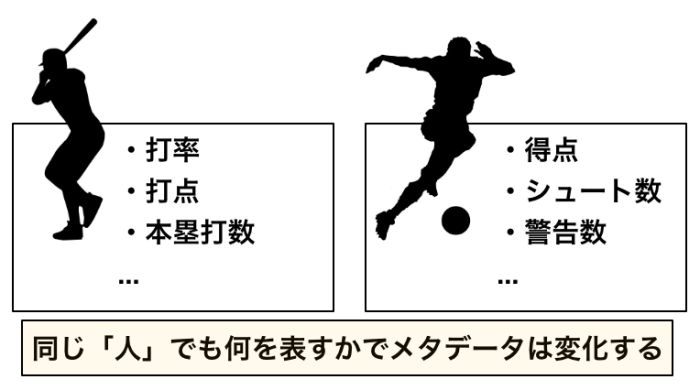
そして「あるもの」は無限に存在します。同じ「人」を表していても、「アスリート」と「YouTuber」では違ったメタデータになるでしょう。また「アスリート」の中でも「野球選手」と「サッカー選手」では必然的に全く別のメタデータが必要になります。

「あるもの」によって変化し、完全な正解が無い。フロントマターは、だから難しそうに見えるんです。
決まったkeyは数種類しか無いし、またそれを使わなければならないという決まりもありません。フロントマターに記述する全てのkeyはあなたが決めることです。
とにかく自由である。それが理解できれば、フロントマターは一気に簡単に見えてきます。
フロントマター実践編
それでは実際にフロントマターに何を書き、どう使うのかを見ていきましょう。
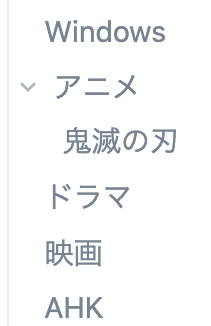
例えばここに、あるアニメキャラクターをまとめたインデックスページがあるとします。

こんな感じでリスト形式のページを作成している方も多いかもしれません。しかしこのようなリンクのみに頼ったインデックスページは多くの問題を抱えています。
- 情報が縦長になりすぎる
- 一度に表示できる情報量が少なすぎる
- 項目を追加したり並べ替える作業が面倒
もっと多くの情報を分かりやすく表示し、ノートを追加すれば自動的に反映される。そんな便利なインデックスページを作るにはどうすれば良いでしょうか?
フロントマターにメタデータを記入する
その問いに対する答えの1つがフロントマターです。早速柱たちのノートにメタデータを付与しましょう。

今回はaliasesもpublishも設定していません。一番上の「tags」以外のkeyは僕が勝手に設定したkeyです。
もう一度お伝えしておきますが、特殊なkeyがあるからと言ってそれを入力しなければならないわけではありません。フロントマターは自由であることを忘れないでください。
Dataviewでメタデータを解析し、表示する
全てのファイルにメタデータを入力したら、それを使って情報を取り出し、表示します。使うのはObsidianユーザーにはお馴染みの「Dataview」プラグイン。
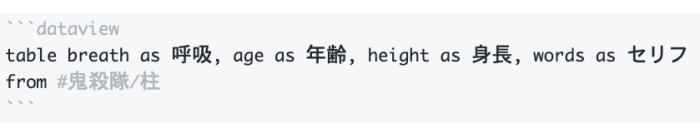
有効化して任意のノートのコードブロック内にこう記述します。
dataview
table breath as 呼吸, age as 年齢, height as 身長, words as セリフ
from #鬼殺隊/柱
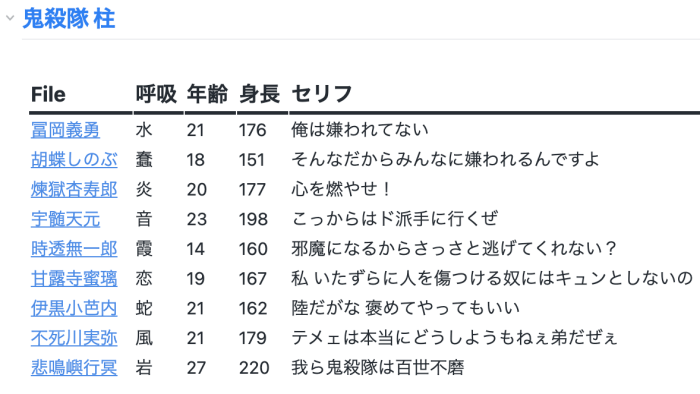
コードブロックを抜けると、

フロントマターに書き込んだデータがインデックスページに一覧表示されました。
メタデータによって並べ替える
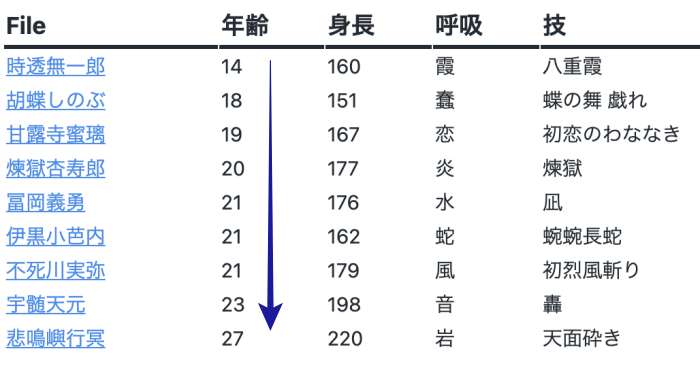
次に同じファイルを使って別のデータを表示し、年齢順に並べ替えてみましょう。
並べ替えるには「sort」という行を追加し、asc (昇順) か desc (降順) を指定します。
dataview
table age as 年齢, height as 身長, breath as 呼吸, special_move as 技
from #鬼殺隊/柱
sort age asc

フロントマターによって与えられた情報を解析して様々なビューを提供する。これがDataviewの働きであり、フロントマターの代表的な使い方です。
フロントマターは誰のため?
今回はなかなか掴みどころのないYAMLフロントマターについてお話ししてきました。とてつもなく大きく見えた姿が、実は自由さゆえの大きさであったということがお分かりいただけたでしょうか?
最後にもう1つだけ伝えておきたい、大事なポイントがあります。フロントマターは、人間が読むためのものではないという点です。
フロントマターはプログラムに「それが何で、どんなものか」を伝える場所。つまりプログラムを使わないのであれば、無理に記入する必要もありません。
ただしより多くの情報を扱い、よりスムーズな情報管理を目指すならプログラムの力は必須とも言えます。ということで、最後にフロントマターとつながりが深いプラグインをいくつかご紹介して終わりとしましょう。
- Templates (コアプラグイン。フロントマターの自動入力に)
- QuickAdd (templatesと組み合わせて)
- Dataview
- Templater (QuickAddに慣れたら)
- Markdown prettifier (ページ内のタグなどをフロントマターに自動入力)
- MetaEdit (フロントマターに対する様々な操作)
- Various Components (フロントマターにタグを追加する際、サジェストを有効に)
- Breadcrumbs (メタデータによって、ノートに親子/きょうだいの概念を追加する)