前回の記事ではObsidianのDaily notes、その基本的な使い方と月別インデックスページの作成方法についてお話しました。

今回はそのDaily notesと最も相性が良いサードパーティ製プラグイン「Calendar」をご紹介しましょう。このプラグインを導入することでDaily notesは更に使いやすく、また奥深いものになるはずです。
サードパーティプラグインのインストール
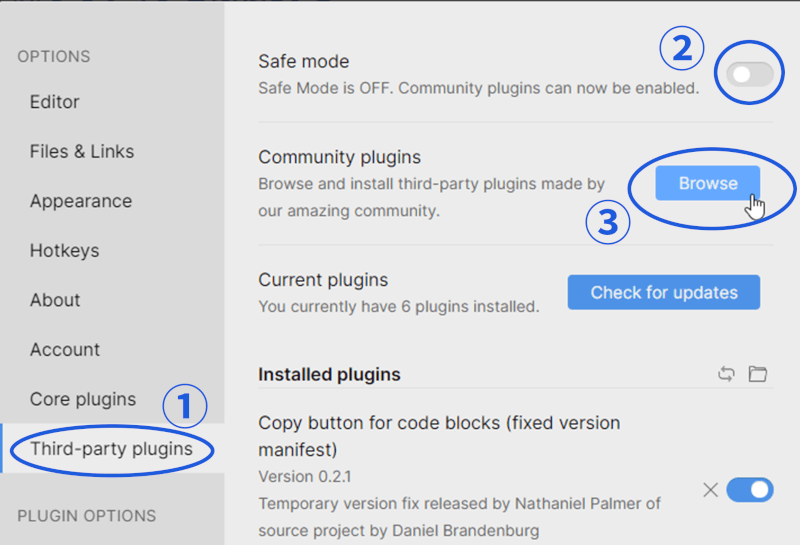
Obsidianの初期状態ではセーフモードが有効になっていて、サードパーティ製プラグインをインストールすることができません。そこで最初にこのセーフモードを解除してからCalendarプラグインをインストールし、有効化するという流れになります。
① Settings > Third-party plugins > Safe modeをOFFにして、Community pluginsの「Browse」をクリック

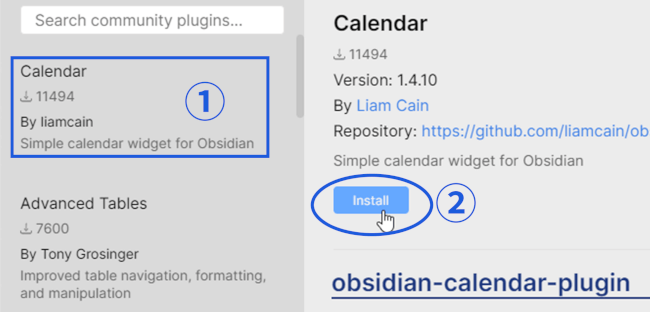
② 開いた画面のサイドバーで「Calendar」をクリックして、Installボタンをクリック (サイドバーに無ければ検索してください)

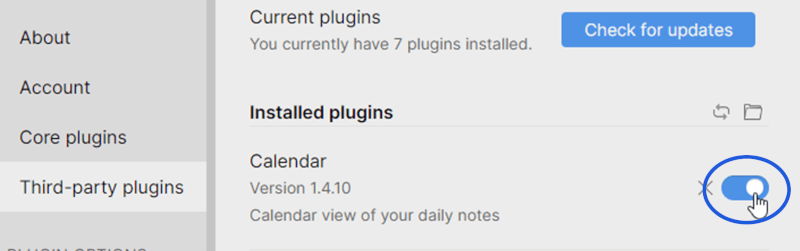
③ 検索画面を閉じてThird-party pluginsに戻り、Installed pluginsの下側「Calendar」のチェックボックスをON

これでCalendarプラグインが有効化されました。他のサードパーティ製プラグインでも、この流れは同じです。
カレンダーをサイドバーに表示する
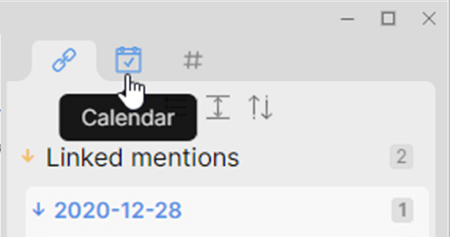
続いてカレンダーを表示しましょう。インストール直後、カレンダーは右サイドバーに追加されています。

アイコンをクリックすると、

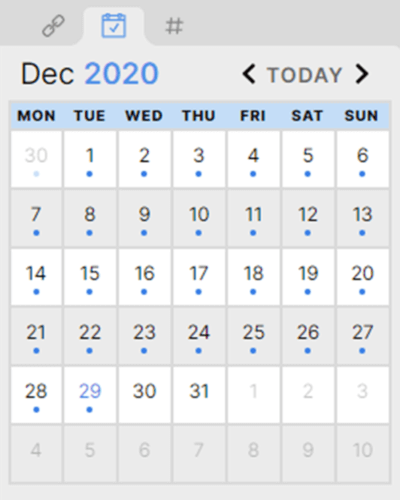
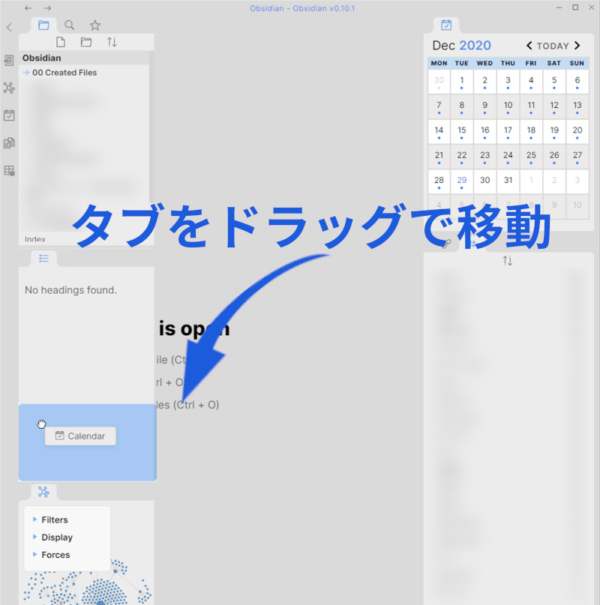
カレンダーが表示されました。このカレンダーはグラフビューやタグ一覧などと同じように、タブの部分をドラッグすることで他の場所に移動できます。

基本的な使い方
Calendarプラグインの基本的な使い方は超シンプル。
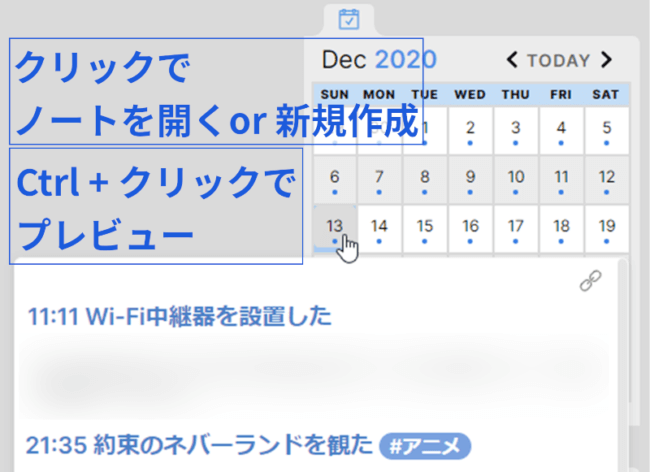
- 日付をクリックするとその日のToday’s noteが開く。ノートが無ければ新規作成する
- Ctrl or Commandを押しながらマウスオーバーすると、その日のノートをプレビュー

その他の機能として「週ごとのノートを作成する」などの機能もありますが、そのためには設定が必要です。他の設定項目と合わせて見ていきましょう。
Calendarプラグインの設定
Settingsの「PLUGIN OPTIONS」> Calendarをクリックするとプラグインの設定画面に。標準状態で現れる設定項目は以下のとおりです。
「Words per dot」と「Show week number」に関しては後で詳しく解説していきます。
| 項目名 | 意味 |
|---|---|
| Words per dot | カレンダー上のドットを何語ごとに増やすか |
| Start week on: | 週始まりの曜日を設定 |
| Confirm before creating new note | ノートを新規作成する際、確認するかどうか |
| Show week number | 週番号の表示、Weekly noteの利用 |
| Override locale: | システムデフォルト以外の暦を使用する 通常はそのままでOK |
Words par dot
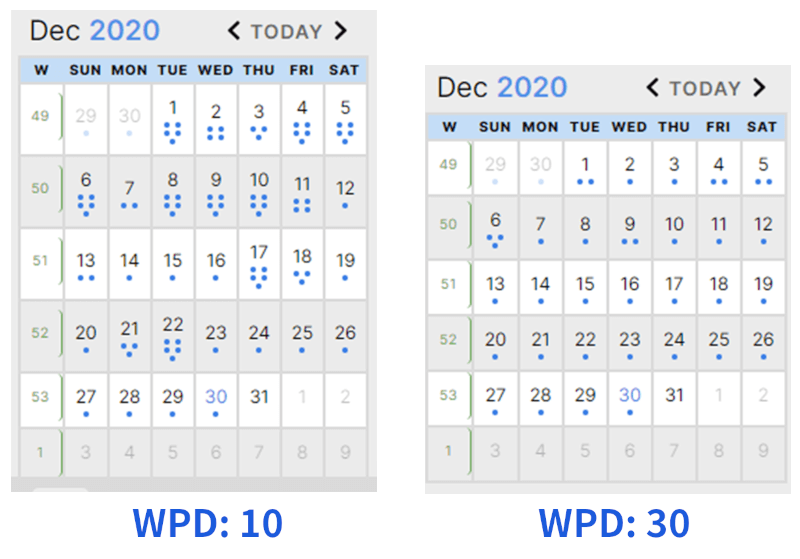
Words par dotはその日のノートの語数によって、カレンダー上の印の数が変化する機能です。文字数ではなく『語数』によって判断されるという点に注意してください。
初期値は250ですが、この場合かなり多くの文字数でないとドットは増えません。ドットの数を増やしたい場合、この数値を10~30程度に変えてみましょう。

また「0」に設定することでドット自体を無効化することができます。
2種類のドット
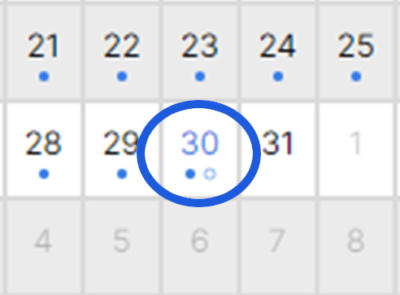
Calendarプラグインを有効にした時点で、こんな風にドットが2種類表示される方もいるかもしれません。

この白丸は未完了のタスク。その日のノートにチェックボックスが記入されていて、なおかつ未完了の場合、このような枠線のみのドットとして表示されます。
マークダウン記法でチェックボックスを入力するには- [ ]です。ハイフンの後とカッコの中、カッコの右側にスペースが必要。
完了したタスクはプレビュー画面でクリックするか、カッコの中にx(エックス)を書き入れます。
- [ ] デスクを掃除する
- [x] 観葉植物に水やりWeekly noteで1週間を振り返る
最後にShow week numberについて。この項目をONにするとカレンダー左端に週番号が表示されますが、それだけではありません。
同時に『Weekly note』の機能が有効となり、毎日のノートだけではなく毎週のノートを作成できるようになります。
- 週の最後に1週間を振り返りたい
- 月別インデックスでは1ページの情報量が多すぎる
このような場合は、Weekly noteが最もあなたに向いているかもしれません。なお月別インデックスページの作り方はこちらで取り上げています。

基本的な使い方
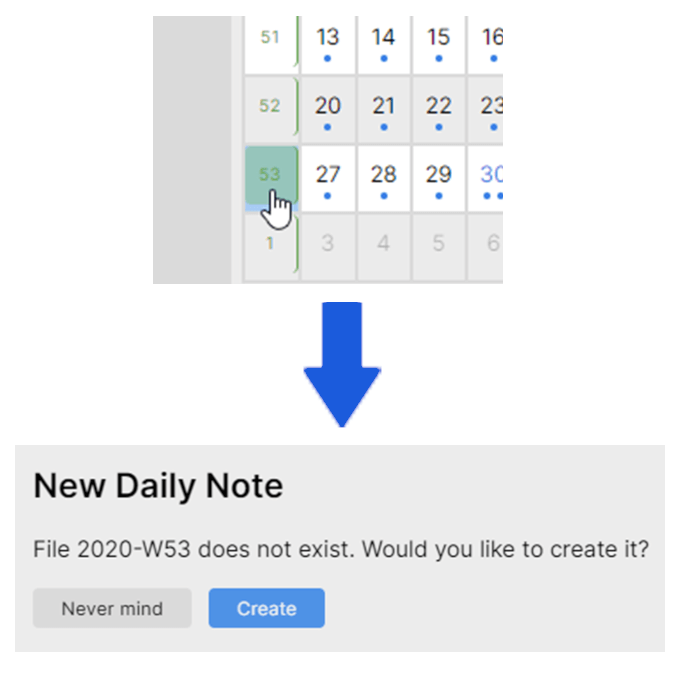
Weekly noteを使うには、Calendarプラグインの設定で「Show week number」をONにするだけ。カレンダーの週番号部分をクリックすると、

新しいノートを作成するかどうかのダイアログが現れます。設定を変更していない場合、
- 2020年の第53週なら「2020-W53」というタイトルの
- 空白のノートが
- Vaultの第一階層に新規作成
されます。この3つを変更するのがWeekly note Settingsです。詳しく見ていきましょう。

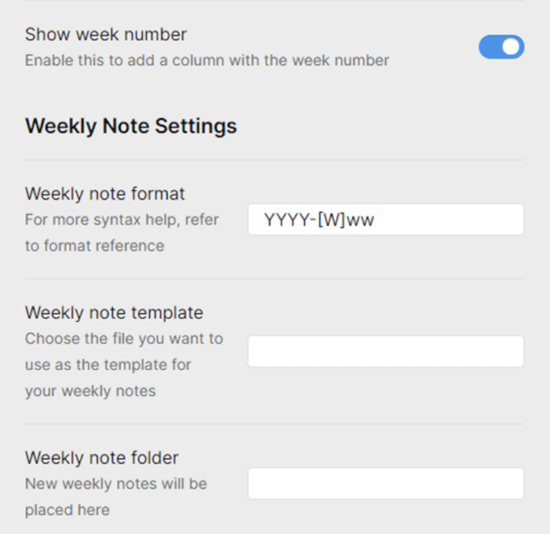
Weekly note format
Weekly note formatでは週次ノートのタイトルテンプレートを設定。
初期値はYYYY-[W]ww。この設定だと先ほどのように「2020-W53」という形。
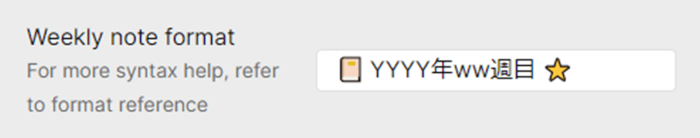
この[ ]の間の文字はそのままタイトルに含まれるので、例えばYY[年]-ww[週目]とすると実際のタイトルは「20年-53週目」となります。
また他のノートと同じように、絵文字を含めることも可能です (Dropboxを使用している場合、絵文字を含むファイル名は同期エラーになる可能性があるので注意しましょう) 。

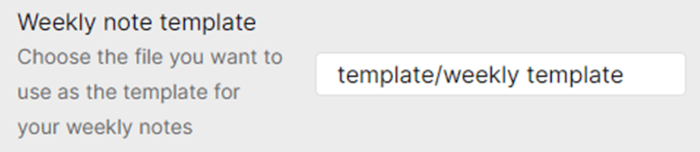
Weekly note template
基本的な使い方は通常のテンプレート機能と同じです。詳しい手順についてはこちらの記事で「Core plugins」の箇所を参照してください。

僕はVaultの第一階層にTemplateフォルダを作り、その中に「Weekly template」というファイルを作成して週次ノートのテンプレートとして使っています。

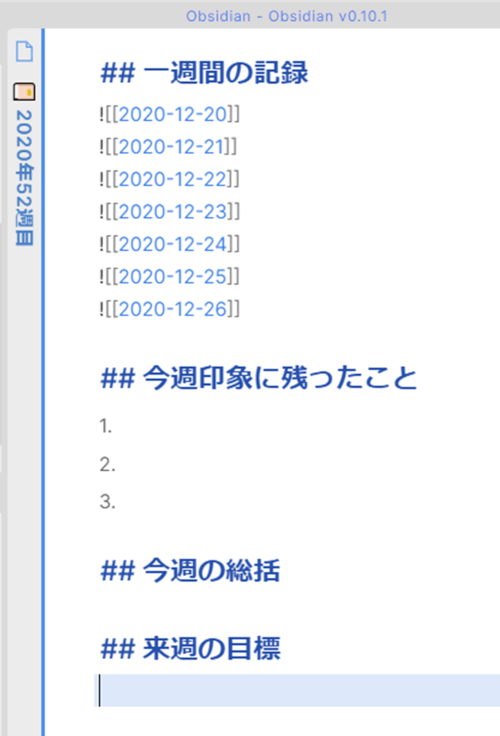
あくまで一例ですが、そのテンプレートファイルの内容をご紹介しましょう。
## 一週間の記録
![[{{sunday:YYYY-MM-DD}}]]
![[{{monday:YYYY-MM-DD}}]]
![[{{tuesday:YYYY-MM-DD}}]]
![[{{wednesday:YYYY-MM-DD}}]]
![[{{thursday:YYYY-MM-DD}}]]
![[{{friday:YYYY-MM-DD}}]]
![[{{saturday:YYYY-MM-DD}}]]
## 今週印象に残ったこと
1.
2.
3.
## 今週の総括
## 来週の目標
テンプレート機能を使うとWeekly note新規作成時、自動的にその週のDaily notesがまとめられるので非常に便利です。

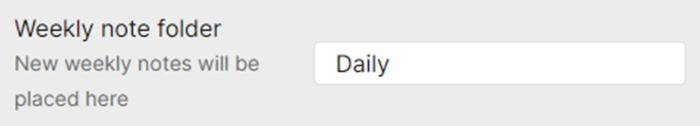
Weekly note folder
Daily notesと同じように、Weekly noteも作成するフォルダを指定することが可能。僕はあまりこれらのノートを整理しないのでDaily notesと同じフォルダにしていますが、Weekly note用に別フォルダを作ってもかまいません。

まとめ
今回のまとめ。
- CalendarプラグインはObsidianにカレンダーを追加できる、分かりやすいプラグイン
- カレンダーはタブのドラッグで他の場所に移動することができる
- カレンダーのドットの数や色にも意味がある
- Show week number をONにすることで、週次ノートが作成できる
つまりCalendarプラグインは、Daily notesの良き相棒である。
以上です。