前回は取り乱してしまい、誠に申し訳ありませんでした。

いや、違うんすよ。僕もね、真面目に操作解説やってたつもりなんすけど、いつの間にか変な方向行っちゃって……あんなこと書くつもりじゃなかったのに、おっかしいなぁ……むしろホントに僕が書いたのかなぁアレ……書いてない気もする。うん。
今日はホント、真面目にやりますんで。はい、すいません。
あの……フリじゃなくて。真面目にやります。はい。
ってなわけで今回なんすけど、皆さんが知りたいのって、僕の感想とかそういうのじゃないじゃないすか。
Canvasの操作が簡単なのはわかったけど、じゃあ「何に」「どう」使えば便利なの? って……そこだと思うんすよ。
だからこの記事ではですね、ちょっと予定を変更して、こんなメニューでいかせてもらいます。


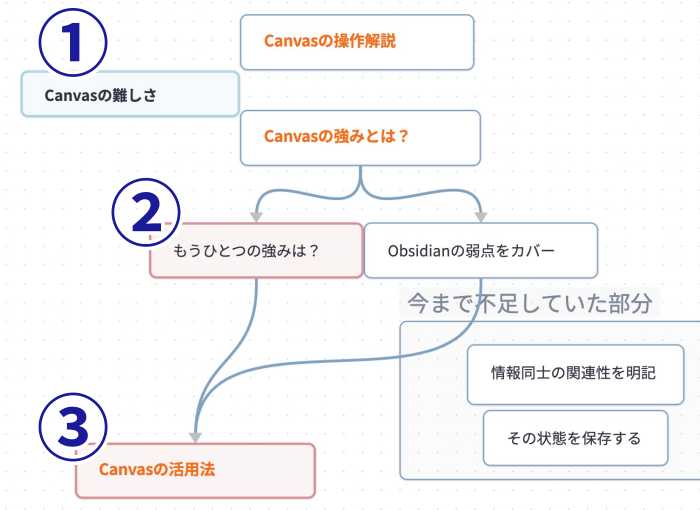
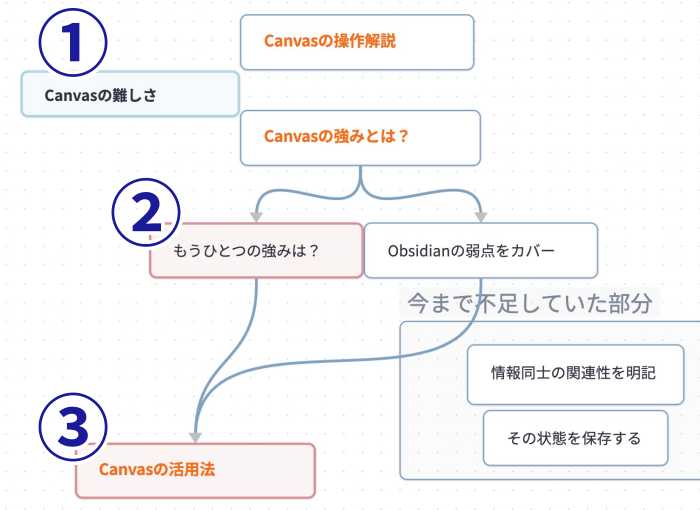
- Canvasの難しさ
- Canvasのもうひとつの強み
- だから僕はCanvasをこう使う
いやもうほんと、次の見出しからは文体も真面目にやりますんで。はい、よろしくですー。
Canvasの難しさ
Canvasを理解するにはここからということで、最初に1つ質問させてください。
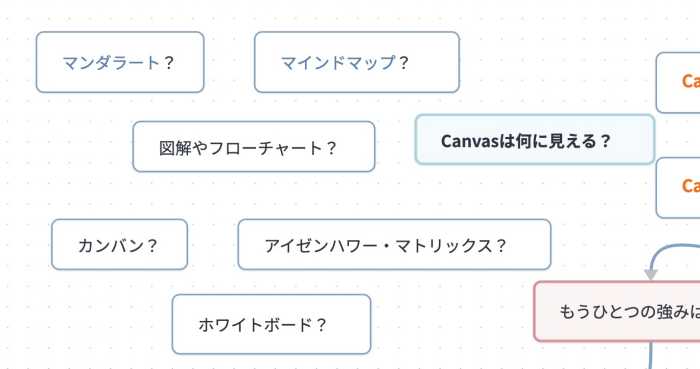
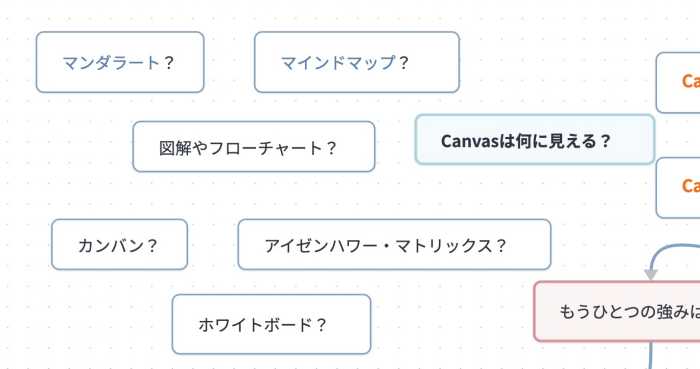
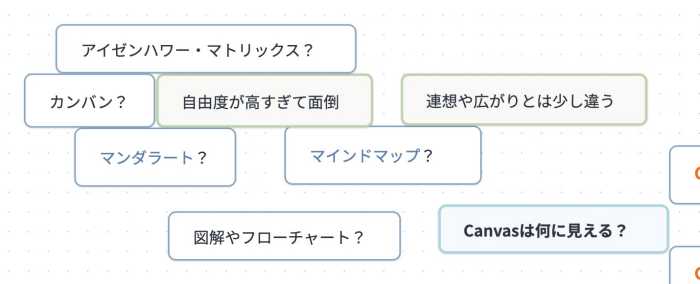
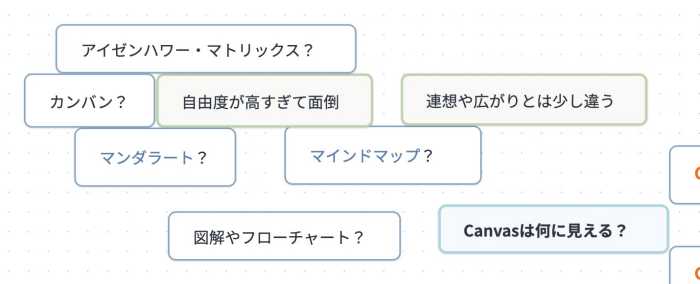
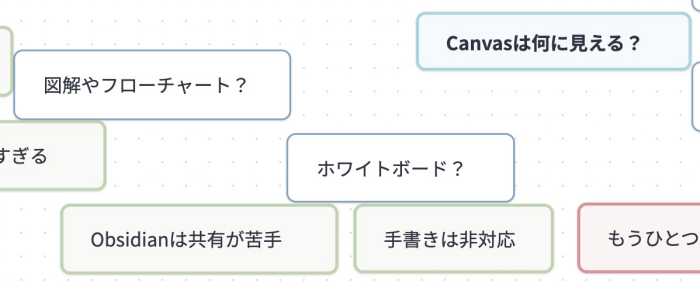
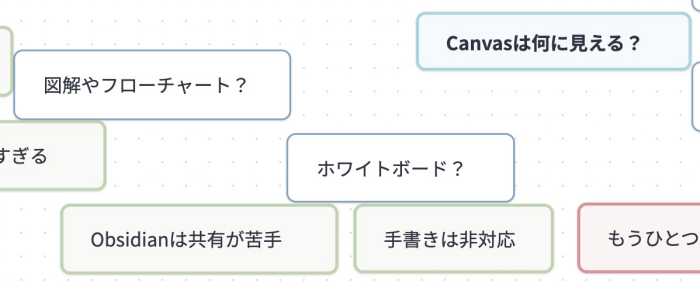
あなたの目に「Canvasはどう映ったか?」もしくは「何に見えるか?」


感度高めのObsidianユーザーである皆さんには説明不要の単語をいくつかご用意しました。果たしてこの中にあなたの答えと一致するものはあるでしょうか。
ちなみに僕の第一印象は「マインドマップ」でした。カード (トピック)、ブランチ、ラベル、グループといった構成要素やその見た目はマインドマップそっくりです。
マインドマップ?
しかしどうも違う。しっくりこないんですね……マインドマップアプリとして使うには自由度が高すぎる。
「自由度なんて高いに越したことは無い」という意見もあるかもしれませんが、僕は賛成しかねます。
どこにでも置けるしどこにでも動かせるということは、裏を返せば「ユーザーがその都度指定しなきゃいけない」ってことです。たとえば、あるカードの「子」にあたるカードを作るだけでも、現状これだけの操作が必要になります。
- 対象カードを選択
- ●をドラッグして子カードを作成
- 入力
- カードの大きさを調整
- 位置を調整
はっきり言って非常に面倒です。カンバンやマンダラート、アイゼンハワー・マトリックスなども同様の理由で、Canvasが最善手とは言えないでしょう。(できないとは言いませんが)
ブランチの存在感が薄いためか、マインドマップの特徴である「思考の広がり」にも、若干パワー不足を感じます。


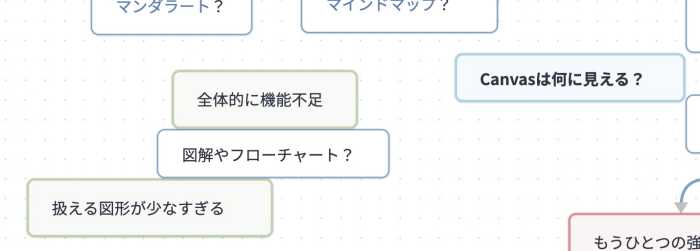
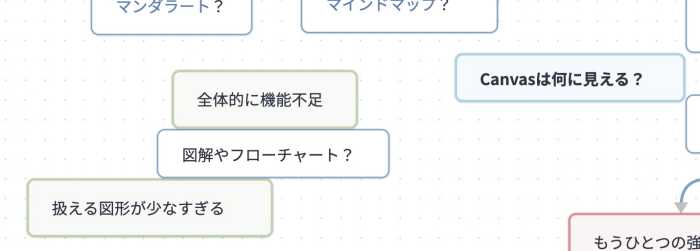
図解やフローチャート?
図解やフローチャートを作るのに使いたい?
確かに「グリッド」という概念を持ち、カードの「整列」というコマンドを持つCanvasの仕様は、図解アプリを彷彿とさせます。しかしこれもかなり微妙です。
Canvasができるのは、せいぜいメモを並べてつなげる程度。僕が勝手にハードルを上げすぎているだけかもしれませんが、Canvasによって「Obsidianに図解機能が標準搭載された」とは到底思えません。
図解アプリとして使うには、全体的に機能が貧弱すぎてお話にならない。本当に図解したいならDiagrams.netやExcalidrawプラグインの方が数段上です。


ホワイトボード?
ではホワイトボードアプリとしてどうかというと、全然ダメ。
アナログのホワイトボードをイメージしているなら別ですが、アプリなら「複数人のリアルタイム同時編集」や「手書き」への対応は必須です。そもそもObsidianは共同作業に向いていないので、その時点で落第でしょう。
無理してObsidianなんて使わなくても、現在ではMiroやMicrosoft Whiteboard、Appleのフリーボードなど、選択肢は豊富にあります。





どれもイマイチ
結果、どう使おうが既存の専用アプリにはかなわないという結論に達してしまう。ここがCanvasの難しさと言えるかもしれません。
ではここからです。「既存アプリを置き換えるような使い方ではCanvasを活かせないとすれば、一体どう使えば良いのか?」
その答えに近づくには、あらためてCanvasの強みを意識する必要があります。
Canvasの真価は「保留」にあり
僕が考えるCanvasのもうひとつの強みってのはこれです。
- Vaultのデータをシームレスに扱え、しかもVaultと一定の距離を保っている
Vaultのデータをシームレスに扱える
前半部分は誰でも思いつくことですが一応説明しておくと「Vaultからドラッグで簡単に既存ノートを配置できる」ってことです。Vaultとの親和性が高いんですね。
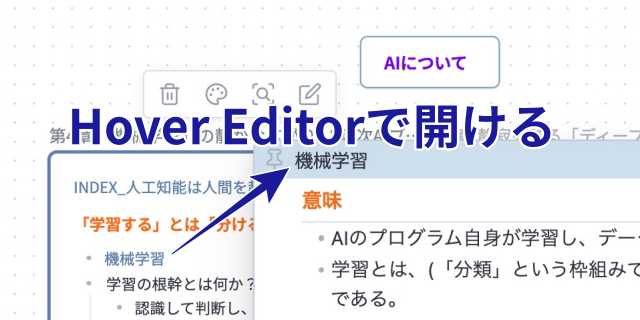
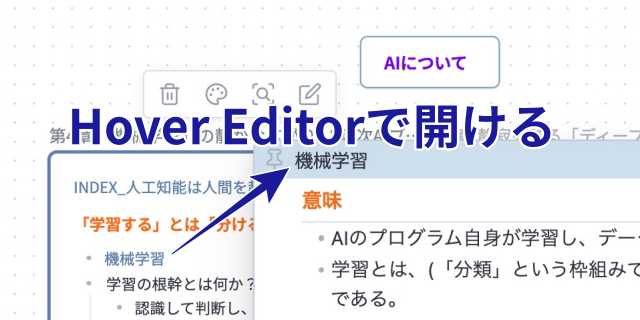
配置したノートはその場で編集もできるし、ノート内のリンクはHover Editorでも開けます。


つまりあるテーマにふさわしい「位置」を与えた上で、そのノートを普段と同じように扱える。これだけでもまぁ便利っちゃ便利ですが、Obsidianのプラグインとして当然といえば当然。
では逆にCanvasからVaultへ情報を移動するには?
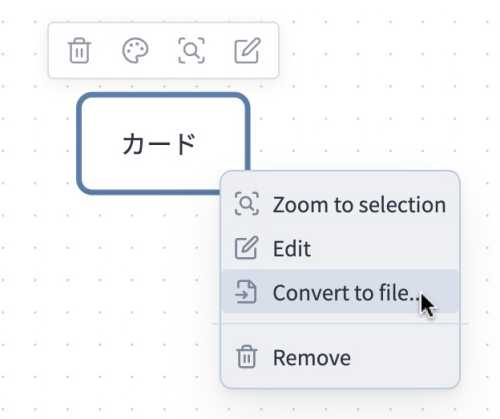
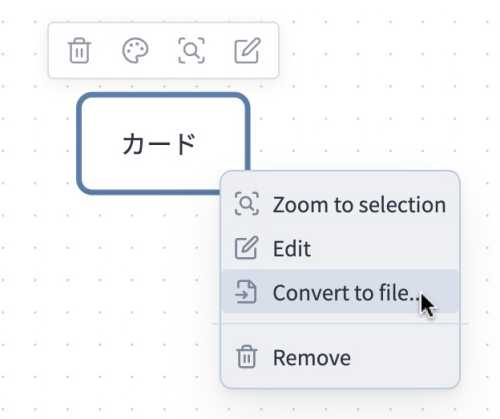
ノートへの変換は、カードを右クリック → 「Convert to file」を選択です。簡単ですね。


ここから、もう一歩考えを進めましょう。ではまだノートになっていない状態の「カード」とは何でしょうか?
.mdのファイルでもない、二重ブラケットのリンク作成時にサジェストすらされない、バックリンクのリストにも載らないコレは、一体何なのか。
カードとは「保留」である
CanvasのカードはCanvasのカードでしかありません。
情報としては「見える」し、確かに「ある」。掴んで動かすことさえできる。でも実体はどこにも無い。少なくともユーザーからの命令無しでは実体として持ち出せない存在。それがカードであり、Canvasを語る上での超重要ポイントです。
持ち出せないことに意味があるのかって? 大いにあります。
Canvasがいくら不要なカードで溢れようとも、Vaultは痛くもカユくもない。(厳密に言えばCanvasもまたVaultの1ファイルですが、Canvasから外に出られなければ同じことです)
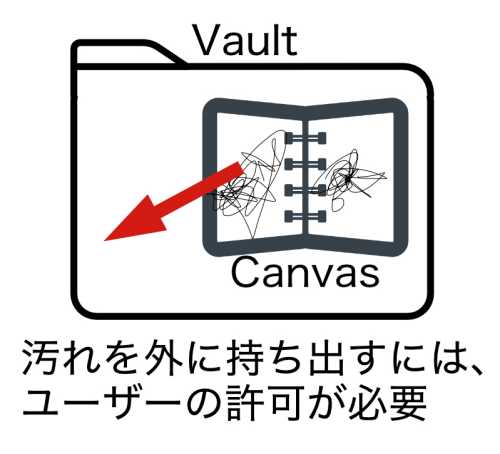
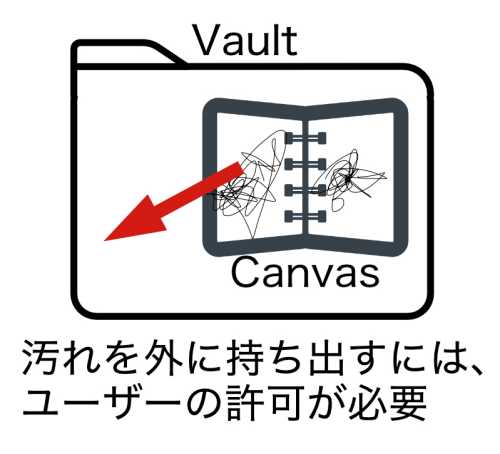
その代わり、Vaultのデータは気軽にCanvasに持ってこれるし編集もできる。つまり、
- VaultはCanvasを汚せるけれど、CanvasのカードはVaultを汚せない
これが「一定の距離」というやつです。


偶然かもしれませんが、似たような話が僕の著書の中にあります。
- デイリーノートは、他のメモとはっきり分離する
フォルダを分けるだけでは足りません。まるでObsidianというアプリの中に「デイリー」と「その他」という別々のアプリが存在するかのようにはっきりとです。つまりどういうことかと言えば、デイリーノートとその他のメモを、あえてリンクしないということです。
(『Obsidianでつなげる情報管理術』 第五章 Obsidianアンチパターンより)
雑然とした、使うかどうかわからない情報を重要な情報と一緒にするな。むやみにVaultを汚すなという意味です。
Canvasはこれと同じことをより単純に、何も考えることなく実現できます。Canvasのカードはいわば「保留」された状態であり、雑然としていようがなんだろうが自由に、Vaultを汚すこと無く置けてしまう。Canvasという、汚しても良い「場」があることによって。
Canvas使用例
今はそこに、ひとまず置いておくだけ。「保留」の感覚。それを意識するなら、たとえばこんな使い方が考えられます。
多くの情報を確認しながら執筆する


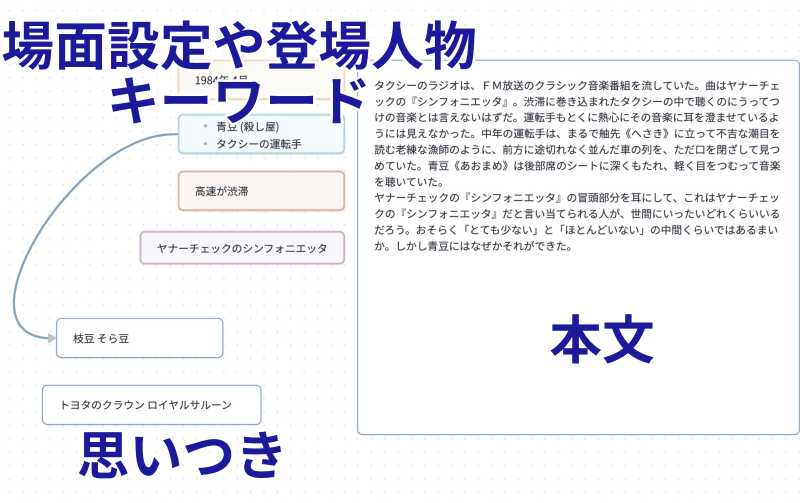
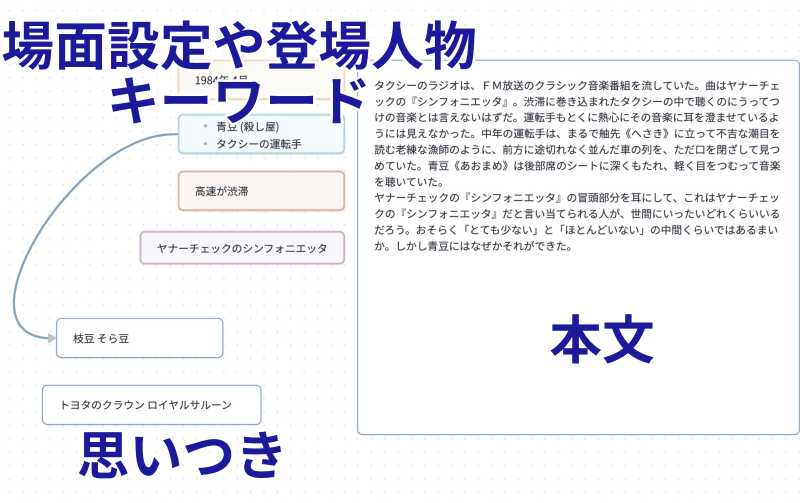
題材は村上春樹の小説『1Q84』の冒頭部分です。ブログやnote記事でもかまいませんが、より難易度が高そうな小説の執筆を例に挙げてみました。
僕は小説は書けませんが、その難しさは容易に想像できます。プロットや登場人物の性格、場面設定、それまでのストーリーの進み具合など、多くの要素を管理しながらオリジナリティ溢れる文章を書き進めるというのは、相当大変な作業でしょう。書いている途中でふと思いついたフレーズなんかも即座に記録しなければ忘れてしまうだろうし、とても真似できません。
でもこうして必要な要素を常に確認しながら執筆できるとすれば、なんだか面白い物語が書けそうな気がしてきます (書けるとは言いませんが) 。
この中で実際に使う (Canvasの外に出る) 可能性があるのは本文カードのみ。他のカードは執筆者をサポートするための情報に過ぎません。しかし実体の無いカードであるがゆえに、何でも気軽に書き残しておけます。本文の横に置いておくもよし、どこか離れた場所に退避させておくもよし。
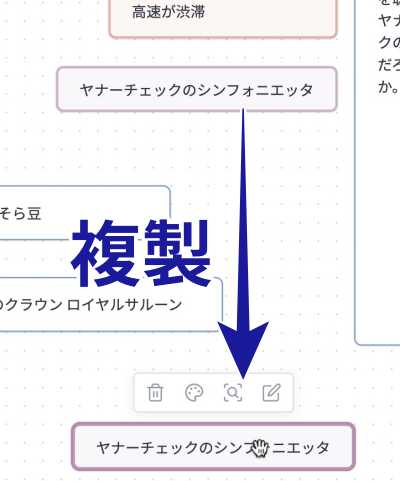
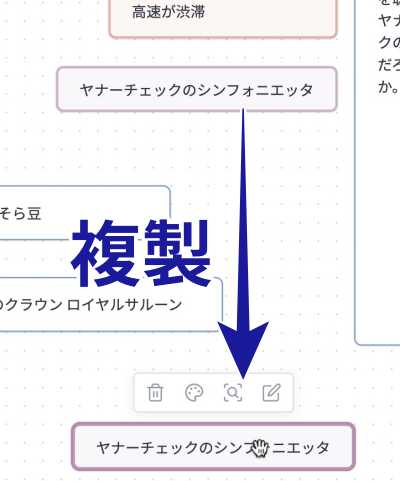
ちなみに複製も簡単です。ヤナーチェックのシンフォニエッタをもう一度別の場面で使いたければ、カードをAlt (option) + ドラッグ。


本文がある程度固まったら本文用カードをノートとして「実体化」し、保存しておきましょう。
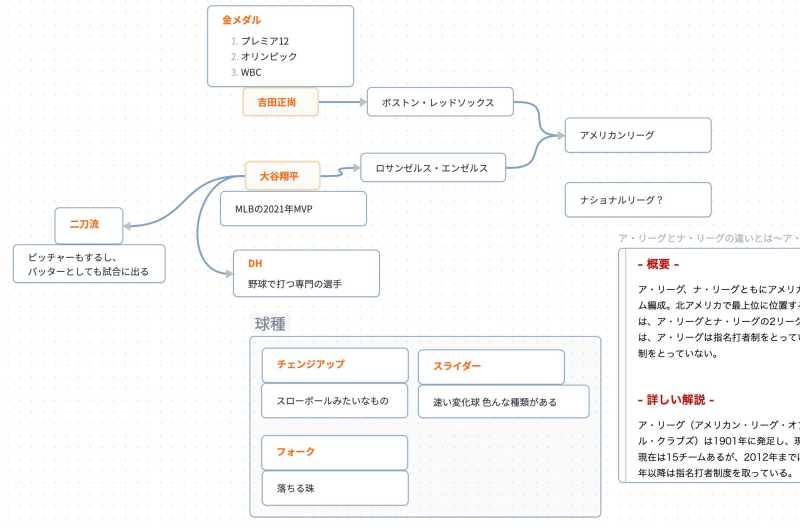
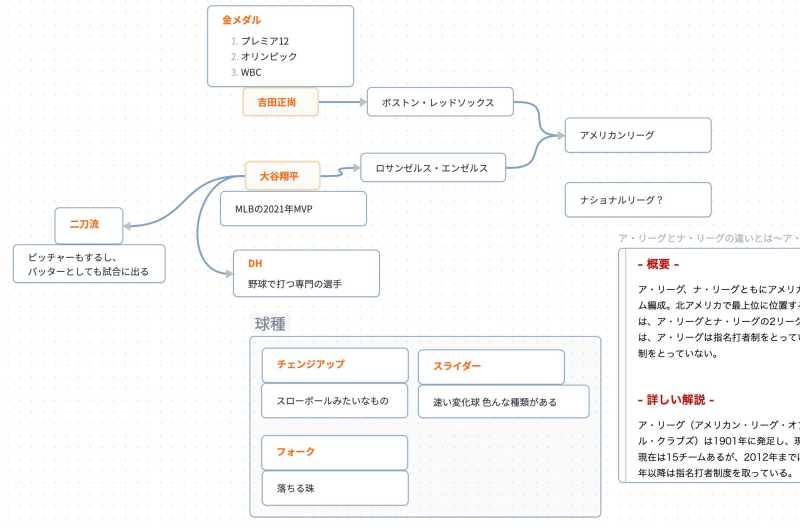
疑問をカードにして保留する


WBC、盛り上がりましたよね。野球に詳しくない人もサムライジャパンの活躍を目の当たりにして興味が湧いたんじゃないでしょうか。
でも野球をあまり知らない人にとって、WBCなんてわからないことだらけなんですよ。
- 大谷翔平って何がそんなにスゴいの? 吉田正尚は?
- DHって何? 二刀流って何?
- チェンジアップってどんな球種?
情報量が多すぎて、次から次へといろんな疑問が湧いてくるはずです。WBCに限らず、知らない分野を初めて学習するときってそんなもんですよね。
もう少し詳しく知りたい。そう思ったら、沸き起こる疑問をカードにしてひとまず保留しておく。合間合間で興味のあるカードについて調べてみて、「大谷と吉田って今年から同じリーグで戦うんだ?」とか、そういう新しい発見があればそれもカードとして付け加えておく。Webページや画像を埋め込んでもかまいません。
野球に詳しい方にとっては「球種」と「DH」がこんな近くに配置されたCanvasはかなり違和感があるかもしれませんが、構うことはありません。だってCanvasは汚してもいい場だし、今の配置はあくまで (仮) なんだから。
整理したければカードを然るべき場所に移動したり、グループでまとめてしまえばいい。しっかりとノートにまとめるかどうかはあなた次第です。
様々な情報ソースを一ヶ所に集め、考察する


昨今ChatGPTに代表されるAIがブームになっていますが、僕は基本的に静観寄りの立場です。
ただAIそのものには興味があるので、以前読んだ本を引っ張り出して読書メモを更新したりしています。特にこの本はお気に入りで、機械学習やディープラーニングがどういうものかを理解するにはおすすめの一冊です。
ただこの本は2015年に出版されたもので、それ以降の情報は掲載されていません。そこで、最新情報としてWebページやその他の資料を埋め込み、技術としてのAIやビジネスとしてのChatGPTなど、より多角的な分析を一画面で行えるよう試行錯誤しています。
画面上の考察部分では局所的にマインドマップとしてCanvasを利用し、他に気になることがあればどんどんカードや資料を追加していくという感じ。
マインドマップアプリはブランチを意図的に「つなげない」使い方をするには若干不向きですが、Canvasならカードをどこにもつなげず、ただそこに置いておけるので、考えがまとまる前段階での考察には向いているかもしれません。
あなたはCanvasをどう使う?
そんなわけで、今回は3つのユースケースをご紹介しましたが、結局便利に使えるかどうかは「使う人次第」としか言えない部分が大きいと感じます。
しかしカードに宿る「保留」の感覚を意識することで、真っ白なキャンバスにどう色を塗るのか、そのヒントが掴めるのではないでしょうか。
僕自身、Canvasはまだまだ研究途上です。あなたの面白そうな使い方があればぜひ教えてください。
それでは、またお会いしましょう。

