本当はこういうこと、あんまり公の場で言っちゃいけないってのは重々承知なんですけどね……奥さん。
『不倫』って、興味あります?
いや、おかしなページに迷い込んだわけじゃないですよ!
ここ、ObsidianのCanvas (キャンバス) 機能について語る場所だから。いいんです、ここで。

「じゃあいきなり関係無い話してんじゃねぇよ!」という指摘はごもっともなんですが、実は関係あるんですよね……もうどうしてもここから始めなきゃいけないってくらいに。
ということで若干の妄想入り交じる今回のメニューは、
- Canvasの有効化と基本操作
- Canvasの強みとは何か?
導入は簡単。操作はシンプル。だけど役に立つかどうかはあなた次第。そんなCanvasをご案内いたしましょう。
Canvasの有効化と新規作成
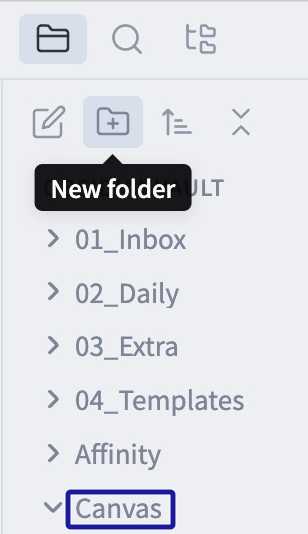
始めに準備です。Vault直下に適当なフォルダを作っておきます。

ここでは「Canvas」というフォルダ名にしていますが、何でもかまいません。
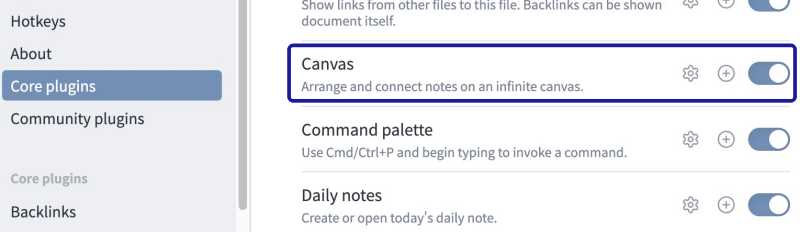
次に【設定 > Options > Core plugins】で「Canvas」をON。最初からONになっていればそのままでOKです。

これでCanvas機能が有効化されました。ついでに設定まで終わらせてしまいましょう。
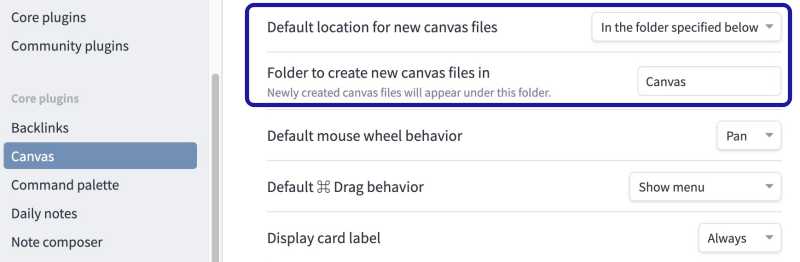
上の画面で歯車アイコンをクリックするか【設定 > Core plugins > Canvas】を開いて、
- 【Default location for new canvas files】を「in the folder specified below」に
- 【Folder to create new canvas files in】を上で作成したフォルダに
それぞれ変更します。

これで新しいフォルダにCanvasファイルが作成されるようになりました。この設定は必須ではありませんが、後から探すのが楽になるって話ですね。
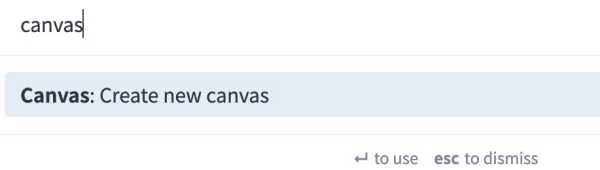
それではCanvasを新規作成しましょう。Ctrl (⌘) + Pのコマンドパレットで「canvas」と検索。

【Create new canvas】を選択すると、

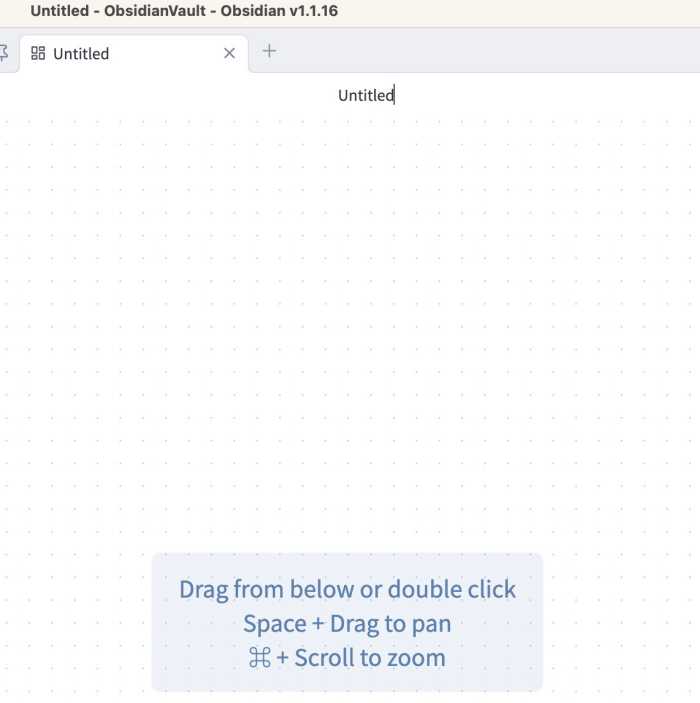
あなたのCanvasがオープンしました。初期状態ではタイトルが「Untitled」になっているので、適当に名前を付けておきましょう。
カードの配置とテキスト入力
ここに「カード」を配置します。Canvas内の任意の場所でダブルクリック。

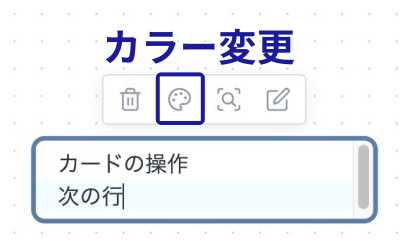
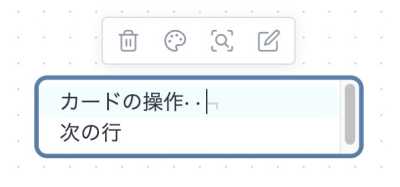
テキストボックスが現れ、上部にメニューアイコンが表示されました。これが「編集モード」です。
カードには通常のノートと同じようにテキストや見出し、リストなど自由に書き込めます。
この状態で他の場所をクリックすると、

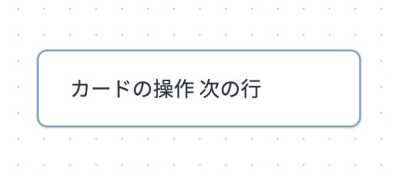
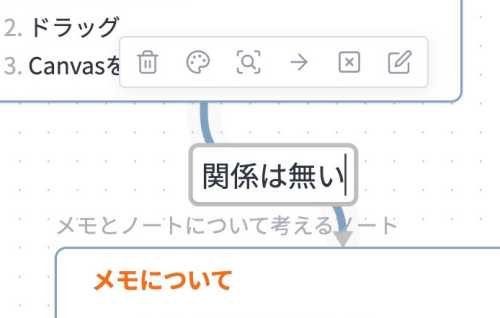
メニューアイコンが消え、枠の色が変化しました。これが「プレビューモード」です。
プレビューモード中はカードをドラッグすると好きな場所に移動できます。また右クリックメニューでObsidianのノートとして保存することも可能です。
しかしおかしなことに、確かに入力したはずの改行が無かったことにされていますね……。

これは正しい改行が入力されていないためです。
マークダウン記法の改行はSpace×2 → Enter、改段落はEnter×2 (一行空け) 。
現在のところ、Canvasのカードでは純粋なマークダウン記法に近い改行の作法を求められるので、この機会に覚えておきましょう。
(今後のアップデートによって、【設定 > Editor > Strict line breaks】のON/OFFが反映される可能性は大いにあります)
なおカードを削除するには、プレビューモード中にカードを選択してDeleteやBackspace。わかりやすいですね。
その他のカード配置方法
ダブルクリック以外にも、Canvas内にカードを配置する方法はいくつかあります。1つはサイドバー (ファイルエクスプローラー) から既存ノートをドラッグしてくること。
ノート単体ではなくフォルダをドラッグすれば、フォルダ内のノートを一括で取り込めます。

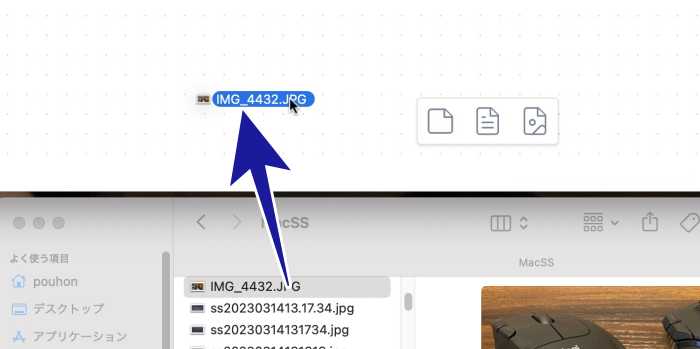
またカードは単純なテキストだけとは限りません。たとえばエクスプローラーやFinderから画像やPDFを追加したり (この場合、データはVault内にコピーされます)、

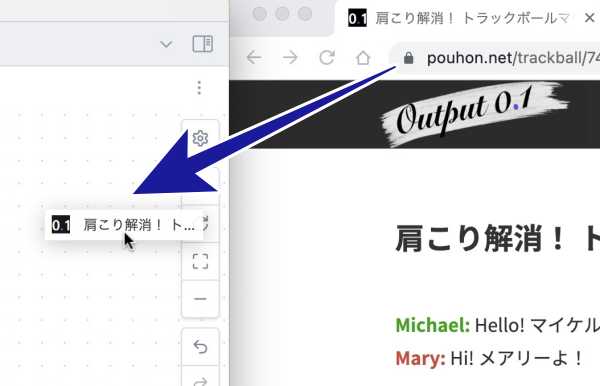
WebブラウザのアドレスバーからURLをドラッグしたり。

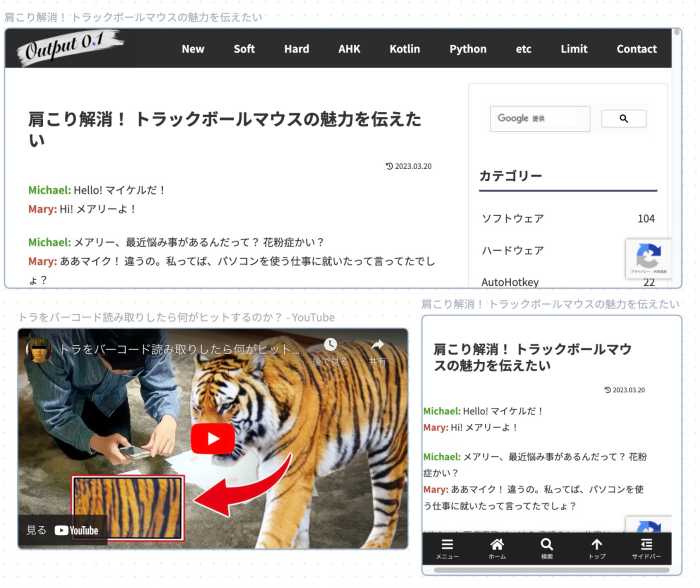
Canvasに取り込んだWebページはカードのサイズによってスマホ表示 / パソコン表示を切り替えられるので、適宜調整しましょう。
同じ方法でYouTube動画を埋め込み、その場で再生することも可能です。

通常のノートでも同じことはできますが、特別な設定も操作も必要無いのが良いところ。
ブランチでカードをつなげる
少し話が脇道にそれてしまいました。再びシンプルなテキストカードに戻りましょう。
Canvasのカードはテキストを入力しても大きさが自動的に変化しません。当然多くのテキストを入力すると、全体が見えなくなってしまいます。

カードのサイズを変更するには枠にカーソルを合わせてドラッグ。
このとき、中央に●が表示されますが、この●には触らないでください。
ではこの●は何なのかというと、「ブランチ (枝)」を伸ばす印です。サイズが変更できたら、今度はこの●を引っ張ってみましょう。

カードから枝が伸びてきました。この枝を他のカードにくっつけると2枚のカードをつなげられますが、今は他のカードが無いのでここで手を離します。

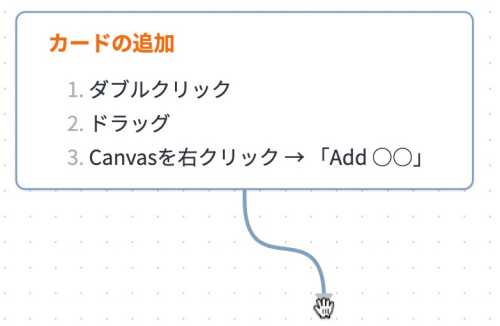
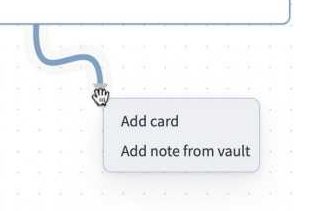
メニューがポップアップするので、新しいカードをここに作成するか、既存ノートを指定してカードとして配置してください。

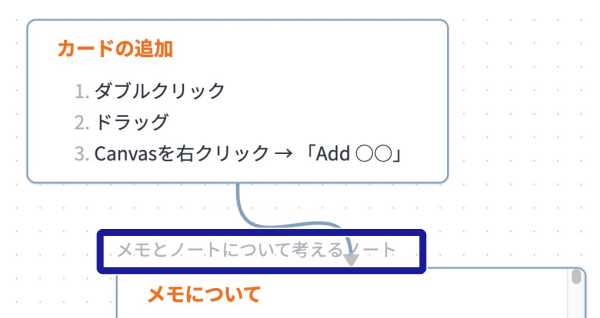
既存ノートを配置すると、カード左上にノートタイトルが表示されます。
このカードに対する編集はもちろんノートに反映されますが、削除は影響ありません。不要だと思えば気軽にDeleteキーを押しましょう。
ブランチにラベルを追加する
次はこの伸ばしたブランチに注目です。ブランチをクリックすると、

専用のメニューアイコンが出現。カラーや矢印の形状も変更できますが、ここでは右端の「Edit label」を選択。

ブランチ上にテキストボックスが配置されました。このブランチに紐付いたテキストボックスを「ラベル」と呼びます。
ラベルは2つのカードの関連性を明記したり、ちょっとしたコメントを記入しておくのに便利です。
グループでカードをまとめる
ブランチはカード同士の関連性を示せますが、複数カードから成るまとまりを表現するにはあまり適しているとは言えません。まとまりを作るのは「グループ」の仕事です。
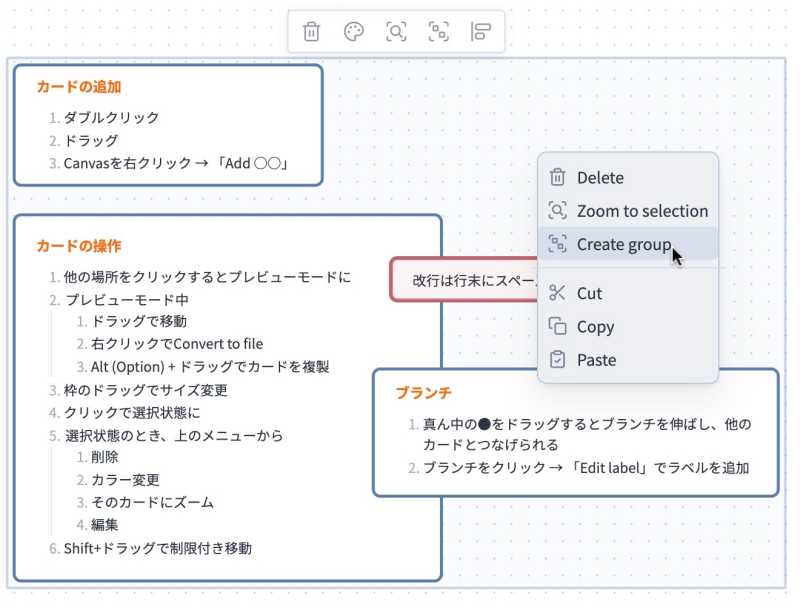
複数のカードをまとめてみましょう。カードをいい感じの場所に置いたら、Canvas内をドラッグして複数のカードを囲むエリアを設定します。
その後エリア内を右クリック → 「Create group」を選択。

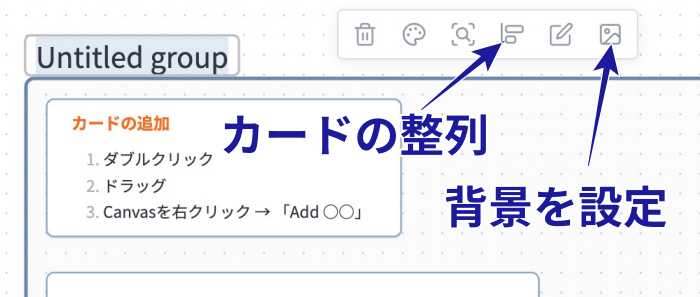
エリアが確定し、グループが作成されます。名前を付けて完了です。

このグループを選択してドラッグすると、グループに含まれるカードは一括で移動します。
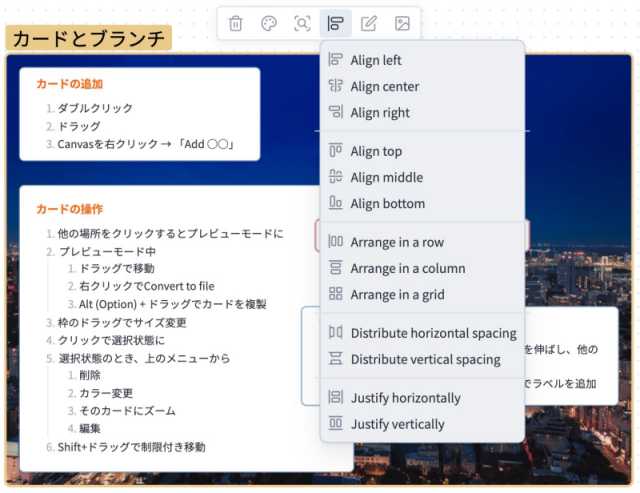
また上に表示されるメニューからはグループ内のカードを整列したり背景を設定できるので、色々試してみてください。

視点移動とズーム
こういった作業を繰り返してカードの数が増えてくると、文字が読める大きさでは全てのカードを画面内に収めることが難しくなってきます。
次は視点を移動して、画面の外にはみ出してしまったカードを表示してみましょう。Canvasは作図アプリと同様、
- 通常のスクロールで縦方向に
- Shift + スクロールで横方向に
- Space + ドラッグで任意方向に
それぞれ表示領域を移動できます。
なお通常のドラッグはデフォルト設定の場合、カードの複数選択に使うので視点は移動できません。

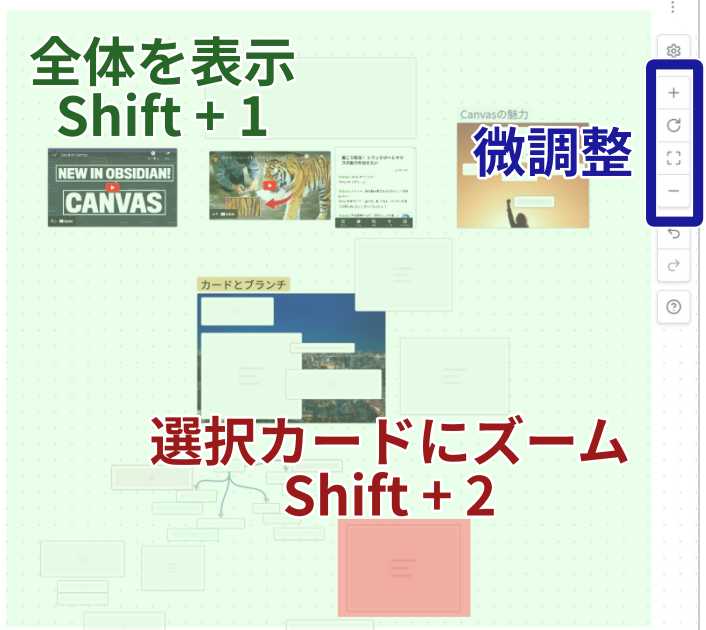
より多くのカードを1画面で俯瞰したいなら、視点移動ではなく「ズームイン/アウト」を使います。
- Canvas内の全カードを表示する → Shift + 1
- 選択カードにズームする → カードを選択してShift + 2
- 微調整は画面右端の「+ / -」アイコンをクリックするか、Ctrl (⌘) + スクロール

視点移動とズームに関する操作は他にもありますが、ひとまずこれだけ押さえておけば充分でしょう。
Canvasの強みとは?
カードを配置し、必要に応じて線でつなげたりグループでまとめていく。Canvasの基本はこれだけです。

非常にシンプル。それでいてすごく便利そうに思えます。
しかしただふんわりと「便利そう」だけでやみくもに使っても上手くはいかないでしょう。便利な機能を役立つ機能として活用するには、その機能のどこが強みなのかをしっかりと把握しておく必要があるからです。
ここからは僕が感じたCanvasの強みについて、少しお話ししておきましょう。
「あと一歩」をカバーする必要十分な機能
Canvasの強み、一つ目は「必要十分な機能によって、Obsidianの弱点を見事にカバーしたこと」です。
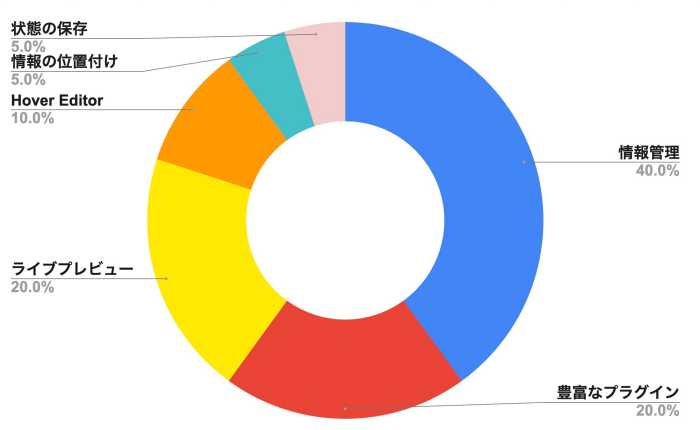
Canvasの実装以前から、Obsidianは「小さな情報を小さいまま管理する」という点においては他の追随を許しません。しかし多数の情報を2次元的 (あるいは3次元的) に位置付け、視覚的に捉えるとなると、急にその弱さが露呈していました。
グラフビューはリンクを視覚的に認識できる非常にキャッチーな機能ですが、ユーザーが自由に位置付けられないという時点で論外です。
ポップアッププレビューから進化したHover Editorは位置付けこそある程度自由にできるものの、複数のメモのつながりを明記すること、そして何より位置付けた状態を保存することができません。
Obsidianのあと一歩。そこをピンポイントで狙い、見事撃ち抜いてみせた。その意味でCanvasは今までに無いほど僕をワクワクさせてくれます。
ここから妄想の時間です
この説明では僕がどれくらいワクワクしているか、いまいちピンとこない? 良いでしょう。気持ちの共有も記事としての大事な役割です。これからあなたに、僕と同じワクワク感を感じていただきましょう。
これはあくまでそのためにお尋ねするんですが……
奥さん、あなた今、幸せですか?
100%幸せですか?
幸せだけど100%じゃない? ですよね。それが普通ですよ。100%の幸せなんて、そう簡単に手に入るもんじゃありません。

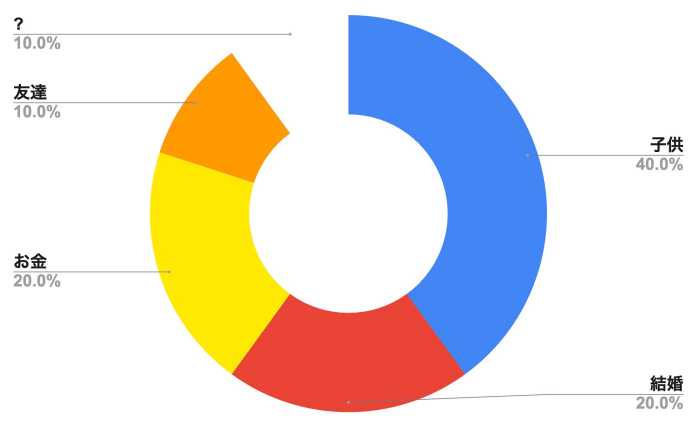
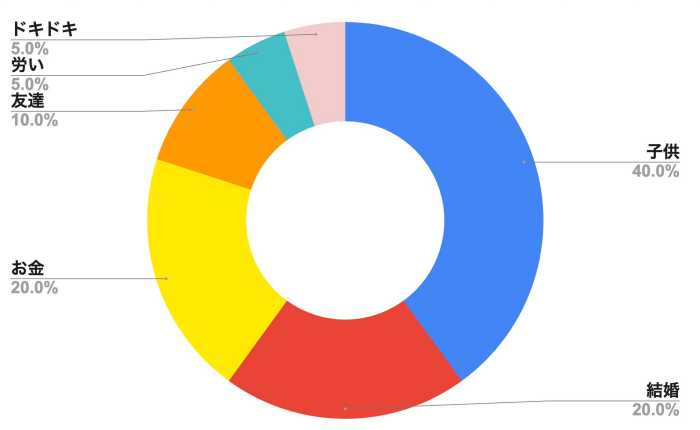
結婚もしたし、子供も14歳。やっと手がかからないところまで成長してくれた。生活に困らないだけのお金もある。友達ともそれなりに上手くやっていけてるし、これ以上何を望むの? 私って、わがまま?
決してわがままなんかじゃありません。あなただけじゃなく、世の中の奥さんみんな足りてないんですよ。
何が足りてないのかというと、

「ねぎらい」ですよ。ねぎらい。
旦那さん……たまには言ったっていいじゃない。「ありがとう」って!
「君のおかげで僕は仕事をこなせるし、娘も部活に励める。毎朝早く起きて家族の朝食作ってくれて、パートで家計のサポートまでしてくれて、本当にいつもありがとう」
その言葉一つで私、救われるのに! なんで言ってくれないの?
わかりますよ奥さん。ねぎらいの言葉、足りてないですよね。でもちょっと待って……

旦那からねぎらいの言葉をもらったとして、それだけで本当に100%満足できますか?
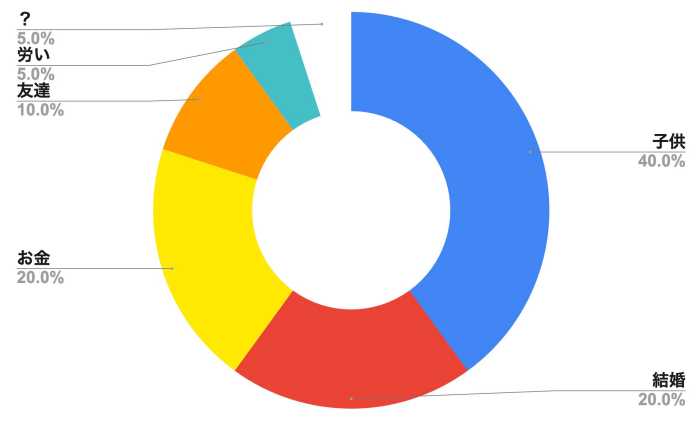
あともうひとつ、足りないもの、あるんじゃないですか?
もうすぐ終わります
ぶっちゃけた話、旦那じゃ埋められないものってあるんですよ。じゃあ誰が埋められるのかって……
イケメンですよもちろん。
当たり前じゃないですか。想像してみてくださいよ。
今あなたの隣にいるのが、もし理想のイケメンだったら?
その人がもし、付き合って間もない恋人だったら?
その恋人が、あなたの好きなシチュエーションで最高のねぎらいの言葉をかけてくれたとしたら?
ワクワクどころかウッハウハですよそんなの。
ってことはですよ……イケメンじゃなきゃいけない要素がそこに含まれてるってことですよね?
じゃあ奥さんをウッハウハにさせる「イケメンにはあって旦那には無いもの」って何なの? これ何!?

「ドキドキ」だよ! 決まってるでしょそんなの!
旦那ももちろん大事。でもドキドキはしないの! しょうがないよ。家族ってそういうもんだから!
だからいいじゃない! たまには妄想したって!
たまにはBTSのコンサートで少女に戻ってもいいじゃない!
ファンクラブの年会費6200円なんて、家庭円満を考えれば安いもんでしょ! それくらい払いなさいよ!
実際使ってる金額はその10倍じゃ済まない?
……あとは全部諸経費よ!!
つまりこういうこと
ObsidianとCanvasの話はどこ行ったって?
どこにも行ってませんよ! 今僕、ずっとCanvasの話してるんだから。つまりこういうこと!
- Obsidianはもともと素晴らしいアプリだった (幸せ、確かに感じてた)
- ただ情報を視覚的に把握し、その状態を保存する術が無かった (だけど、何かが足りない)
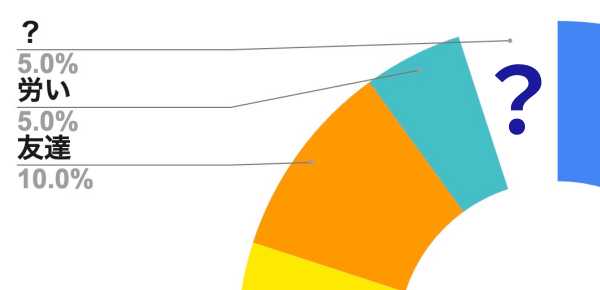
- そこに現れたCanvas (BTS)

完全に一致! 今の僕、奥さんと全くおんなじ気持ちなの! わかった!?
結論
Canvasバンザイ!!
(執筆者のテンションが異常な値を示したため、「Canvasの強み 2つ目」は次回に持ち越しとなります。ご了承ください)


