僕は今までマークダウンエディタを資料作成ツールとして使ってきました。見出しやリスト、表を簡単に記述でき、それをCSSで整形して表示できるマークダウン記法は、ブログの下書きや業務で使うPDFなど、「他人に見せるための資料を作る」という役目にピッタリです。
逆に言えば、個人的なメモには向いていないと思っていました。
その固定概念をぶち壊したのがObsidian(オブシディアン)です。今回はマークダウン『メモ』アプリとして無くてはならない存在となったObsidianの特徴と、一般的なマークダウンエディタとの使い分けについてお話ししたいと思います。
Obsidianの特徴

オフライン対応
Obsidianはパソコンにインストールするアプリでユーザー登録も不要 (Windows / Mac / Linux対応)。
扱うファイルは「.md」の拡張子を持つシンプルなマークダウンファイルのため、他のマークダウンエディタでも普通に閲覧/編集が可能です。
Notionなどクラウドベースのアプリとは異なり、ファイルはローカル環境に保存されます。複数端末で閲覧、編集する場合はDropboxやGoogleドライブなどのクラウドストレージを利用しましょう。
モバイルアプリも
2021年7月、待望のモバイルアプリ(iOS / Android) がリリースされました!
なおパソコンとモバイルアプリのデータ同期については、別記事で解説しています。

多彩で楽しいリンク
「Second brain (第2の脳)」を目指すObsidian最大の特徴がこのリンク。
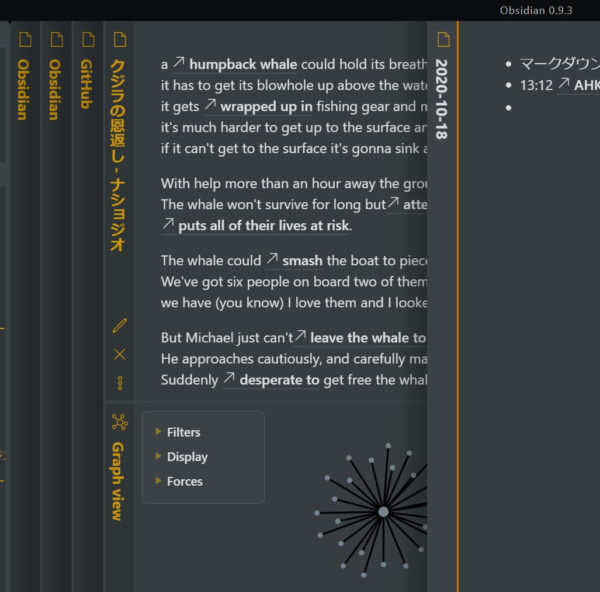
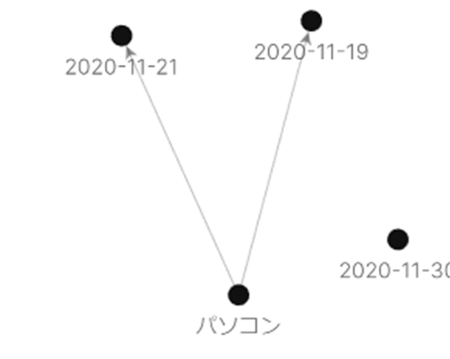
脳内の思考イメージをそのまま形にしたような「グラフビュー」はリンクによって他のページとつながり、日々成長していきます。

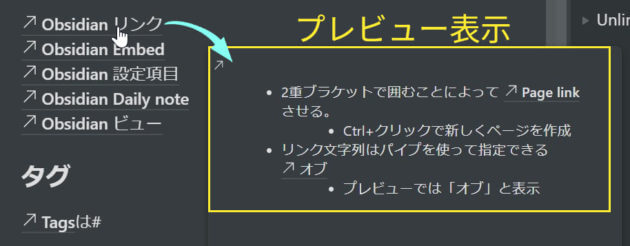
さらにリンクさせたページは、マウスポインタを合わせるだけでプレビューできます。ページリンク自体は真新しいものではありませんが、これができるアプリはまだ数少ないはず。

リンクの種類と作成方法
手動で作成できるリンクは以下の7種類。ページだけでなく、その中の見出しや段落に直接リンクを張れるのもポイントです。
| 表記 | 意味 |
|---|---|
| [[ページ名]] | 通常の内部リンク |
| [[ページ名|表記名]] | 表記を指定した内部リンク |
| [[ページ名#見出し]] | ページ内の見出しへリンク |
| [[ページ名^ブロック]] | ページ内のブロック(段落)へリンク |
| WebページのURLそのまま | 通常の外部リンク |
| ![[ページ名orファイルパス]] | 埋め込みリンク (Embed) |
| [表記名](ページ名 or パス) | Markdown記法のリンク |
これに加え、自動生成されるLinked mentionsとUnlinked mentions (いわゆるバックリンク)があります。
リンクの開き方は5種類。編集画面でもクリックせずにプレビュー可能。
| 操作 | 意味 |
|---|---|
| プレビュー画面でクリック | リンク先を現在のページで開く |
| プレビュー画面でマウスオーバー | ポップアッププレビュー |
| 編集画面でCtrl (Command) + クリック | リンク先を現在のページで開く |
| 編集画面でCtrl (Command) + Shift + クリック | 新たなタブでリンク先を開く |
| 編集画面でCtrl (Command)を押しながらマウスオーバー | ポップアッププレビュー |
ビューの自由度が高い
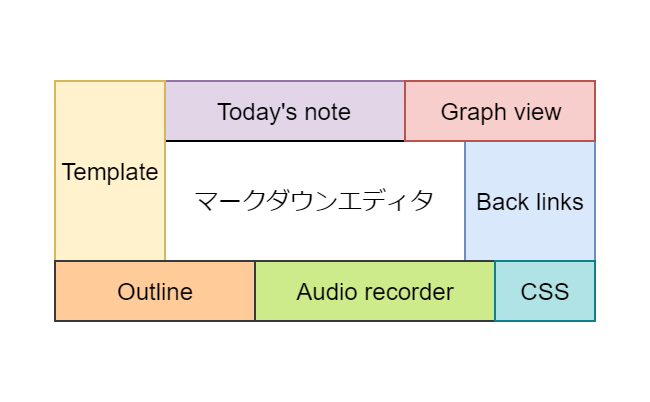
基本的には編集エリアとプレビューの2画面分割表示ですが、新しくタブを開いたり画面を上下に分割するなど、表示に関する自由度が高いのも特徴の1つ。

もちろんサイドバーにアウトラインやファイルリストを表示することもできるし、それらを移動することもできます。
またページの埋め込み機能を使えば、カレンダーやDynalistなどの他アプリ、天気予報など、様々な情報を1ページに盛り込むことも可能。

Today’s note
Today’s noteはそのままですが「その日のノート」。クリックすると1日1つ、日付けをタイトルとするページを作成し、既にノートがあればそのノートを表示します。

地味に思えますが、日々の出来事を記録する場所として最適。頻繁にメモを取る方は一度使うと離れられなくなるかもしれません。もちろんショートカットキーで開くことも可能です。
Today’s noteに関してはこちらの記事でも取り上げています。

豊富なプラグインによるカスタマイズ
上記Today’s noteやグラフビューに始まり、バックリンクやカスタムCSSなど、ほとんどの機能はプラグインとして提供されています。つまりObsidianの基本機能は非常にシンプル。

機能を追加するかどうかはユーザー次第です。Google Chromeのように必要な機能を必要なだけインストールするプラグイン方式によって、Obsidianは柔軟にその形を変えることができます。

また有志によるサードパーティプラグインも活発に開発中。あなた自身の使い方に合わせ、カスタマイズを楽しみましょう。

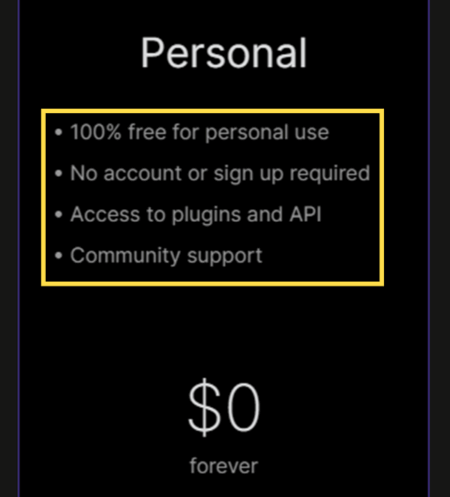
無料
Obsidianの基本的な機能は全て無料。なおページをWebサイトとして公開する「Obsidian Publish」やバージョン管理機能を備える「Sync」など、一部機能は有料で提供されています。

一般的なマークダウンエディタとの使い分け
上記のような特徴を持つObsidianですが、その他の一般的なマークダウンエディタと何が違うのか。端的に言えば、それは情報の管理方法です。そして管理方法が違うということはつまり、この両者は戦う場所が違うということになります。
一般的なマークダウンエディタは資料作成が主戦場
まずTyporaやVisual Studio Codeといった、ファイルをフォルダで管理するタイプのエディタです。このタイプが得意とするのは資料作成。
アイデアや事実、関連情報を1つのファイルにまとめ上げ、それをネットにアップロードしたり、PDFや紙の資料としてアウトプットする。これが資料作成です。

ネット上で公開されている記事やマニュアル、プレゼン資料やパンフレットなどがこれに当たります。
エディタが担当するのは主に青い部分。作成した資料はフォルダで管理され、後から編集したり、または次の資料を作成する際、情報として利用されたりします。
Obsidianは記録が主戦場
ではObsidianはどうか。

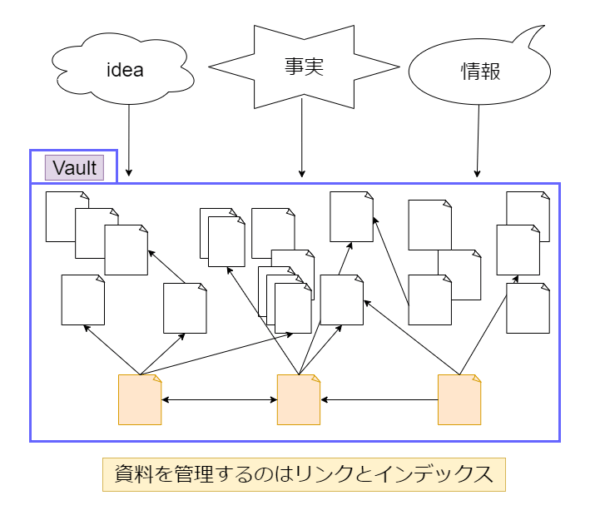
Obsidianの管理で最も大きな単位が「Vault (ボルト)」ですが、これは単純にフォルダと考えて差し支えありません。しかしそのフォルダの中身は整理されていません。
アイデアや事実、情報は全て「ノート」という単位の小さなファイルに保存され、ノートは乱雑にVaultの中に放り込まれているだけです。
そしてノート同士はリンクによってつながりを持ち、つなげられたノートはインデックスによって、ある程度のまとまりを作ります。
ファイルがどこにあるか? そんなことはどうでもいいんです。
Obsidianが得意とするのは1つの大きなファイルを作り上げることではありません。むしろその前段階。インプット (アイデア、事実、情報) をそのまま記録し、リンクとインデックスによってその記録をつなげ、その後の資料作成に有効活用する。つまりこれは、皆さんよくご存知のメモの考え方そのものです。
だからObsidianはマークダウン『メモ』アプリなんです。もちろん資料作成にも使えますが、その段階で僕が使うのはより1ファイルに集中しやすく、入力支援が充実しているTyporaであり、Obsidianではありません。
小さな情報をつなげる
小さな情報の例を1つ挙げてみましょう。何でもかまいませんが、ふとパソコンを新調したくなったとします。そのときに僕がまず書き込むのはToday’s noteです。

ある日にはMacのことを調べて情報を書き残しました。また別の日に、今度はWindowsマシンをチェックしたとします。これもその日のノートに記入。

この時点ではまだ、2つのメモにはつながりがありません。この2つは単に別の日に書かれた別々のノートであり、孤立した「小さな情報」です。

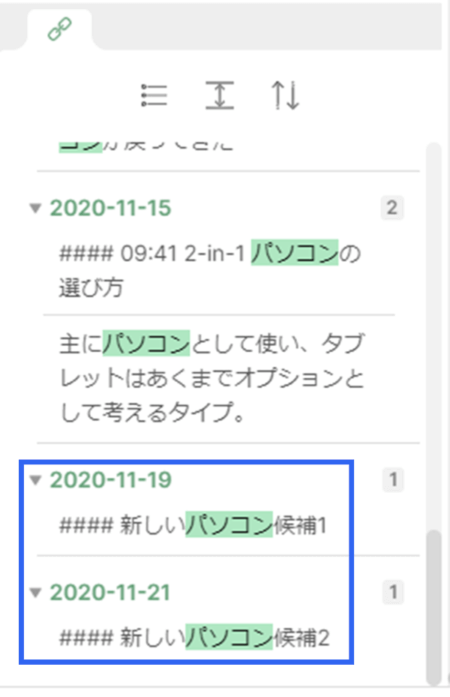
つながりを作る必要性を感じたら、2つのメモに共通するキーワードである「パソコン」という名前のページを新たに作ります。
これだけで「パソコン」という文字列を含むページは、この新しいページのサイドバーにUnlinked mentions (リンクされてはいないけれど、そのページのタイトルが含まれているページ) として一覧表示されます。

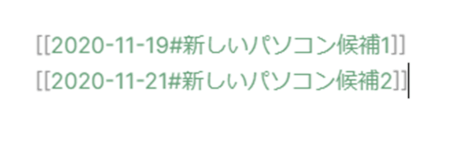
このページから2つのメモへリンクしてみましょう。ここから対象のノートをドラッグするか、本文に[[と打ち込み、ページ名を入力してリンクを作成します。

これで「パソコン」ページからDaily notesへのリンクが完成しました。

小さな情報がまとめられたこのページは「インデックスページ」として機能します。つまり次回以降、新しいパソコン候補の情報を参照したければ、このページを開けばいいわけです。
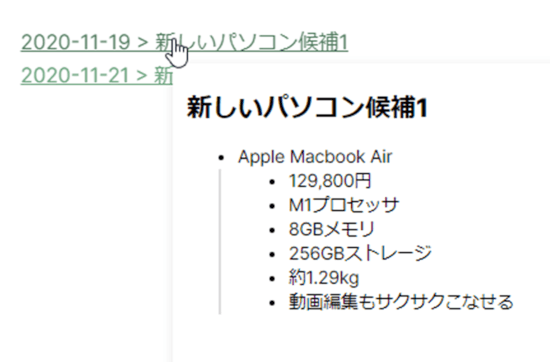
プレビュー画面でリンクにカーソルを合わせれば、そのページをプレビューできます。

このように情報はあくまで小さく保ち、敢えてまとめず、やってみたことや考えたことを新鮮なまま保存しておく。その上で必要があればページ同士をリンクでつないでいく。これが僕の基本的な使い方です。
このアプリを特におすすめしたいのは、僕と同じように「他のマークダウンエディタを既に使っている」という方。マークダウンエディタに対する概念が少しでも変われば、あなたはもうObsidianの虜になっているかもしれません。
エディタのダウンロード
最後に今回ご紹介したObsidianと、僕がよく使っているエディタへのリンクをまとめておきます。

Visual Studio Codeに関しては若干難易度が高く、純然たるマークダウンエディタではありませんが、プログラミングやCSS編集などで幅広く活躍する高機能テキストエディタです。シンプルなエディタに飽きた方は試してみてください。

その他の記事はこちらから
こちらは独断と偏見で選んだ外部リンク集。Obsidianのことをより良く知りたい方へ。

大人気アプリNotionとの比較記事。エヴァンゲリオン好きの方はどうぞ。

Obsidianの本、執筆しました
好きが高じた結果、Obsidianの入門書を執筆しました。2022年7月4日に初版、2023年9月25日に改訂版リリース。
日常的なメモの管理方法にフォーカスした内容となっています。
Kindle Unlimited対応です。