Typoraはテーマが豊富に用意されていますが、どのテーマも一長一短あります。今回はテーマをカスタマイズして、あなただけのTyporaを作り上げましょう。
とは言え、「そこまで面倒なことはやりたくない」という方も多いと思うので、こちらの記事では以下の3ステップに分けて行います。
- カスタムテーマをダウンロードして適用する
- ユーザー定義のcssファイルを作成して、基本的な部分に変更を加える
- テーマごとに細部をカスタマイズする
順番に解説していきますので、「ここまでで満足」と思えるところで切り上げれば、非常に簡単に見た目を変えることができます。こだわりは人それぞれ。というわけで始めていきましょう!
カスタムテーマを使う
まずはステップ1。カスタムテーマをダウンロードしていきます。
テーマのダウンロード
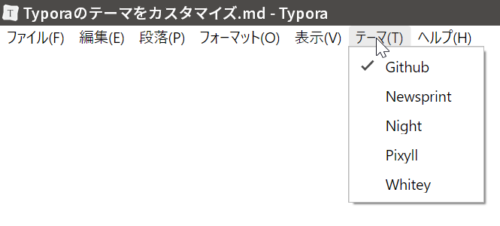
Typoraには標準で用意されたテーマもあります。メニューの「テーマ」をクリックして選択することで、見た目を切り替えることができます。

ごくごくシンプルなテーマであればこれでも十分。でも「もうモノクロには飽きた!」という方は、Typoraのテーマギャラリーを覗いてみましょう。
こちらでは30種類を超えるテーマが公開されています。この中から気に入ったテーマをダウンロードしてください。
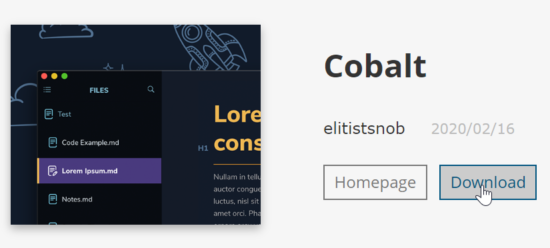
シンプル&スタイリッシュなのが好みなら「Vue」とかおすすめ。ダークテーマ好きな方には「Cobalt」なんかいいんじゃないでしょうか。ここではとりあえずこの2つをダウンロードします。
テーマを選択して「Download」をクリック。

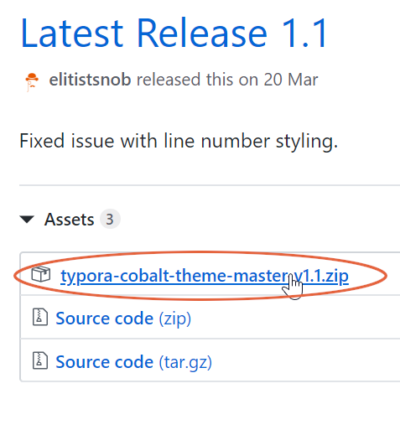
「Vue」のように直接ダウンロードできるテーマもありますが、「Cobalt」の場合はGithubに飛びます。このページの「〇〇-theme-master」という名前のzipファイルをクリック。

テーマファイルがダウンロードできました。

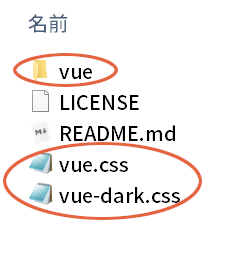
このファイルを解凍して中身を見ていきます。下の画像は「Vue」のフォルダ。

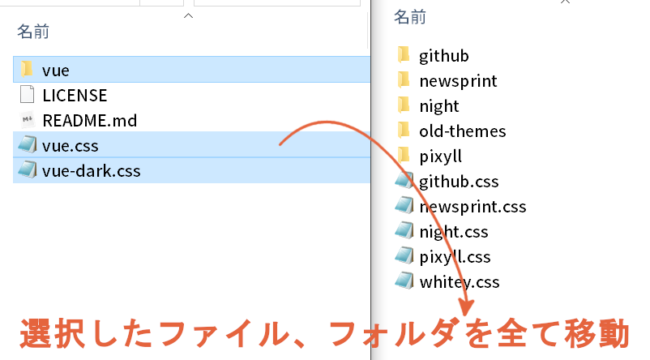
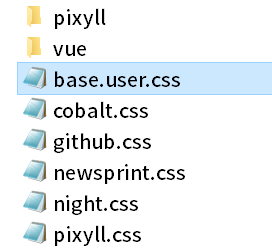
こんな風にいくつかファイルが置いてありますが、使用するのはテーマの名前が付いたフォルダと「〇〇.css」のファイルのみ。これをTyporaのテーマフォルダに移動します。
Typoraのテーマフォルダに追加する
テーマフォルダはTypora上で「設定」メニューを開き(ショートカットキーCtrl+,、MacではCommand+,)、「表示」タブを選択。「テーマフォルダを開く」で開きます。

開いたフォルダに、ダウンロードしてきたファイルとフォルダを移動しましょう。

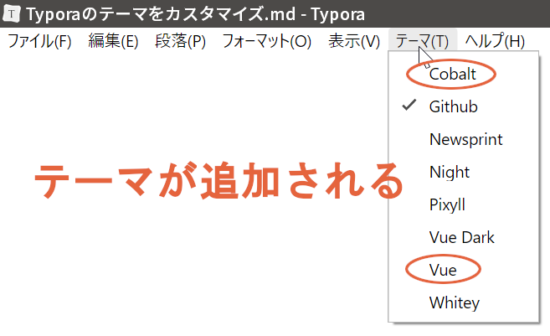
Typoraを再起動して「テーマ」をクリックすると、

ダウンロードした「Vue」と「Cobalt」が選択可能になっています。

Vueを選択すると、標準テーマとは少し違った清潔感のあるテーマになりました。
ユーザー定義cssを作成する
これでカスタムテーマが使用可能になりますが、「ここがどうしても気に入らん!」という箇所もあるかもしれません。その場合はステップ2に進みましょう。
ステップ2ではユーザー定義のcssファイルを作成し、最低限譲れないポイントを設定していきます。
base.user.css
まずはTyporaのテーマフォルダを開いて、「base.user.css」という名前でファイルを新規作成してください。これがユーザー定義のcssファイルになります。元からこのファイルがある場合はそのまま使ってかまいません。

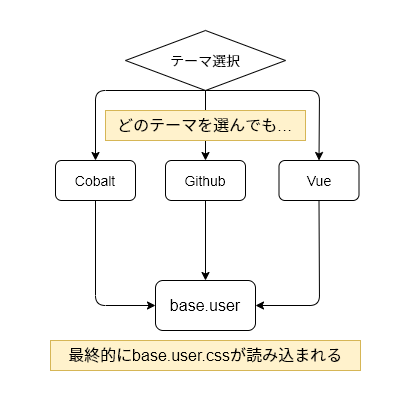
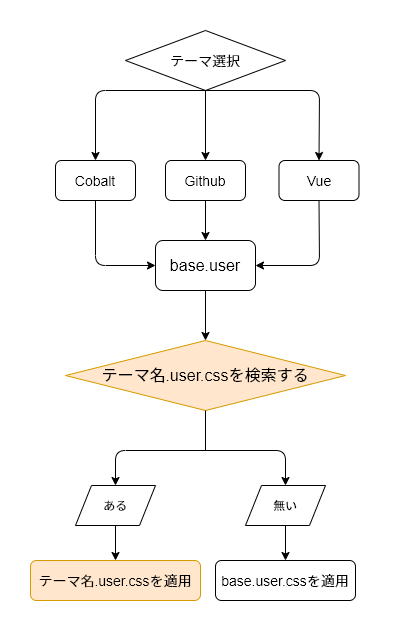
この「base.user.css」は名前の通りcssファイルですが、テーマとしては選択できません。しかしその代わり、どのテーマを選択しても、その後に必ず読み込まれる特別なファイルです。
cssファイルは複数読み込んだ場合、基本的には先に読み込んでいた値を後から読み込んだ値で上書きするため、このファイルに書かれた内容が優先されます。

つまりこのファイルには、「テーマを変えても変わってほしくない部分」のスタイルシートを書き込むことになります。
フォントファミリと横幅を設定する
何をこのファイルに書き込むかは人によって異なると思いますが、僕はTyporaをブログの下書きに利用しているので、あくまで一例としてこのブログと同じフォント、横幅になるよう書き換えたいと思います。
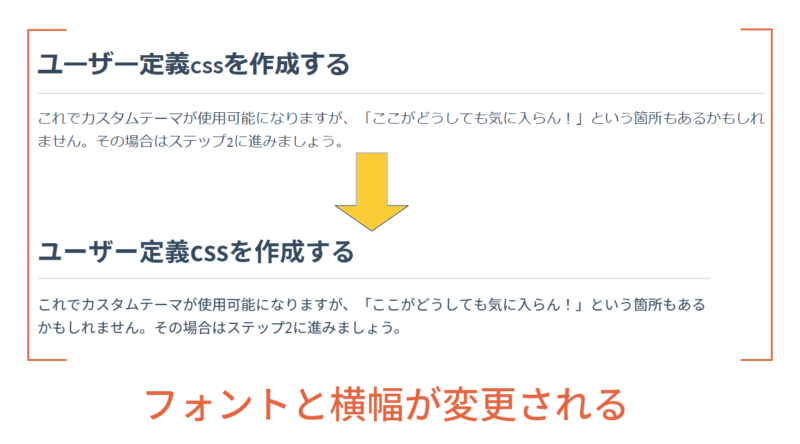
base.user.cssに下記のような感じで書き込み、保存します。Typoraを再起動して確認してみましょう。
html {
font-size: 16px;
}
body {
font-family: "源ノ角ゴシック";
font-weight: Regular;
}
#write {
max-width: 800px;
}

(実際は皆さんの好きな値を指定してください。またフォントに変化が見られない場合、そのフォントがインストールされているか要確認です)
cssの話になるのであまり詳しくは触れませんが、全体的な設定はhtmlタグやbodyタグ、コンテンツが表示される部分の設定はwriteクラスを指定します。
writeクラスに関してはTypora独自のクラスです。コンテンツの最大幅を設定するときなどはここだけ注意してください。
テーマごとのカスタマイズ
テーマが変わっても変わってほしくない部分に関しては上のようにbase.user.cssに記述しますが、「このテーマのここを変えたい」ときはどうするか。
テーマをコピペして名前を変えて編集?そんな不格好なことはしません。ここでもユーザー定義cssの出番です。
ステップ3では、テーマごとに細部をカスタマイズしていきます。
テーマ名.user.css
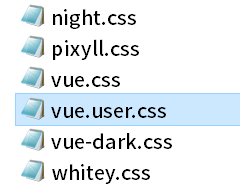
ステップ3で作成するのは「テーマ名.user.css」という名前のファイル。base.userのときと同じようにTyporaのテーマフォルダに作成してください。「vue」テーマに変更を加えるなら「vue.user.css」です。

これは何をするファイルでしょう?
実は上で示した「cssが読み込まれる順番」の図ですが、あれは不完全です。実際にはこのような流れでcssを読み込んでいます。

「テーマ名.css」→「base.uer.css」→「テーマ名.user.css」の順で読み込まれています。つまりテーマ名.user.cssの方に記述された値は、そのテーマが選択されたときにしか有効にならないということです。
というわけでこのファイルには、あなたが好きなカスタムテーマ専用のcssを記述していきましょう。
見出しをカスタマイズ
ここでは例として、変化が分かりやすい見出しを変更してみます。
h2 {
background-color: gray;
color: white;
}

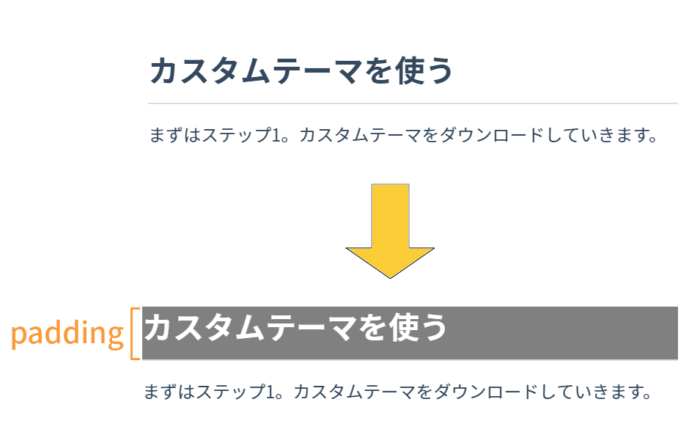
h2の文字色と背景が変更されました。しかしまだ背景と文字の上下余白のバランスが合っていません。
これは元のVueテーマそのものに設定された値が存在するためですが、paddingの値を調整することで整えることができます。
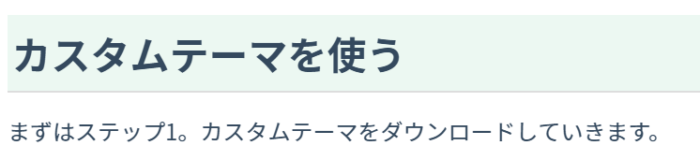
せっかくなのでカラーもVueっぽいカラーにしましょう。
h2 {
background-color: #ECF8F2;
padding: 10px 3px;
}

なかなかいい感じになってきました。さらにborderやbox-shadowなど、一通りのcssを利用することができるので、さらに細かいカスタマイズが可能です。
Typoraの場合は再起動しないと変更が反映されないので、少しずつ確認しながら進めていってください。
参考文献
cssに関しては詳しく記載すると膨大な量になってしまうので、ここでは扱いません。
参考までに、僕自身がcssのカスタマイズでお世話になったサイトを掲載しておきます。コピペで動作するものも多いので、皆さんもより自分好みのTyporaに仕上げてみてください。