2020年現在、WordPressにマークダウン記法を使って投稿するには、大きく分けて以下の4つの方法があります。
- WordPress標準のエディタを使う
- クラシックエディタのビジュアルモードを使う
- クラシックエディタとJetpackプラグインを使う
- マークダウン投稿用のプラグインを使う
今回はそれぞれの使い方と、その方法がどういった方におすすめなのかをお話ししようと思います。
WordPress標準のエディタを使う
まずは最もシンプルな、標準エディタ『Gutenberg』で記事を投稿する方法です。
- 記事の執筆、編集はWordPress上で行う
- できるだけプラグインに依存したくない
こういった方は、準備いらずでお手軽なGutenbergで一度試してみてください。
使い方
最新のWordPressなら、何も設定する必要はありません。投稿画面を開き、マークダウン記法で執筆します。


大抵のマークダウンは普通に入力できますが、僕の環境では使用するタグによって、表示が思い通りにいかないこともありました。
マークダウン記法に慣れた方や様々なタグを使いたい方は、他の方法を試してみても良いかもしれません。
クラシックエディタを使う
続いてはプラグインを導入し、Gutenbergではなくクラシックエディタを利用して投稿する方法です。
- 記事の執筆、編集はWordPressが中心
- でもブロックエディタは苦手
- 標準エディタではプレビュー時に表示が崩れる
そういった場合はクラシックエディタを試してみましょう。
Classic Editorの導入
まずはクラシックエディタを有効にするため、「Classc Editor」というプラグインを導入します。
- 画面左側の「プラグイン」をマウスオーバーして、出てきたメニューから「新規追加」をクリック
- 「classic」で検索すると、Classic Editorがヒットします
- 「今すぐインストール」でインストール

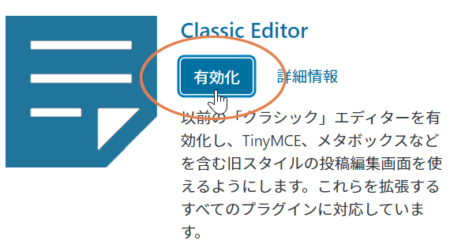
インストール後、ボタンの文字が「有効化」に変わるのでクリックしましょう。プラグインが有効になります。

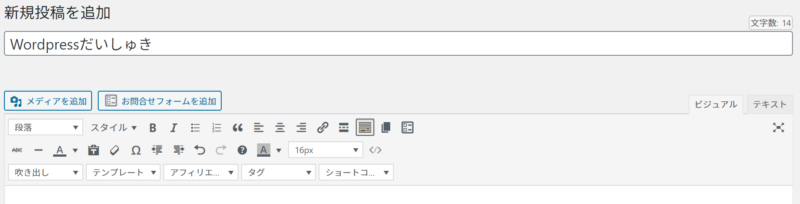
確認のために投稿画面を表示してみます。

投稿画面の見た目がこんな感じに変化していれば、プラグインが正常に機能している証拠です。
エディタ画面右側のタブで「ビジュアル」が選択されていれば、この状態でマークダウン記法に対応しています。

マークダウン記法を試す
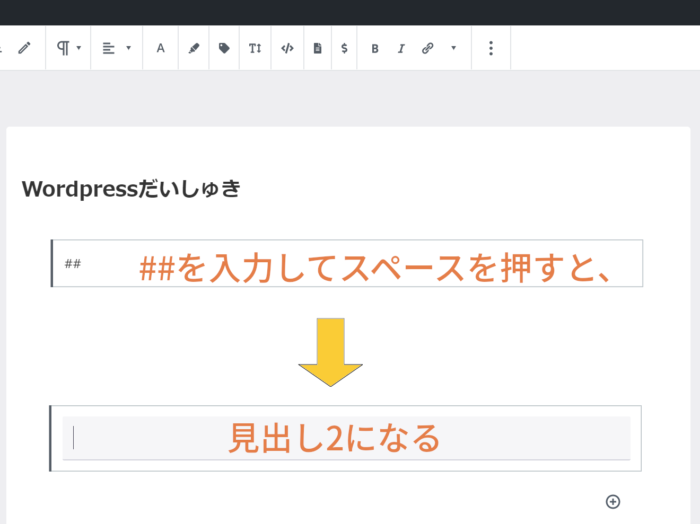
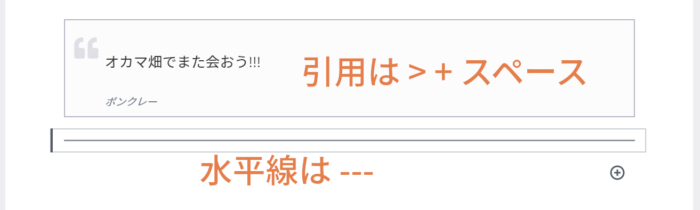
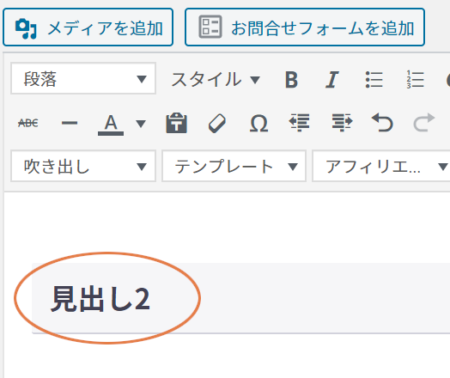
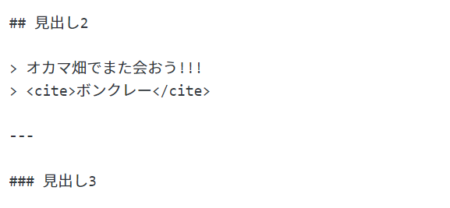
本文にマークダウン記法で見出しを記入します。

この状態で改行すると、

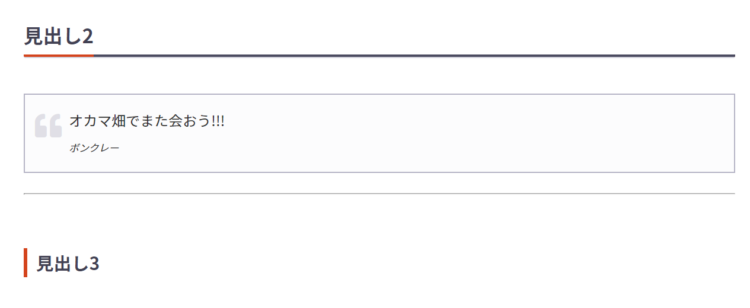
見出しとして認識されました。
クラシックエディタとJetpackを使う
ここまでに紹介したものは「WordPressで記事を書いたり、編集したりする」方向けの方法。ここからは他のエディタで書かれたテキストを「コピペして投稿する」方向けの方法です。
WordPressに必須級のプラグイン、Jetpackを使うことで、クラシックエディタの「テキストモード」でもマークダウン記法を使えるようになります。
事前準備として上記のClassic Editorを導入しておきましょう。
Jetpackの設定
Jetpackは既にインストールしている方も多いと思うので、ここではマークダウン記法を使うための設定箇所のみご紹介します。
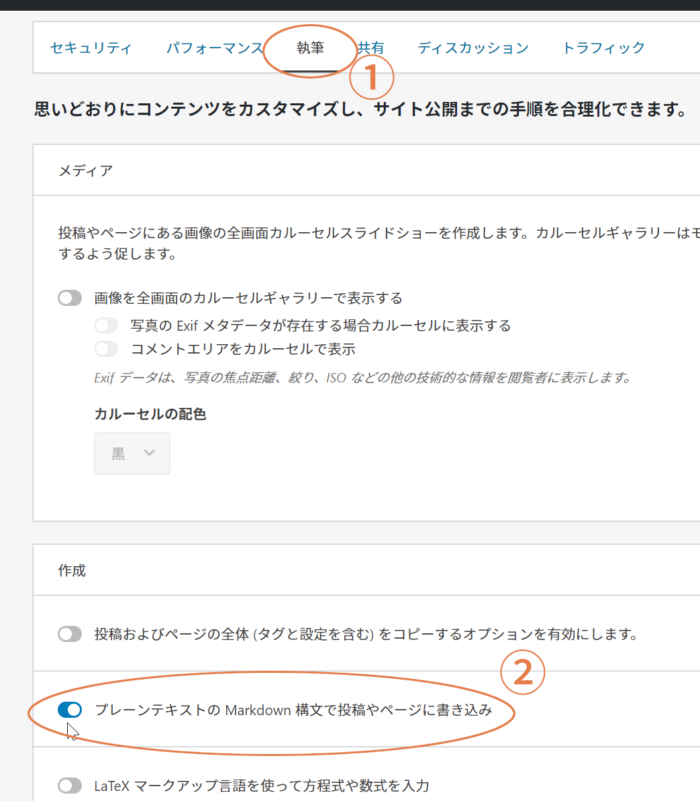
- Jetpackの設定画面を開き、「執筆」タブに移動
- 「プレーンテキストのMarkdown構文で…」のチェックをONにする
- 「設定を保存」をクリック

これだけでJetpackの準備は完了です。
使い方
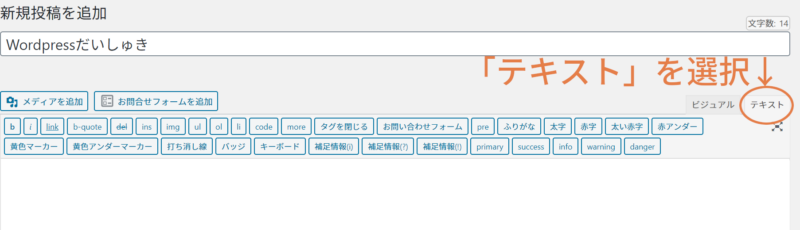
設定が終われば、後はクラシックエディタの投稿画面で「テキスト」を選択し、テキストモードに切り替えればOK。
ビジュアルモードとは、また違った見た目になります。

このモードでは、Gutenbergやビジュアルモードのようなライブレンダリングは行われず、書いたものがそのまま表示されます。

実際の表示を確認するには、画面右側の「プレビュー」ボタンを押しましょう。

マークダウン投稿用のプラグインを使う
最後にマークダウン記法で投稿するためのプラグインを使う方法です。
- 記事の執筆、編集は外部のソフトウェアで行う
- 競合などの理由でJetpackが導入できない
- 投稿画面でプレビューを確認したい
といった方におすすめ。
プラグインは何種類かありますが、ここでは僕が実際使っている「WP Githuber MD」を使います。
https://ja.wordpress.org/plugins/wp-githuber-md/
インストールについては、Classic Editorと同じ要領でできるので割愛。
使用前の注意点
このプラグインを有効化する前に、競合するようなプラグインは無効にしておいてください。
例えば今回ご紹介した「Classic Editor」は、このプラグインと競合する可能性が高いです。
投稿画面
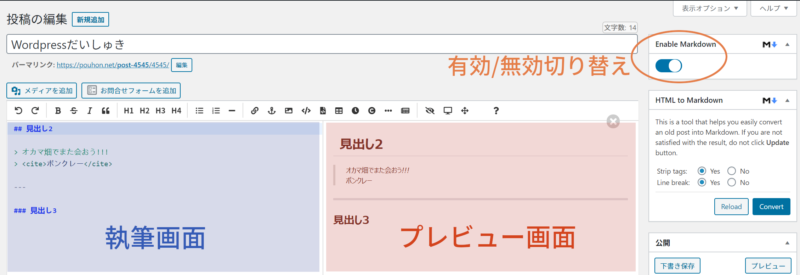
プラグインを有効化すれば、特に設定は変更せず使うことができます。投稿画面を確認しましょう。

画面左側に執筆画面、右側にプレビューが表示されます。その右側、「Enable Markdown」のチェックボックスをOFFにすると、エディタがGutenbergに切り替わります。
プレビュー画面の表示はあくまでWordPress上のプレビューなので、あなたのサイトのCSSは適用されません。しっかり確認したい場合は、先ほどと同じように「プレビュー」を押して確認してください。
設定項目
では最後に、WP Githuber MDの設定項目をサラッと見ていきます。
Markdown
| 項目 | 意味 |
|---|---|
| Enable | チェックOFFでGutenbergエディタに変更 |
| Disable Revision | ONにすると変更履歴を無効にする |
| Match Highlighter | 執筆画面で選択した文字と同じ文字をハイライトするか |
| HTML-to-Markdown Markdown Editor Switcher | 投稿画面右側のON/OFFボタンを表示するか |
| Live Preview | プレビュー画面を表示するか |
| Sync Scrolling | プレビュー画面を、執筆画面のスクロールに応じて動かすか |
| Line Number | 執筆画面に行番号を表示するか |
| Toolbar Editing Area | 執筆画面と、その上のツールバーのスキン選択 |
Modules
| 項目 | 意味 |
|---|---|
| Syntax Highlight (prism.js) Syntax Highlight (highlight.js) | このプラグインでシンタックスハイライトを使うか |
| Copy to Clipboard | コードブロックに「Copy」ボタンを表示するか |
| KaTex Mermaid Flow Chart Sequence Diagrams | コードブロックで数式やフローチャートを書くなら、用途に応じてON |
Extensions
マークダウンの拡張構文に対応させるかどうか。必要に応じてON/OFFしてください。
Preferences
ここは特に触ったことが無いのでスルー。
自分に合った方法を見つけよう
今回は4種類挙げてみましたが、細かく分ければもっと多くの手段があります。しかしより重要なのは、それが「自分のスタイルに合っているか」どうかです。
現状に不満がある、ストレスを感じるという方はぜひ色々と試して、よりストレスフリーな執筆環境を手に入れましょう。