このブログの記事はほぼ全てTyporaで書いてきました。それほど愛してやまないTyporaですが、やはり不満点もあります。個人的に一番大きいのは「iOSやAndroidに対応していない」という点です。
以前にもお話したようにEvernoteは論外。Visual Studio Codeもモバイル環境では利用できない。# TypeというiOSアプリも使っていますが、あくまでiOSで編集するために選択した、Typoraとは全く別のアプリです。
例えばメモアプリのSimplenoteのように、同じファイルをどこにいても同じように扱えるマークダウンアプリは無いものか?
そこで今回使ってみたのがBoost Note。2020年に大幅アップデートで生まれ変わった、新時代のマークダウンアプリです。
果たしてその使い勝手はTyporaと比較してどうなのか、またTyporaから乗り換えるだけの価値があるのか? 2つのアプリを比較しながら一緒に見ていきましょう。
Boost Noteの特徴

Typoraとは何もかも違う
始めにお伝えしておきたいのが、Boost NoteとTyporaは同じマークダウン編集アプリでありながら、その思想や設計が180度違うということです。まずは機能面の違いを表で見ていきます。
| Boost Note | Typora | |
|---|---|---|
| 対応OS | Win / Mac / Linux iOS / Android / Web | Win / Mac / Linux |
| オープンソース | ◯ | × |
| 編集画面 | 1画面/2画面の切り替え | 1画面でソースコードとプレビューを切り替え |
| ライブレンダリング | ◯ (プレビュー画面でレンダリング) | ◯ (同一画面でレンダリング) |
| クラウドストレージ | ◯ (無料版は100MBまで) | × |
| タグ機能 | ◯ | × |
| ブックマーク機能 | △ (現在はデスクトップ版のみ) | × |
| エクスポート | Markdown / html | PDFやWordなど様々な形式に対応 |
| テーマ変更 | ◯ (パーツごとに複数テーマがある) | ◯ (テーマファイルで一括変更) |
ここに挙げた点以外にも相違点は多く、むしろ共通点を見つける方が難しいのではないかと思うほど。
クラウドや他アプリとの連携、モバイルといった要素を敢えて排除し、従来型のアプリケーション開発で熟成してきたTyporaと、それとは全く異なる現代的なアプローチで「いつでもどこでも」を目指すオープンソースなBoost Note、非常に好対照と言えるのではないでしょうか。
編集画面比較
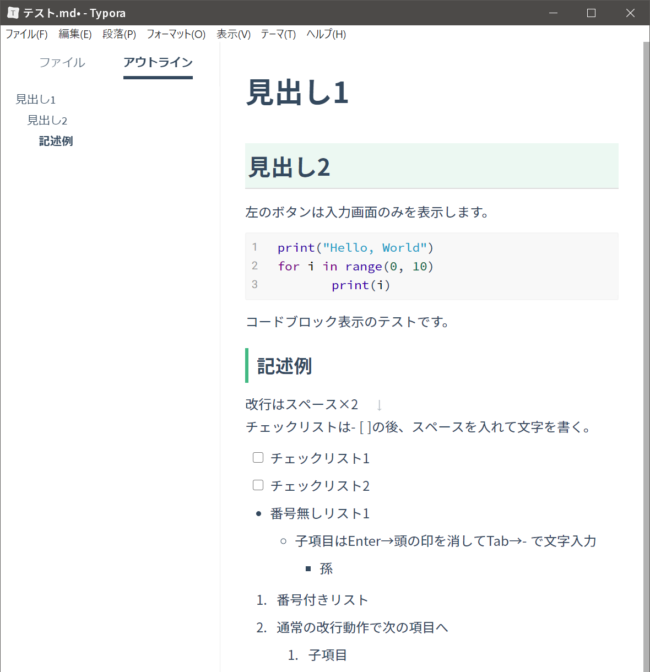
それではTyporaとBoost Note、2つのアプリの編集画面を比較してみることにしましょう。まずはTypora。

▲シンプルかつ洗練されたインターフェイス。
モバイルには対応せず、ファイル管理も最低限の機能に絞り、Markdown編集とエクスポートに特化したアプリと言えます。
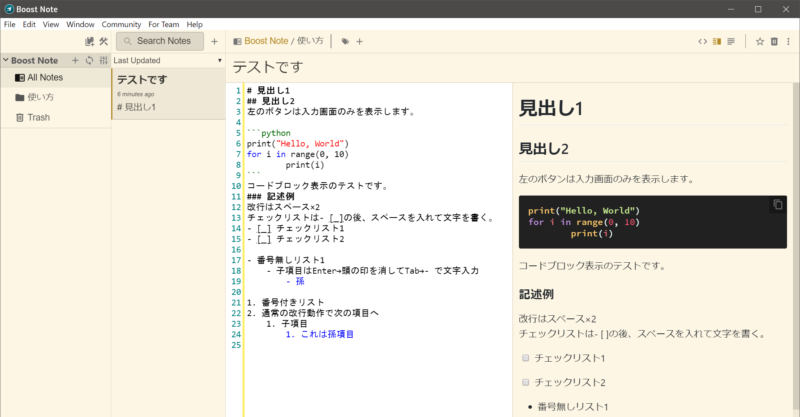
続いてBoost Noteです。

▲フォルダリスト、ファイルリスト、編集エリア、プレビューと4つのカラムで構成されるBoost Note。
ブックマークやタグなど、多くのファイルを管理するのに便利な機能を備えています。
ここが良い!
ここからは実際に使ってみて感じた、Boost Noteの良いところをご紹介しましょう。
あくまでTyporaと比較して良かった点なので、その他のマークダウンアプリを使っている方には刺さらないかもしれません。ご了承ください。
テーマを編集エリアとプレビューで別々に設定できる
例えば「編集エリアは眩しくないダークモードにしておきたいけど、プレビューは白黒逆転させて確認したい」という方、結構多いんじゃないでしょうか。
Boost Noteならそれができます。

全体のテーマ、編集エリアのテーマ、プレビューのコードブロックのテーマがそれぞれ別々に設定できるのはかなり高得点。またプレビューはCSSによって、さらに細かく見た目を変更できます。
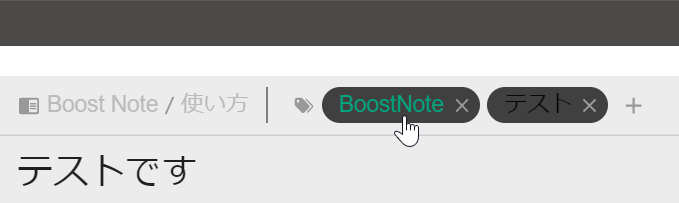
タグとブックマーク
Typoraに無くてBoost Noteにあるのがタグやブックマークといった機能。特にタグはWeb版やモバイルアプリでも扱えるので、タグ管理派には嬉しい。

より多くのファイルを管理し、複数のファイルを行ったり来たりする必要がある方にはTyporaよりBoost Noteの方が向いているかもしれません。
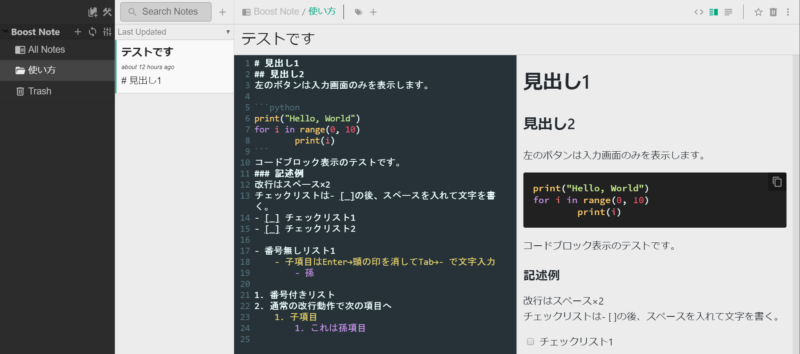
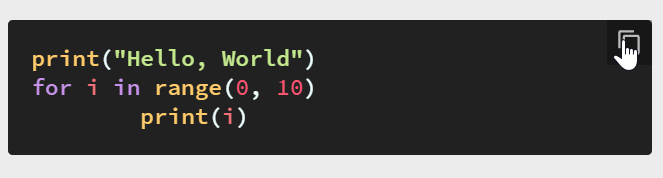
プレビューでコードをコピー可能
元々「プログラマ向けのマークダウンアプリ」として開発されていた名残かどうかは分かりませんが、プレビューのコードブロックを1クリックでまるっとコピーできます。

これはすごく良い。記事内のコードをテキストエディタで動作確認するときとか、このコピー作業が地味に面倒なんですよね。
GitHub上で開発経緯や現在の問題点などが見られる
Roadmapにアクセスすると、今現在どのような部分を開発中で、どのような問題が把握されているのかがひと目で分かります。(ちなみに全て英語です)
それの何がいいって? 単純に楽しい。それだけ。
ここはイマイチ
ここまで読んで「いいじゃん」と思ったあなた、安心するのはまだ早い。
今回最も重視していたのが、クラウドを利用したモバイルとの連携です。しかし僕は、この部分に関して「良い」とは思えませんでした。大きな理由が以下の2点。
同期に手間と時間がかかる
シームレス同期とは程遠いと言うしかありません。
Simplenoteなどはデスクトップアプリで行った変更が、ほぼリアルタイムでタブレットやiPhoneに反映されます。特に意識しなくても、編集内容が別デバイスに即座に反映される。これがシームレス同期です。
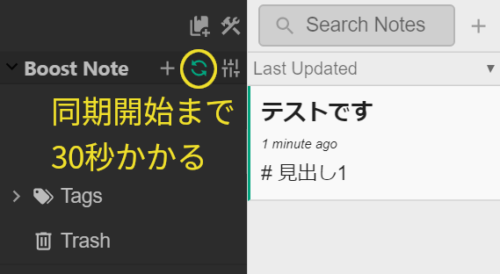
しかしBoost Noteで編集してみると、

Auto Syncを有効にしていますが、変更をアップロードし始めるまでに30秒程度かかりました。
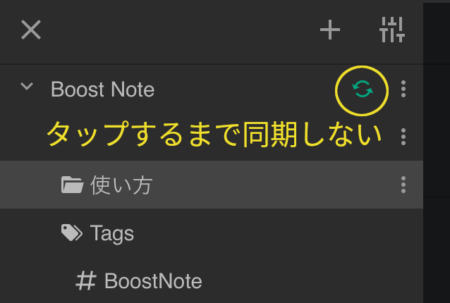
それはまだいいとしましょう。問題はモバイルアプリ側です。
待てど暮らせど変更が適用されない。結局ファイルを開いたままの状態では同期せず、ファイルリストを開いて同期ボタンをタップするまで同期しませんでした。

シームレスに同期してくれれば「編集はPC、プレビューはiPad」など夢が広がりますが、少なくとも今のところは無理。
モバイルアプリが未完成としか言えない
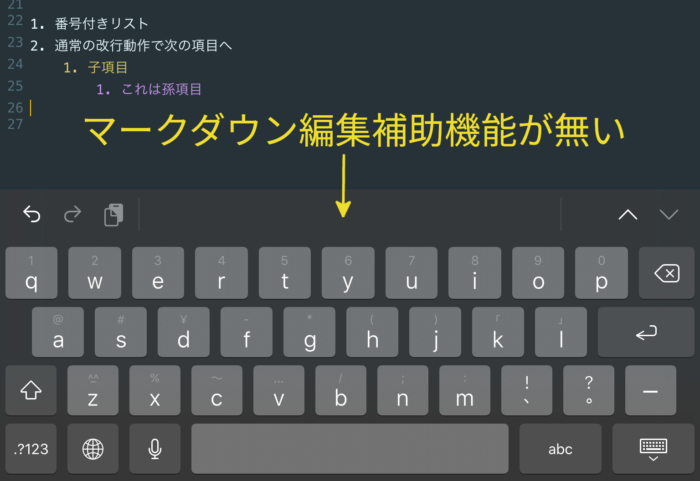
さらに気になるのがモバイルアプリそのものの出来。試しにiPadでファイルを編集してみましょう。

通常マークダウン記法対応を謳ったアプリなら、キーボードの上に様々なボタンが並んでいます。
ユーザーはそれをタップすることで、簡単に見出しやリストなどを作成できるわけですが、現在のBoost Noteにはそれが一切ありません。
これはかなり痛い。別でキーボードを用意しない限り、現在のモバイルアプリは閲覧専用、もしくはプレーンテキスト編集用としてしかまともに使えないと思います。
その他
他にも色々と不満点は挙げられます。僕が個人的に感じた問題はこんな感じ。
- カラムを非表示にできない
- ファイルリストやフォルダリストを隠したい。でもそれが出来ない。邪魔。
- 動作の安定性はTyporaの方が上
- ちょっと長い文章をコピペしたら固まった。怖い。
- 編集エリアのスクロールにプレビューが追従しない
- 編集中の箇所を表示するには、プレビューも別でスクロールしなきゃいけない。クソ面倒。
- 現行バージョンの情報が少なすぎる
- 英語でいいから最低限のヘルプ的なものが欲しい。迷う。
Typoraから乗り換えるか?
そんなこんなで結論を言うと「まだTyporaや、他の有名マークダウンアプリのレベルには達していない」というのが正直な印象。
ただしこれからの展開次第では化ける可能性が十分ある、非常に面白いアプリであることは間違いないと思います。
Web版はダウンロード不要で使えるので、気になる方は一度試してみてください。

次回はこのBoost Noteの始め方、基本的な使い方をまとめておこうと思います。

