今回もマークダウンに関するお話ですが、PC用ソフトウェアではありません。iOSアプリです。
マークダウンエディタとしてメジャーなところでは「MWeb」や「Bear」というiOSアプリがあります。これらも非常に使い勝手がいいですが、
- マークダウン書くためにお金を払いたくない
- iOSアプリはあくまで外出時用のサブである
という方は十分選択肢の1つになるんじゃないでしょうか。というわけで今回は日本発、個人開発のiOSアプリである「# Type」を、MwebやBear(共に無料版)と比較しながらご紹介します。同期機能以外は無料!
追記: MacOS版もリリースされています

画面と機能
編集画面
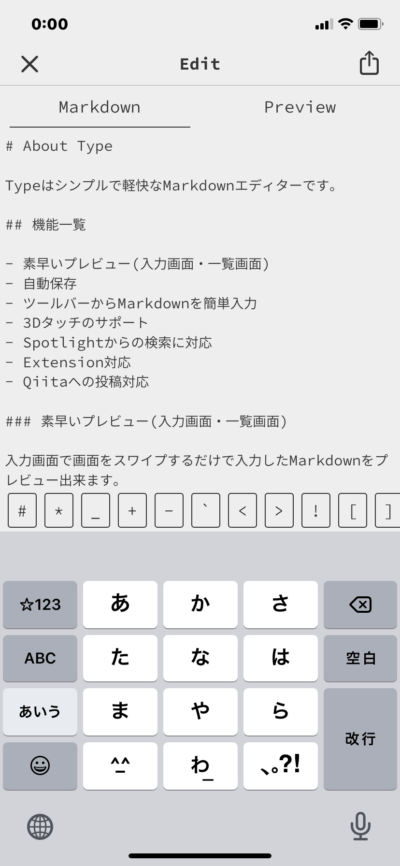
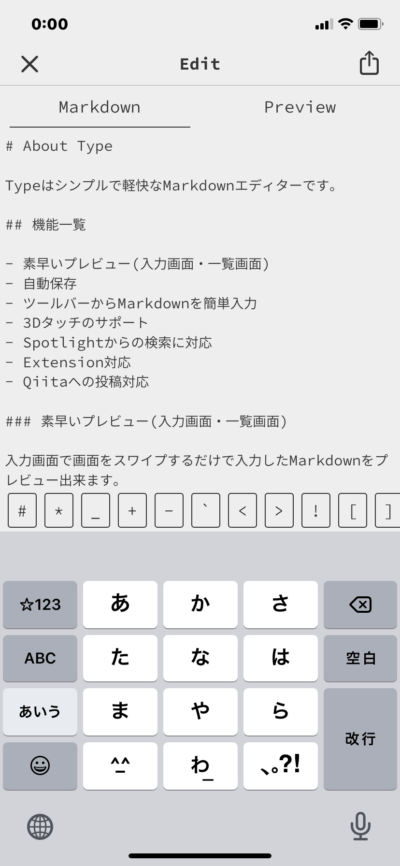
なんといっても気になるのは編集画面です。早速見てみましょう。


コントラストを抑えた背景に黒文字。渋い。
マークダウン対応を謳う他アプリと同様、キーボードの上に配置されたツールバーによってマークダウンのタグを挿入することができます。
画像の挿入
写真アプリからの画像の挿入も、スワイプすると出てくるこのボタンから。画像ファイルは自動的にFirebaseにアップロードされ、プレビューで使用されます。


プレビュー画面
# Typeの画面は左右のフリック操作で切り替えられます。ボタンで切り替えるものが多い中、ここは地味ながら特徴的な部分ではないでしょうか。


Mwebの画面
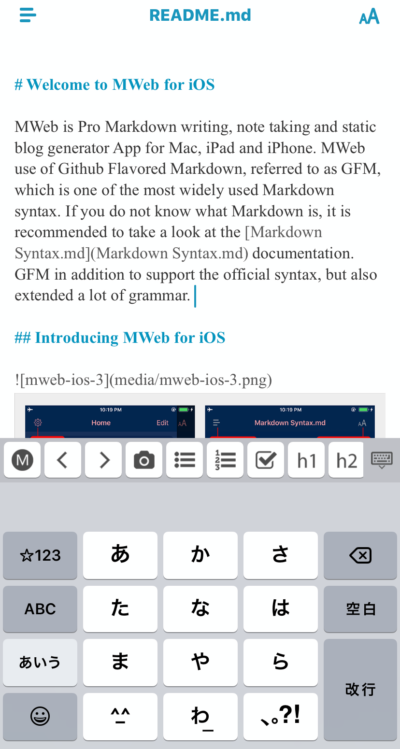
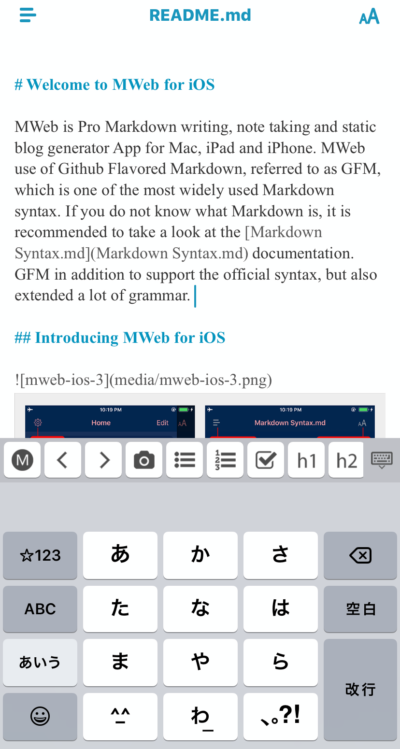
一方こちらはMwebのインターフェイス。


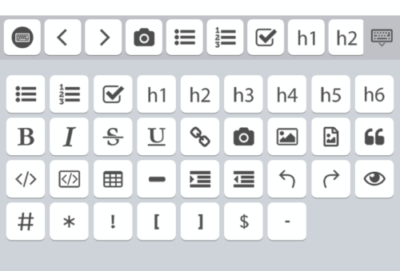
パッと見た感じはかなり似ていますが、左端のMボタンが特徴的。このボタンを押すと、


タグを打つボタンがズラリと出てきます。
ボタンの数で言えばMwebの方が多くて多機能。表を作るボタンは# Typeにはありません。
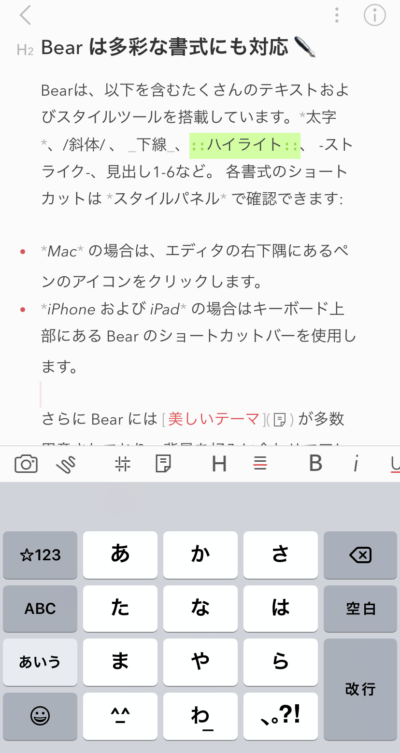
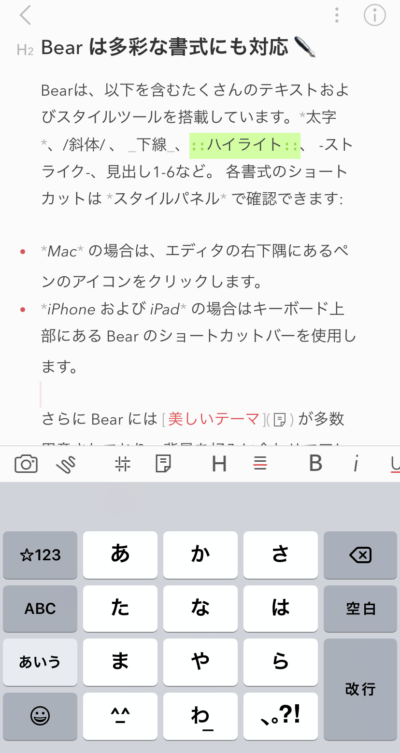
Bearの画面
もう1つ、Bearの画面も見ておきましょう。


Bearが特徴的なのはTypora的なライブレンダリング機能。見出しのタグを打てば自動的に見出しとして表示されます。プレビューで確認する必要が無いのはかなりのアドバンテージ。
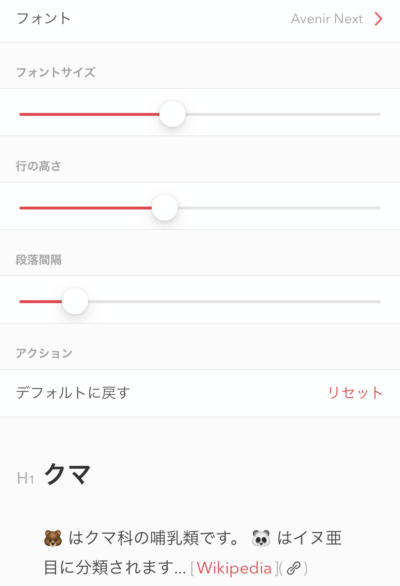
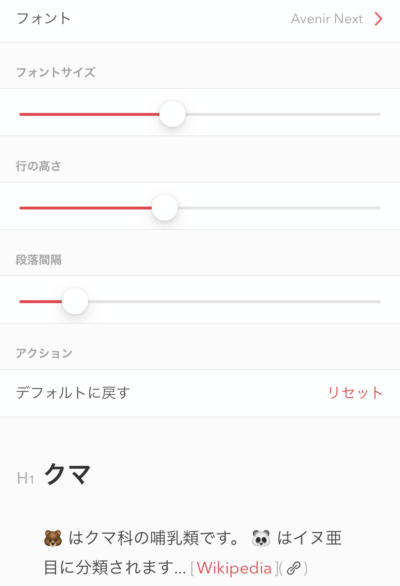
さらに行の高さやフォントも変更可能。


見た目に関しては至れり尽くせりなBear。こんな機能は# Typeにはありません。
個人的な使い方
このように機能面やカスタマイズ性で言えば、他の競合アプリの方が高い水準にあります。しかし「無料の範囲」で考えると、# Typeも決して悪くありません。
あくまで1つの例として、僕が普段# Typeをどのように使っているのかご紹介します。(前提としてメインの作業はPC上で行い、Dropboxに.mdファイルを置いて管理してます)
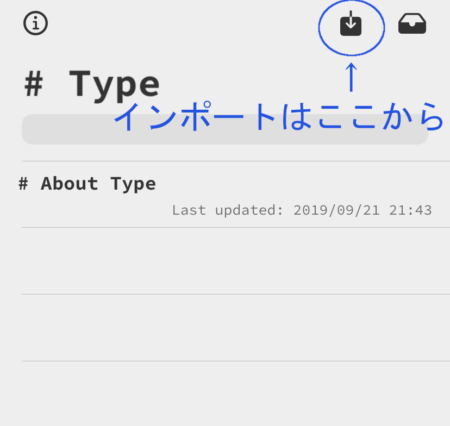
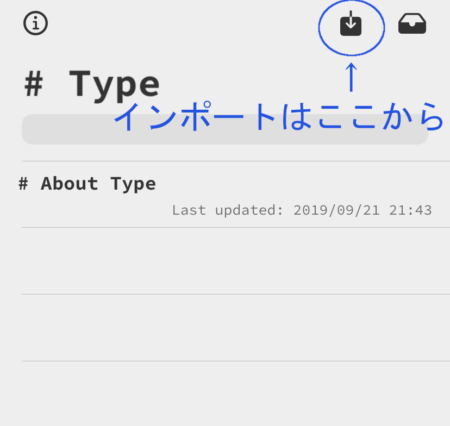
1. アプリを開いてファイルをインポート


2.「ブラウズ」画面でDropboxを選択


3. ファイルをタップしてダウンロード
4. ファイルが開くのでそのまま編集
5. 終わったら左上の×ボタンで閉じる
以上です。表や画像、複数行に渡るコードなどはほとんどiOS上では触れません。基本的にはテキスト部分の編集のみです。
このように割り切った使い方をするのであれば、かなりオススメできるアプリです。しかし逆に、「iPhoneやiPadがメインデバイス」である場合や、「iOS上でもできるだけ快適な環境が欲しい」というこだわりがあるのであれば、はっきり言ってオススメできません。少なくとも「最高」ではありません。(iPadでキーボードを使うならぎりぎりアリかも)
ココが気に入らない
他のアプリと比べて「惜しい」と思うポイントは他にもあります。
① 編集画面のフォント
確認したわけではないですが、編集画面のフォントはSource Han Code JP。コード書くには最高ですが、個人的には普通の文字幅のフォントの方が良かった。特有のASCII文字の幅が僕は気に入らない。
② 多数のファイル管理には向かない
ファイルの一覧性は低いです。ある程度はしょうがないと思いますが。
③ テーマの変更不可
コントラスト抑えめの配色もいいんだけど、ちょっと無骨すぎる。ダークモードにすると黒地にグレー文字にはなりますが、それ以外は変更できません。もうちょっとでいいから、なんとかしたい…。
④ 表を作成するボタンが無い
僕自身はこだわりはありませんが、他のアプリにあるものが無いとちょっと劣等感。表ってマークダウンでも手打ちするとなるとちょっと面倒ですよね。
⑤ 文字数カウントが微妙
バージョン3.0.2で追加された文字数カウント機能。
編集画面でテキストを選択し、メニューから[文字数カウント]を選ぶと、選択した範囲の文字数が確認できます。
ただ文字を選択しないと確認できないため、使い勝手の面で言えば「かなり微妙」と言わざるを得ません。(他の方法があれば教えて下さい)
ココがいい!
かなりディスった感がありますが、ここからは個人的に「いい」と思う点をいくつか挙げていきます。
日本発、個人開発、無料
冒頭にも書きましたが、なかなかこういったアプリにはお目にかかれません。作者の方とすごく距離が近く感じられます。
こちらはQiitaへの投稿。コメント欄に寄せられたユーザーの方からの要望を元に、実際に機能が追加されています。

Twitterアカウント。# Type以外のアプリも開発されています。
自動保存
閉じたらDropbox上のファイルでもちゃんと更新されます。割と普通のことですが、思っていたより信頼性が高く好印象です。シンプル操作・イズ・ベスト。
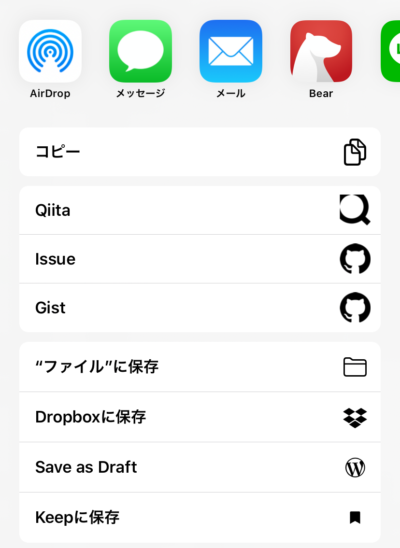
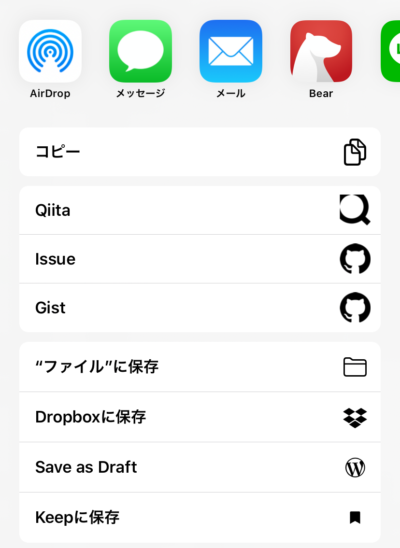
QiitaやGitHubに直接投稿可能


書いたものをエクスポートしたり投稿したりする機能は何気に豊富。「これ無かったら困る」というユーザーも多いはず。
iPadなら画面分割プレビュー可能


PCのマークダウンエディタではお馴染みの分割プレビューですが、iOSアプリでこれができるものは意外と限られてます。
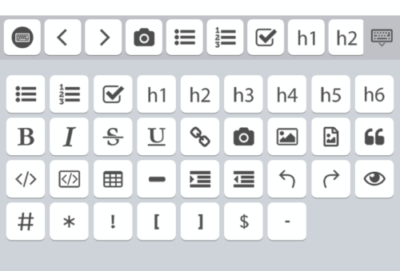
ツールバーのカスタマイズ
バージョン3.0.3では、ツールバーに表示する項目のカスタマイズが可能になりました。
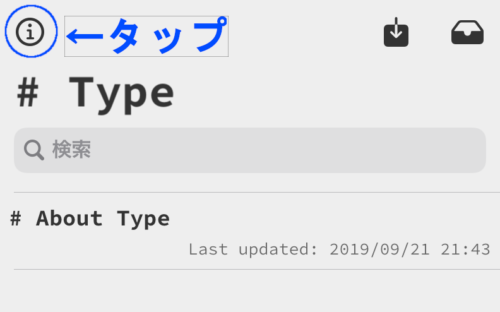
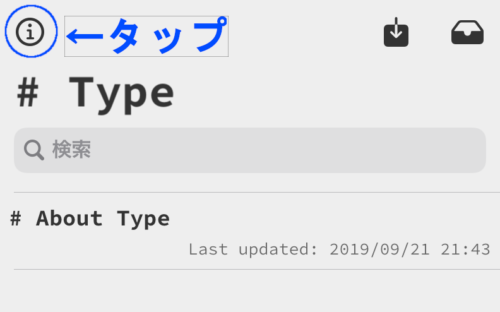
ファイル一覧の左上、「i」ボタンから開きます。


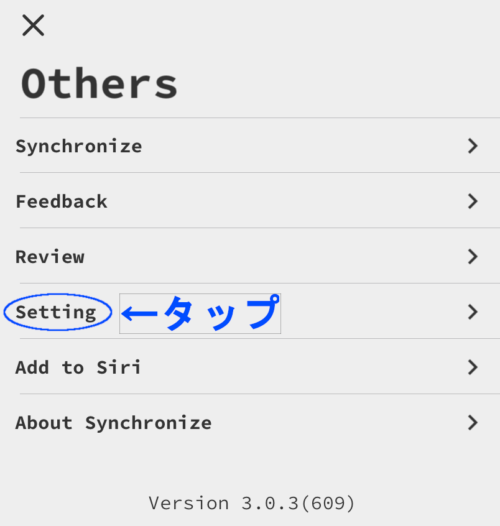
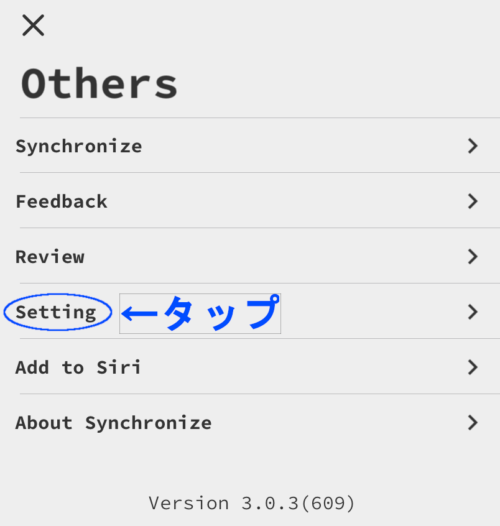
「Others」の画面で「Setting」を選択。


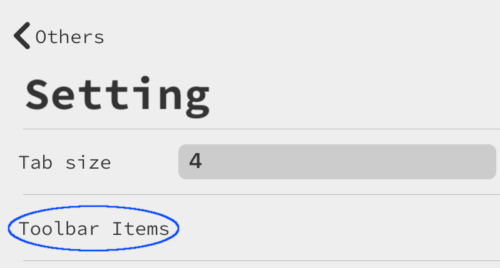
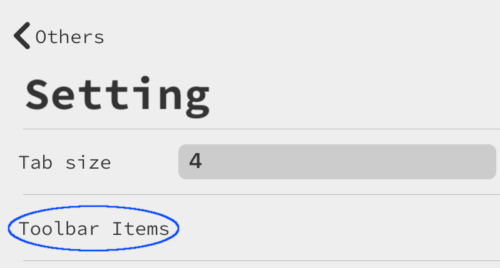
Toolbar Itemsをタップすると、


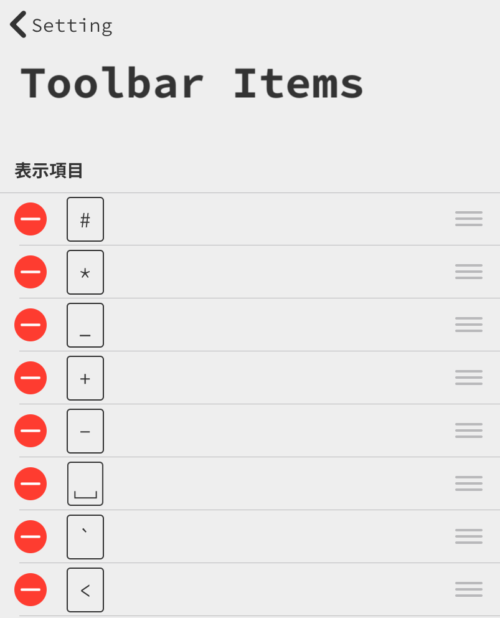
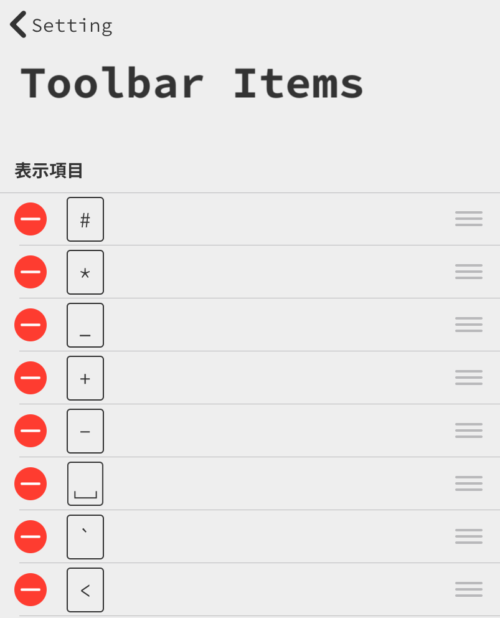
ツールバーの一覧が表示されます。


画面右側をドラッグして移動、左側の「-」を押すと非表示に設定可能です。
ツールバーのカスタマイズまでできるアプリは、iOS用の無料アプリとしては他にあるんでしょうか? これは個人的にはかなり嬉しいアップデートでした。
まとめとダウンロードリンク
色々言ってきましたが、僕は結局気に入って使っています。「すこぶる良い」と書いたのは嘘ではありません。
要は万人にオススメはできないけれど、割り切って使う分にはすごく良く出来てるということが言いたかったわけで、不満をぶちまけたかった訳では決してありません。
何しろ無料です。「気に入ったら儲けもの」という気持ちで一度使ってみてください。
アイコンもシンプルでいいでしょ?