皆さんは普段どんな設定でTypora使ってます?
「なんとなく使ってる」?
「初期設定のまま」?
「設定に何が書いてるか分からないからほったらかし」?
(゚Д゚)ハァ?
そんなのは甘えです!この機会に見直してみませんか? もしかするとわずか数クリックで今後の作業効率がアップするかもしれません。
ということで今回はTyporaの設定項目を見直してみようというこの上なく地味な記事。
設定はショートカットキーCtrl+,で開きます。Macは⌘+,です。
なおテーマのカスタマイズに関しては別記事で記載してますので、そちらもどうぞ。
https://pouhon.net/typora-css/4138/
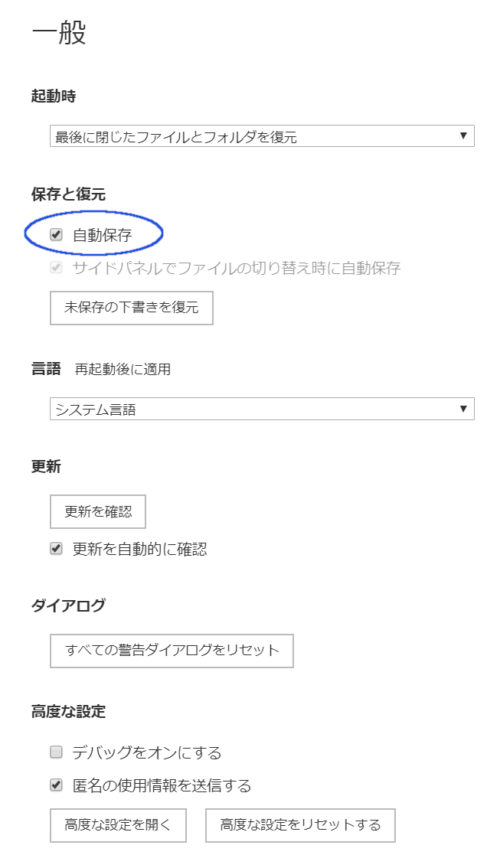
設定 > 「一般」
設定を開くと最初に「一般」タブが開きます。

特筆すべきところはありませんが、自動保存をONにしておくと保存の手間が省けるのでオススメ。
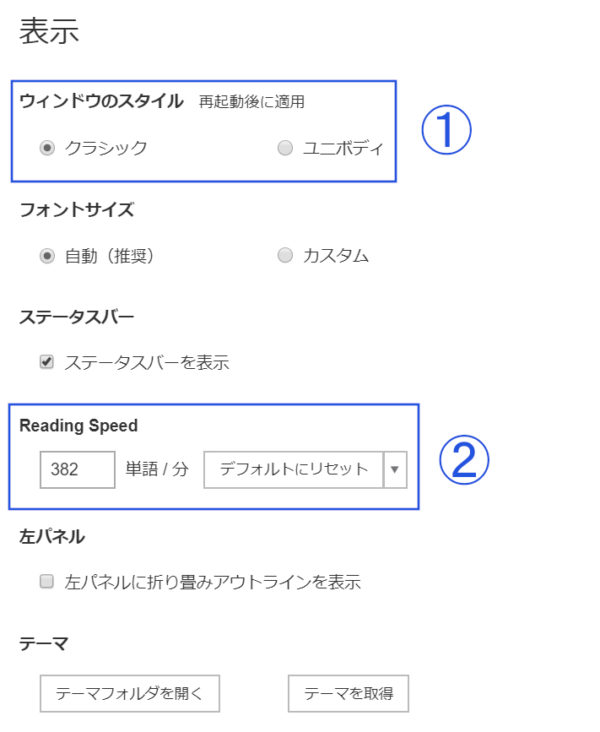
設定 > 「表示」
次に「表示」タブです。

ウインドウスタイルを切り替える
①はウインドウスタイル。クラシックを選択するとメニューバーが表示される通常のウインドウに。

ユニボディを選択するとメニューバーが消え、より作業に集中できるシンプルデザインに変化します。

Reading Speedを変更する
②はステータスバーに関係する項目。
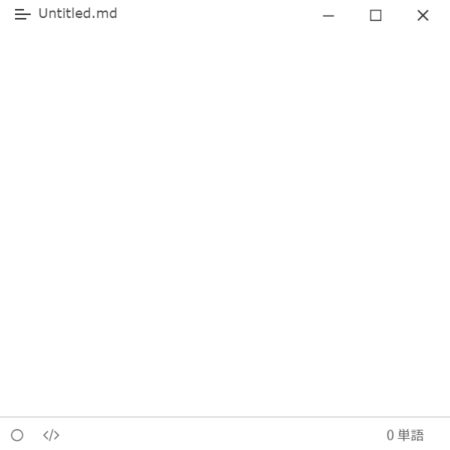
ステータスバー右端には「〇〇単語」や「〇〇文字」と、そのファイルの文字数などが表示されています。
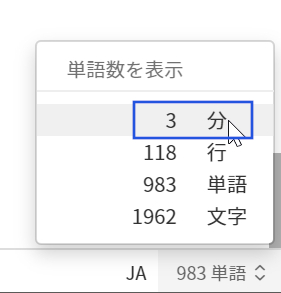
そこをクリックしてみると、

他にも行、分といった単位が現れます。分は「そのファイルを何分で読めるか」の目安を表示するモードです。
この「読むスピード」を変更するのがここ。
設定 > 「エディタ」
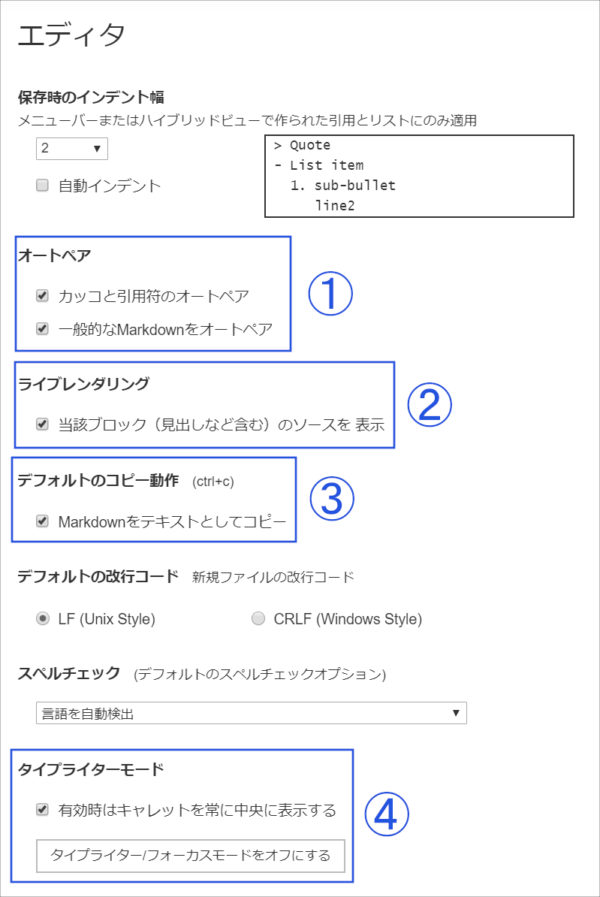
続いてその下の「エディタ」タブです。

オートペアのON/OFF
①でオートペアのON/OFFを切り替えます。
クオート記号やアスタリスク、括弧を記述した際、自動的に閉じてくれるので、特別な理由が無ければONがオススメ。
ライブレンダリングの挙動
②ではライブレンダリングの挙動を切り替えます。
このチェックボックスがONの場合、ライブレンダリングで描画された部分にカーソルを持って行くと、

表示はマークダウンの状態に戻ります。しかしこのチェックボックスをOFFにすると、

カーソルを持っていっても表示はレンダリングされた状態のまま。
通常はONで使う方が編集しやすくて便利だとは思いますが、カーソルの位置によって文章全体がガタガタ動くのが嫌だという方はOFFにしましょう。
デフォルトのコピー動作
③は説明文が少々分かりにくいですが、画面上のテキストをコピーした時、Markdownのタグも含めてコピーするかどうかです。
ONの状態でテキストを他のアプリ(例はWordPress)にコピペすると、

マークダウンで書いた文章がタグも含め、そのままペーストされます。しかしOFFにすると、

Markdownのタグは取り除かれ、プレーンテキストのみがペーストされます。
WordPressなどにペーストして使用する場合はONにしておきましょう。
タイプライターモード
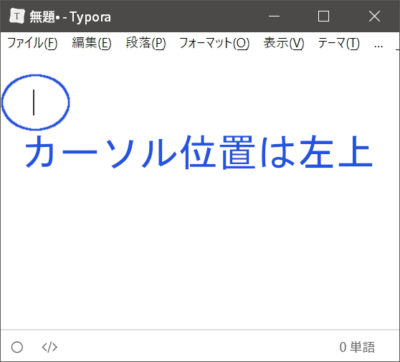
続いて④ですが、まずタイプライターモードとは何かというところからお話していきます。カーソルの動きに注目してみてください。

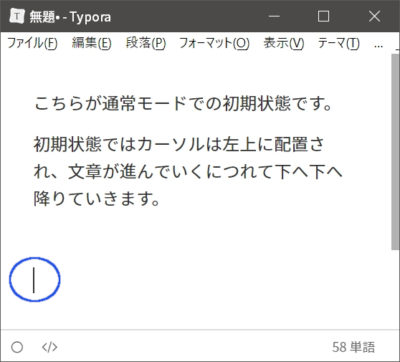
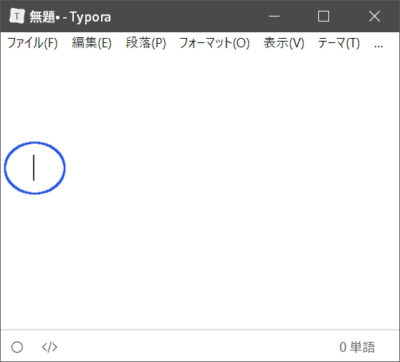
こちらが通常モードでの初期状態です。通常の入力モードではカーソルは左上に配置され、文章が進んでいくにつれて下へ下へ降りていきます。

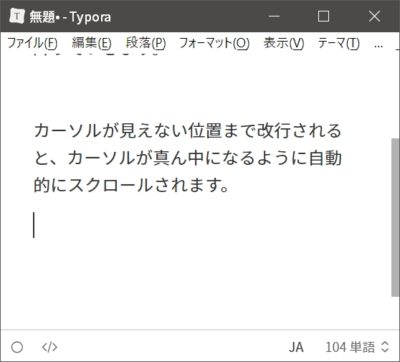
カーソルが見えない位置まで改行されると、真ん中付近に来るように自動的にスクロール。

これが通常モードの挙動です。
ではタイプライターモードではどうなるか? F9を押して確かめてみましょう。

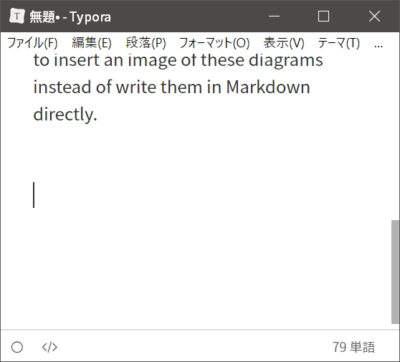
これがカーソル初期位置です。そしてテキストを入力していっても、

カーソルが中心から外れることはありません。これがタイプライターモードです。
「キャレット」とはカーソルのこと。このオプションが有効になっていると、カーソルを移動させた瞬間、テキストを書く書かないに関わらずその部分が画面の中心に移動してきます。
無効になっている場合はテキストの入力を始めない限り、自動的にはスクロールしません。
設定 > 「画像」
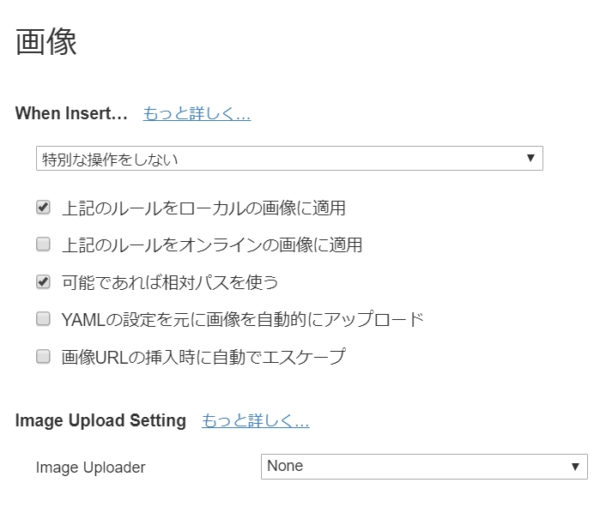
次に画像のオプションです。

といっても、ここでは自動アップロード機能を利用しない限り、特別難しい設定はありません。
マークダウンに画像ファイルを挿入した際、ファイルのコピーが必要であればドロップダウンメニューでコピー先の場所を指定し、チェックボックスで「どこからの画像にそのルールを適用するか」を指定してください。
設定 > 「Markdown」
最後にMarkdownタブです。

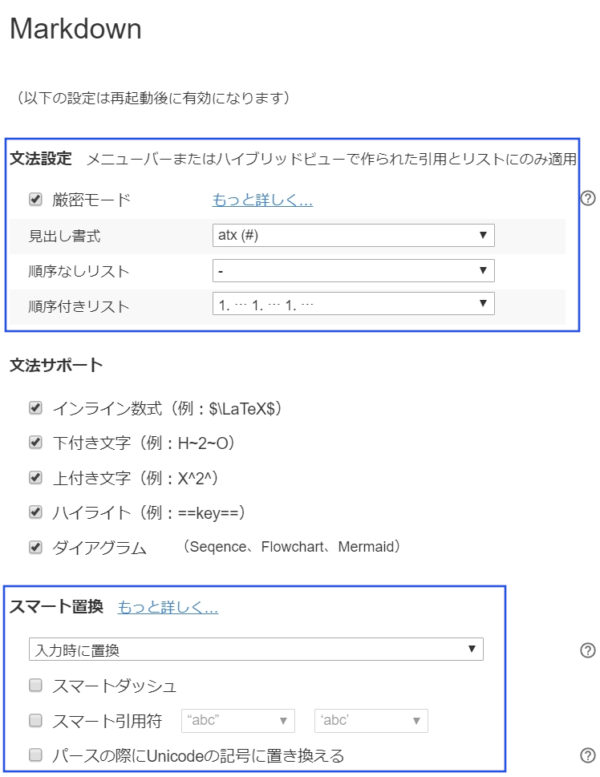
まずは文法設定から見ていきましょう。
文法設定 – 厳密モードとは何か
ここで言う厳密モードとは、GFM(GitHub Flavored Markdown)の文法に厳密に従うかどうかです。
マークダウンと言ってもその文法は1つではありません。いくつかの方言があり、どれを選択するかで使用できる文法が異なります。GFMもGItHubが作り出した1つの方言と言えます。
https://ja.wikipedia.org/wiki/Markdown
Typoraは基本的にはGFMの文法でマークダウンを記述します。このオプションがONであれば、GFMの文法により厳密に従わなければ、マークダウンとして認められません。
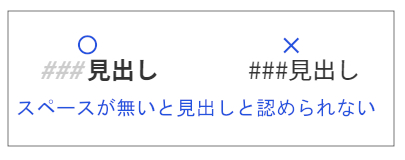
例えば見出しは「#」の後にスペースが必要です。

これはGFMの文法としてそう定められているからです。しかしこのオプションをOFFにすると、見出しの「#」の後にスペースが無くても見出しとしてレンダリングされます。再起動して試してみてください。
公式サイトの言葉を借りれば、これはよりエラーを起こしにくい “fault tolerant”なモードです。しかし他のソフトウェアで文書を読み込んだ場合、このような寛大な措置が取られるかどうかは分かりません。
Typoraで記述した文章を他のソフトウェアで使用する可能性があるのなら、ONにしておくことをオススメします。
スマート置換
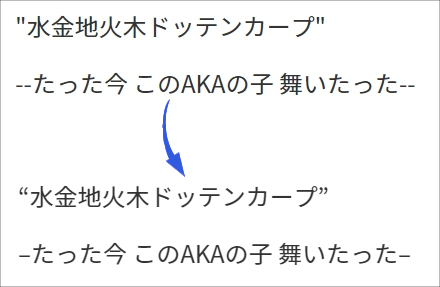
スマート置換をONにするとクオート記号や連続したハイフンを入力した際、見た目を変えることができます。例えばこんな感じ。

上が入力時、下が置き換え後の文字です。若干変化しているのが分かるでしょうか?
どうでもいいけど広島カープのキャッチコピーって毎年すごいセンス。
空白と改行 – htmlにおける正式な改行
ここからは設定>「Markdown」の後半ですが、詳しく見るのはこの部分。

Typoraでの通常の改行はhtmlの改行ではない
空白と改行です。まず「改行」ですが注意しておきたい前提として、Typora上で普通にEnterを押して改行した場合、それはhtml上では改行と見なされません。
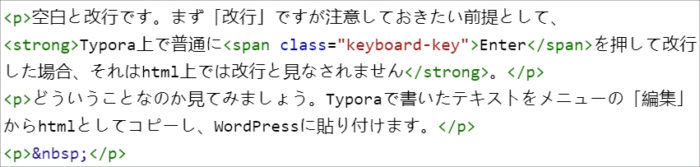
どういうことなのか見てみましょう。Typoraで書いたテキストをメニューの「編集」からhtmlとしてコピーし、WordPressに貼り付けます。

タグを見てみると、「改行」を表す<br/>タグはどこにもありません。Typora上の改行は「段落」を表す<p>タグになっています。このオプションで言う「改行タグ」とは、ここには見当たらない<br/>タグのことです。
ではその<br/>タグは、Typoraではどう打ち込めばよいのでしょう?
Typoraで改行タグを入力する方法
改行タグを入力するには2つの方法があります。
<br/>タグを直接打ち込む- 文末に半角スペース×2を入力した後、Shift+Enterで改行する
このどちらかの方法であれば、
htmlに変換した際、
改行した部分は<br/>タグとして認識されます。

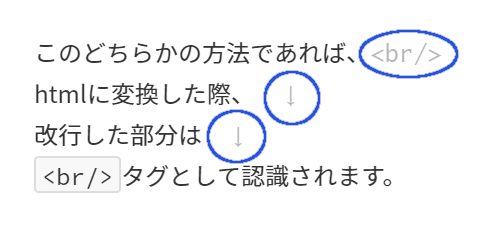
そしてTypora上ではこのように見えます。

「改行タグを見える状態にする」のチェックボックスをONにした場合、このタグや印が見えるようになります。
見た目上の改行
TyporaでのEnterキーで挿入される<p>タグ、htmlの<br/>タグときましたが、それとは別にもう1つ、「見た目上の改行」も存在します。これも例を見ていきましょう。
行末にスペースを入れず、Shift+Enterだけで改行すると、

Typoraではこのように改行されています。しかしこれをhtmlに変換すると、

改行したはずの部分には何もありません。これは見た目だけの改行であり、htmlでは改行と見なされません。最終的な出力は改行しないのと同じです。
オプションの「単一の改行」とは、この見た目上の改行のことを言います。
オプションで「無視」に設定すると、上のように見た目上の改行は無視され、改行されません。しかしONにすると(環境や利用シーンによるかもしれませんが)この改行も改行として有効になります。ただし<br/>タグが打たれるわけではないので気を付けましょう。
空白は単純に「連続したスペース」です。「無視」に設定した場合はスペースをいくら続けて入力していても、1つのスペースとして認識されます。
改行と空白のまとめ
長くなってしまったのでまとめると、
- Typoraの改行には
- Enterによる
<p></p>タグ - Space→Space→Shift+Enterによる
<br/>タグ - Shift+Enterによる見た目上の改行がある
- Enterによる
- 「改行タグを見える状態にする」オプションは、
<br/>タグが打たれた場合のみ可視化される - 見た目上の改行や連続したスペースは、オプションによってhtml変換時の有効/無効を切り替えることができる