前回もお話しましたが、現行バージョンのBoost Noteにはチュートリアルらしいチュートリアルがほぼ存在しません。
そこで今回はBoost Noteの導入、画面に表示されるボタンの解説、ショートカットキー、全体的な設定項目についてシェアしておきたいと思います。
Boost Noteの始め方
最初に導入方法ですが、この記事ではWeb版を例にとって見ていきます。
なおデスクトップ版もインストール作業はダウンロードしてインストールするだけ。クラウドストレージに関してはWeb版と共通です。
Web版でクラウドストレージを作成する
まずはBoost Noteのページへ。

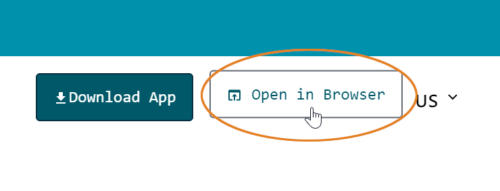
ページ右上端、「Open in Browser」を選択して、ブラウザで試してみます。

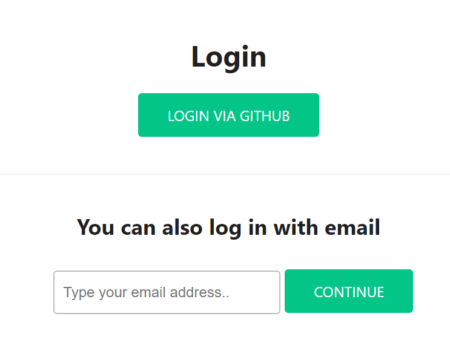
クリックするとこんな画面に。

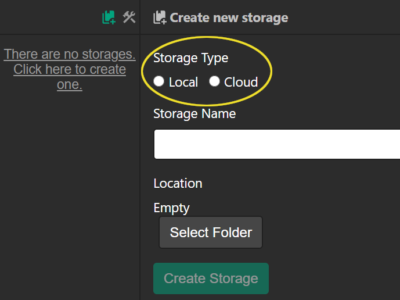
最初にファイルをどこに保存するかを決める必要があります。
LocalかCloud、どちらを選ぶかは人によると思いますが、今回はクラウドストレージでどんな風に動作するか見てみたいので、迷わず「Cloud」を選択。

クラウドストレージを使うなら、GitHubアカウントかメールアドレスでサインインしましょう。
今回はGitHubの認証でInternal Server Errorが出てしまったので、メールアドレスでサインインしました。

▲ こんな文字がブラウザに出れば認証完了。

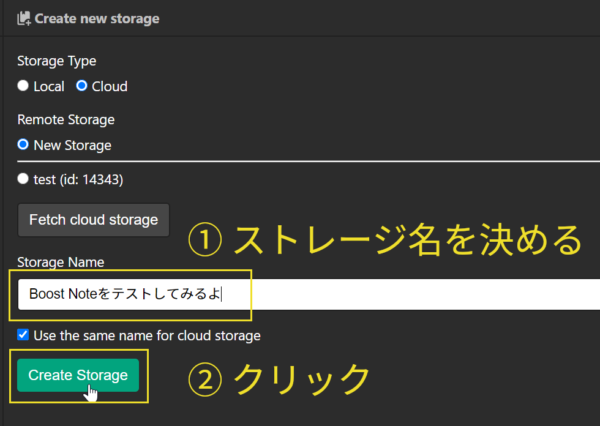
元の画面に戻ると、Remote Storageに新たなストレージが作成できるようになっています。ストレージの名前を決めて「Create Storage」をクリックすると、新しいストレージが開きます。
新規フォルダを作成する
これでファイルが収まる場所が決定しました。次に新しいフォルダを作成します。
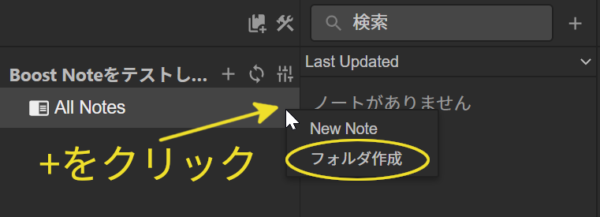
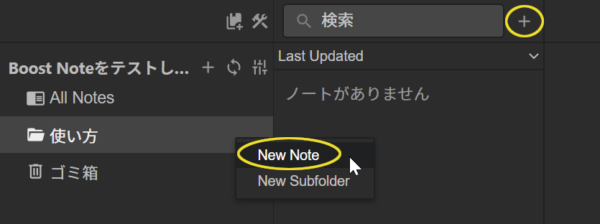
「All Notes」の右側にマウスオーバーすると+ボタンが浮かび上がるので、そこをクリックしてメニューからフォルダ作成。
もしくはストレージ名右側に表示されている+ボタンクリックでもかまいません。

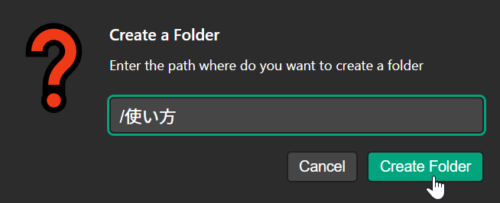
名前を決めて「Create Folder」で作成できます。

なお最初のスラッシュ(/)はディレクトリの階層を示すものなので残しておきましょう。消してしまうとエラーになります。
新規ノートを作成する
次にファイルを作成。Boost Noteではこのファイルを「ノート」と呼ぶそうです。
上のようにフォルダ名の右側をクリックして「New Note」を選択するか、ノートリストの+ボタンをクリックしましょう。
キーボードショートカットでも作成できると書いてますが、ブラウザでは新しいウインドウが開いてしまうので、Web版ではこのショートカットキーは利用できません。

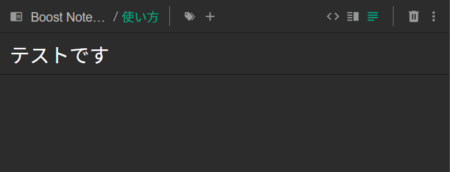
ファイルが作成できれば、タイトルを決めて後は書くだけ…

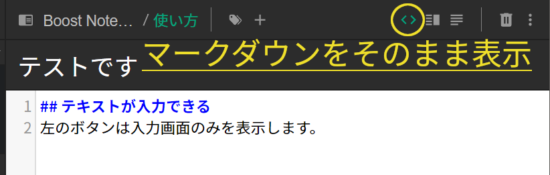
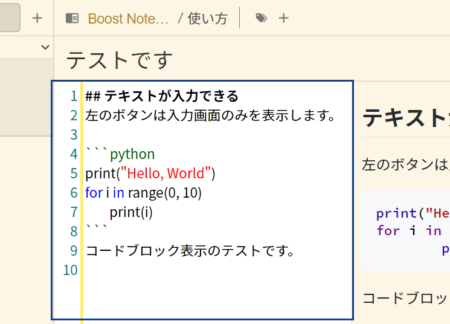
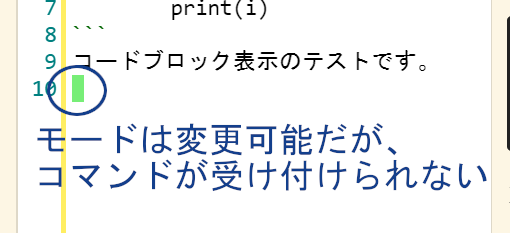
ではありません。エディタ画面が上の画像のようになっている場合、これは「テキストを入力する画面ではない」ということに注意してください。
以下ではこの画面上に何が表示されているのか確認していきます。
Boost Noteの画面解説
表示設定 – 3つのモード
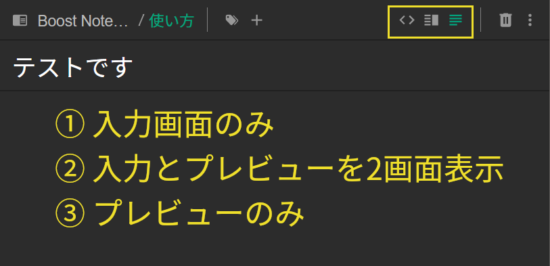
もう一度エディタ画面を見てみましょう。画面右上に3つのボタンが並んでいるのが分かります。
これらはそれぞれ、画面に何を表示するかを選択するボタンです。左から順に、
- 入力画面のみ表示する
- 入力画面とレンダリング後のプレビューを2画面で表示する
- プレビューのみ表示する
こんな風に分かれています。つまりテキストを入力するなら、1か2が選択されている必要があるということ。

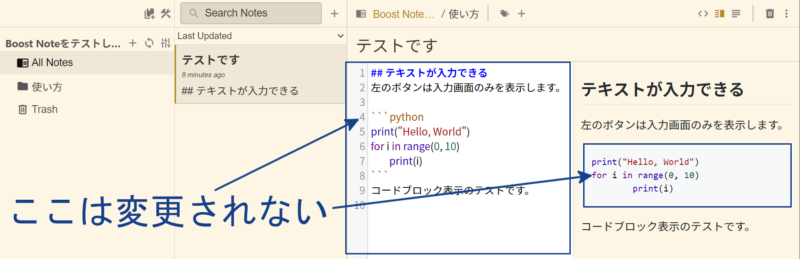
左のボタンを押すとマークダウンを入力する画面に切り替わり、入力した文字がそのまま表示されます。

プレビューを確認する場合は真ん中のボタンをONにしましょう。

その他のボタンの役割
マークダウンを入力できるようになったところで、画面に表示されているその他のボタンの役割についてもザッと押さえておきます。
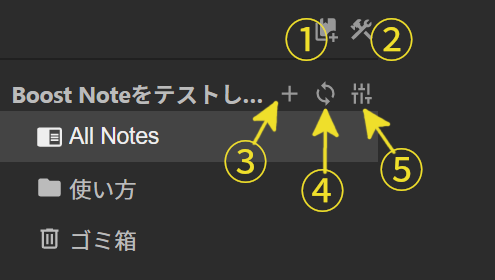
1列目

画面の最も左側エリアに配置された5つのボタン。
ここにはストレージ名やフォルダリストが表示されており、ボタンもアプリ全体やストレージに関わるボタンが並んでいます。
- New Storage (新規ストレージを作成)
- Preference (全体の設定)
- New Note / New Folder (新規ノートや新規フォルダの作成)
- Sync (クラウド上のデータとの同期)
- Storage Settings (ストレージの設定)
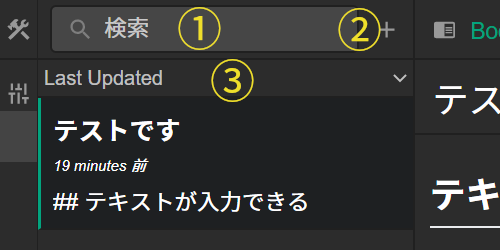
2列目
続いて2列目。ノートリストが表示されるエリアです。

- Search Note (ノートを検索)
- New Note (1クリックで新規ノート作成)
- Sort (ノートの並び順を変更)
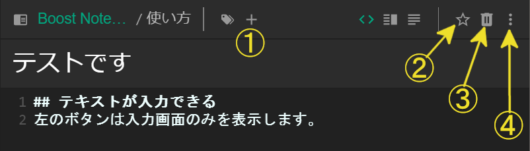
3列目
最後に画面右側のエリア。編集エリア、プレビューが表示されます。

- Tag (ノートにタグを付ける)
- Bookmark (ノートをブックマークする)
- Trash (ノートをゴミ箱に送る)
- Export (ノートをhtmlやMarkdownでエクスポートする)
なおブックマーク機能は、現在のところWeb版やモバイル版では利用できません。デスクトップ版でのみ表示されます。
ショートカットキー
Boost Noteも他のアプリと同様、キーボードで操作するショートカットキーが用意されています。ある程度のことはマウスを使わずにできるので、チェックしておきましょう。
| 機能 | Win /Lunux | Mac |
|---|---|---|
| 全体の設定項目を開く / 閉じる | Ctrl+, | Command+, |
| 新規ノートを作成 | Ctrl+N | Command+N |
| ノートを削除 | Ctrl+Delete | Command+Delete |
| 表示モードの切り替え | Ctrl+Shift+T | Command+Shift+T |
| ノート検索にフォーカス | Ctrl+S | Command+S |
| 次のノートを開く | Ctrl+J | Command+J |
| 前のノートを開く | Ctrl+K | Command+K |
設定項目
それでは最後に、Boost Noteの設定項目を見ていきます。あまり難しい項目は無いので、解説はテーマや見た目に関する設定が中心。
画面上の1列目2番のボタンを押すか、ショートカットキーで全体の設定項目を開いてください。
General
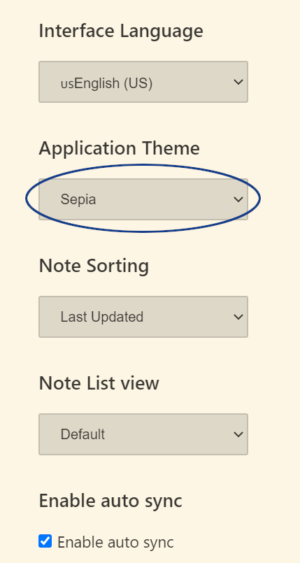
Aboutタブは飛ばしてGeneralタブ。言語設定とアプリケーション全体のテーマ変更がメインの項目です。

ここで「Application Theme」を変更すると、

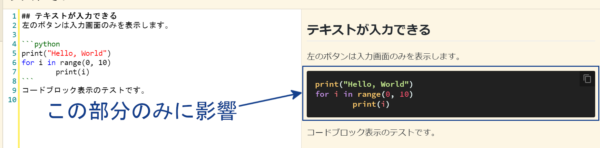
編集画面やプレビューのコードブロック以外の部分にテーマが適用されます。
Editor
タブを移動してEditorタブです。ここは編集画面に関する設定項目。

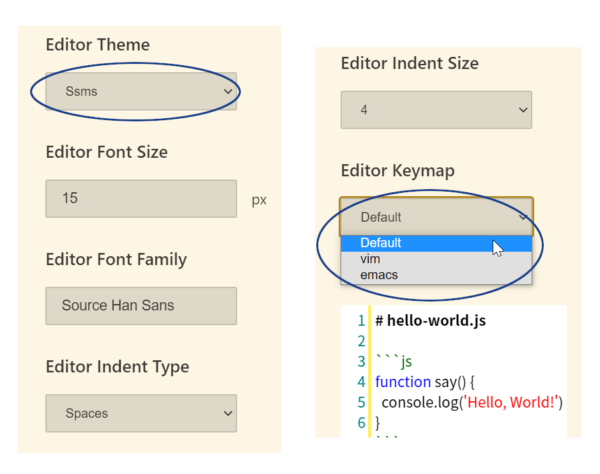
「Editor Theme」では編集画面のテーマを個別に設定できます。フォントサイズやフォントファミリの変更も編集画面にのみ適用。

「Editor Keymap」を変更するとvimやemacsのような操作感でファイルを編集できます。しかし現時点では、僕の環境では上手くいきませんでした。
アプリのアップデート待ちか個人の環境によるものなのかハッキリしませんが、vimやemacsの操作感が好きな方は一度試してみてください。

Markdown
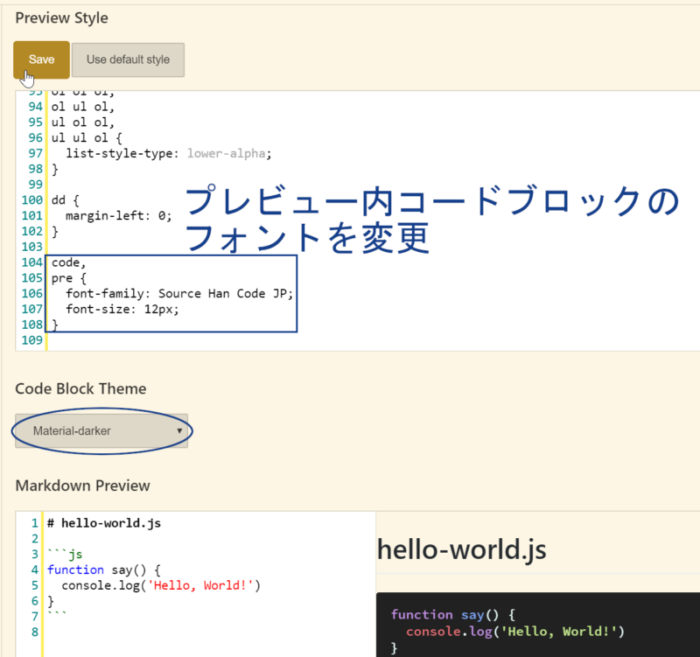
設定項目ラストはMarkdownタブ。ここではプレビュー画面に関する表示を設定できます。

画面上部はプレビュー画面のCSS。ここでプレビュー全体の見た目を変更できます。
上の画像ではプレビュー内コードブロックのフォントを変更しています。コードブロックのフォントを変更するには、
- CSSの中から
code, pre{...}の部分を探す - その中の
font-familyを変更 - 「Save」をクリック
これで画面右下のコードブロックプレビューに反映されます。
「Code Block Theme」はコードブロックのカラーテーマです。プレビューのみに影響します。