今回は「Typoraでhtmlのこれはどうやって書くの?」というマークダウンの書き方。
マークダウンそのものの記述とモロに被る部分もありますが、Typoraにはこれを簡単に記述できる方法もあるので、それも一緒にご紹介します。
マークダウン/htmlの記述、その下にTyporaで使用できるショートカットキーを(あれば)表記しているので、合わせて確認してください。なおショートカットキーは自作することもできます。
https://pouhon.net/typora-keybinding/2701/
Typoraではどちらの記述方法もサポートしているので、htmlタグで打ち込んでもかまいません。
ちなみに「設定」の「エディタ」タブでオートペアを有効にしておくと、色々捗るのでオススメ。
改行/段落
{Space}{Space}{Shift+Enter} //改行
{Enter} //段落<br/>
<p></p>行末で半角スペース×2を入力してからShift+Enterで改行タグ、Enterのみだと段落を作ります。
見出し
# 見出し1
## 見出し2
### 見出し3<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>| Win | Mac |
|---|---|
| Ctrl + 数字キー | Command + 数字キー |

見出しです。h6まで対応。シャープ記号に続けてスペース、その後にタイトルを書きます。
斜体/太字
*斜体*
**太字**<em>斜体</em>
<strong>太字</strong>| Win | Mac | |
|---|---|---|
| 斜体 | Ctrl + I | Command + I |
| 太字 | Ctrl + B | Command + B |
斜体と太字
アクセントを付ける強勢と、重要性を伝える強調はアスタリスクで囲みます。見た目は斜体と太字です。
細かく言えばhtmlの<i>タグや<b>タグとは別物ですが、現在ではあまり区別されない場合も多いかと思います。
下線/打ち消し線
<u>下線(htmlと同じ)</u>
~~打ち消し線~~<u>下線</u>
<s>打ち消し線</s>| Win | Mac | |
|---|---|---|
| 下線 | Ctrl + U | Command + U |
| 打ち消し線 | Alt + Shift + 5 | Control + Shift + ` |
下線と
Typoraで記述する場合、下線はhtmlで記述します。打ち消し線は「~~」と波線2つで文字を囲みます。
ハイライト
==ここの文字がハイライトされます==<mark>ここの文字がハイライトされます</mark>ハイライトするにはイコール2つで文字を囲みましょう。
水平線
---
***<hr>水平線はハイフンかアスタリスク3つ。htmlだとhrタグ。どちらにしても簡単。
リンク
<https://typora.io/>
[Typora](https://typora.io/)<A href="https://typora.io/">Typora</A>| Win | Mac |
|---|---|
| Ctrl + K | Command + K |
リンクは合計3種類の記述方法があります。
- URLだけ書いても問題ありません。しかし他のテキストと混じってしまわないよう改行するか、「<>」で囲むことを推奨。(こちらではブログカードが表示されていますが、Typora上ではURLがそのままリンクとして表示されます)
- テキストリンクを貼る場合、マークダウンでは[]内にテキスト、()内にURLを記述
- htmlの場合はアンカータグを使用
引用
> この海で一番自由なやつが海賊王だ!<blockquote cite="モンキー・D・ルフィ">
この海で一番自由なやつが海賊王だ!
</blockquote>| Win | Mac |
|---|---|
| Ctrl + Shift + Q | Command + Option + Q |
この海で一番自由なやつが海賊王だ!
引用は>記号の後にスペース。Typoraでは改行すると引用のまま改行(新たな段落)になります。引用を終わるときにはもう一度Enterを押しましょう。
また引用中に「> 」を記述すると、引用をネストすることもできます。
そんなのほめられても嬉しくねェよ!! コノヤローが
嬉しそうだなー
htmlのcite属性は引用元を表します。画面には表示されません。
リスト
1. 強化系
1. 特質系
1. 変化系
- 操作系
- 具現化系
- 放出系<ol>
<li>強化系</li>
<li>特質系</li>
<li>変化型</li>
</ol>
<ul>
<li>操作系</li>
<li>具現化系</li>
<li>放出系</li>
</ul>| Win | Mac | |
|---|---|---|
| 番号付き | Ctrl + Shift + [ | Command + Option + O |
| 番号無し | Ctrl + Shift + ] | Command + Option + U |
- 強化系
- 特質系
- 変化系
- 操作系
- 具現化系
- 放出系
番号付きのリストは開始番号(1でなくてもかまいません)の後ドットにスペース。Typoraでは普通に改行するだけで番号が増えていきます。リストを抜ける場合はもう一度Enterを押しましょう。
ネストするには改行した後、Tabを入力。
番号無しリストはハイフンの後にスペース。こちらも改行したときの挙動は同じです。
ちなみにhtmlの「ol」は「Ordered List」、「ul」は「Unordered List」の略。
表の作成
|左揃え|中央揃え|右揃え|
|:---|:---:|--:|
|駆逐してやる!!|この世から…|一匹…残らず!!|<table>
<tr>
<th align="left">左揃え</th>
<th align="center">中央揃え</th>
<th align="right">右揃え</th>
</tr>
<tr>
<td align="left">駆逐してやる!!</td>
<td align="center">この世から…</td>
<td align="right">一匹…残らず!!</td>
</tr>
</table>| Win | Mac |
|---|---|
| Ctrl + T | Command + Option + T |
| 左揃え | 中央揃え | 右揃え |
|---|---|---|
| 駆逐してやる!! | この世から… | 一匹…残らず!! |
htmlではかなり面倒な表の作成。マークダウンでは割と楽になりますが、Typoraではさらに簡単。
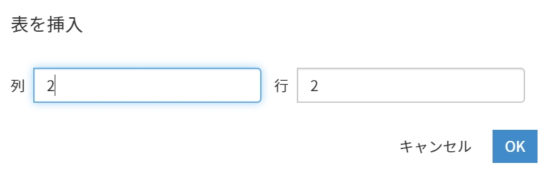
- キーボードショートカットを押す
- ダイアログが出てくるので、列と行の数を指定
- 「OK」を押すと枠が完成
- リサイズも可能(表をクリック→左上のボタンから「表のリサイズ」を選択)

ただしマークダウン記法ではセルの結合には対応していません。必要な場合はhtmlで記述しましょう。
コード
```python
print("Hello")
```
print("Hello")<pre>
<code class="language-python">
print("Hello")
</code>
</pre>
<code>print("Hello")</code>
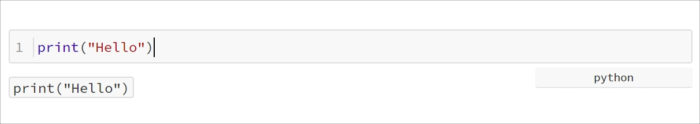
技術ブログでは必須のコードブロックとインラインコード。コードブロックはバッククオート3つ、インラインコードは1つでコード部分を囲みます。
コードブロックの場合、バッククオートの後に言語名を記述します。言語名は必須ではありませんが、記述するとメジャーな言語であればシンタックスハイライトも可能。
インラインコードは<b>こんな感じで</b>文中にコードを書く際に利用します。
Typoraではバッククオートを3つ書いてEnterを入力すると、上の画像のようにコードブロックの枠が表示されます。最後のバッククオートは入力する必要がありません。
画像の挿入
<img src=”画像のパス” alt=”代替テキスト” title="タイトル"/>| Win | Mac |
|---|---|
| Ctrl + Shift + I | Command + Control + I |

「代替テキスト」は画像が表示できない場合、代わりに表示されるテキスト。「タイトル」はマウスオーバーしたときに表示されるテキストです。
Typoraはローカル画像のドラッグ&ドロップにも対応。
上付き/下付き
10^2^ = 100
H~2~O10<sup>2</sup>=100
H<sub>2</sub>O102 = 100
H2O
使用頻度は高くありませんが、何気に使う表記。上付きはキャレット、下付きは波線で囲みます。
ルビ
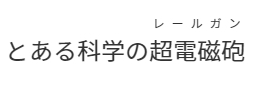
とある科学の<ruby><rb>超電磁砲</rb><rt>レールガン</rt></ruby>
ルビは基本的にマークダウンにはありませんので、htmlで記述します。
語源通り、タグはruby。
脚注 (注釈)
Typoraは神[^1] //本文側
[^1]: お金はもらっていません //脚注側Typoraは神<div a href="#fn1" id="god"><sup>1</sup></a>
<p id="fn1"><a href="#god">[1]</a>お金はもらっていません</p>Typoraは神1
注釈の方が馴染み深いですが、正確に言うと脚注(フットノート)。脚注は注釈の1つであり、説明文はページの文末に書かれるのが基本です。脚注へ飛ぶためのリンクと、そこから本文に戻るためのリンクが必要になります。
マークダウン記法では脚注として使う文章を[^〇〇]: の後に記述します。キャレットの後の〇〇はラベルなので何でもかまいませんが、[]:の後のスペースは必須です。
本文側には脚注側の[]の中身をそのまま入れましょう。
マークダウンでは簡潔に記述できますが、htmlで同じことをしようとするとid属性、aタグ、さらには上付きのsupタグも使うことになり、なかなかに骨が折れます。
[1]お金はもらっていません
目次
[ toc ]マークダウン記法では[]の中にtocと記述するだけで目次が表示できます。中のスペースは不要です。
html?面倒臭いので勘弁してください。
数式
```math
sum_{k=1}^n k = 1 + 2 + \dots + n = \frac{n(n-1)}{2}
```
$$
sum_{k=1}^n k = 1 + 2 + \dots + n = \frac{n(n-1)}{2}
$$sum_{k=1}^n k = 1 + 2 + \dots + n = \frac{n(n-1)}{2}数式はブロックの場合ドルマーク2つ($$)で囲むか、コードブロックの言語名を「math」にすることで記述できます。
インラインはドルマーク1つで囲み、$sum_{k=1}^n k = 1 + 2 + \dots + n = \frac{n(n-1)}{2}$とします。