Obsidian Advent Calendar 2日目。本日は増井敏克さんの記事が公開されました!

増井さんといえば技術書の執筆者としてご存知の方も多いかと思いますが、今回の記事は「Obsidianによる画像管理」ということで、コードなどは出てきません。ご安心ください。
さて、どんなこと書いてるんだろ……
ここで登場するのが私が好きなObsidianです。毎日のようにさまざまなことを記録している私はObsidianのヘビーユーザーで、本まで書いてしまいました。
相変わらずマメだな!宣伝が。
いや、別にディスってないですよ。
こういうとこ、仮にも書籍の執筆者として見習わなきゃいけないと思うんです。ホント。
プライベートな画像管理をどうするか?
記事の要点としてはこんなところでしょうか。
- スマホで撮影した写真を、位置情報を含めて管理したい
- 外部アプリの力を借りず、Obsidianで管理したい
- そのためにはタグ付けが便利なんだけど、いちいちタグを考えるの面倒
- じゃあAIに任せちゃえばいいんじゃね?
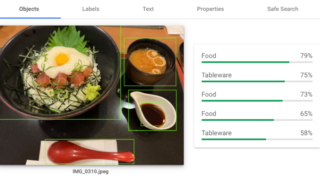
まぁ何が写っているかというのは、現在のAI技術であればそこそこの精度で判別できるだろうし、EXIFと合わせれば「行った場所ログ」として活用することも現実的ですね。
出力されるのが英語だとしても、英語で統一してしまえばいいことなので、大きな問題はないと思います。
容量問題をどうするか?
ここからはちょっと記事から離れますが、Obsidianで画像ファイルを管理する場合、もうひとつ問題になるのが「容量」です。
たとえばiPhoneで撮影した画像はiCloudを通じてMacに同期されますが、このファイルをそのままドラッグした場合、容量はこんな感じになります。

3.1MB。デカい。
結構な頻度で撮影する人なら、月500枚とか普通にいくと思うんですよ。そうすると、単純計算で1.5GBになっちゃうわけで、これが非常にキツい。
解決案1: アップロード
容量問題をどう解決するか。もっとも簡単な方法としては、GyazoやImgurなどの各種アップロードサービスに画像をアップロードしてしまい、ObsidianからはそのURLを参照することです。
僕はブログの画像に関してはこの方法に落ち着いています。以前お話したかもしれませんが、サラッとおさらいしておきましょう。
Imgurのアカウントを作成し、下記プラグインをインストール。
プラグインの設定画面で「Authenticate」をクリックし、Imgur側でObsidianからのアクセスを認証すると、こんな画面に。

この状態でObsidianのノートに画像をドラッグすると、アップロードするかどうかのダイアログが現れます。

「Upload」を選択すると画像はImgurにアップロードされ、ノートにはリンクが埋め込まれる仕組み。
解決案2: 画像圧縮プラグイン
ブログ用の画像であれば今のところ不満も無いし満足してるんですが、問題はプライベートな写真です。
Imgurを使うにしても、アカウントに紐付けられていない画像はいつ消去されるかわかりません。またこういったサービスに依存してしまうことを避けたい方や、プライベート写真をネットにアップロードしたくないという方も多いでしょう。
そうなると次に考えられるのは、画像をあくまでローカル環境に保存しつつ、そのサイズを圧縮することです。
ただこれが若干面倒くさい。ScreenpressoやPhotoscapeなどの画像編集アプリを使えば圧縮できるとはいえ、大量の画像を処理するには手間がかかるし、TinyPNGなどの画像サイズ圧縮プログラムも枚数が多くなると、どうしても課金を検討せざるを得ません。
頑張りたくないじゃないですか。色んな意味で。
しかもドラッグ、即圧縮、即閲覧。
これがスマートに実現できてこそのObsidianですよ。ねぇ?
ということでご紹介しましょう。その名もズバリ「Image Converter」です。
プラグインをインストールして設定画面を開き、お好みの設定に変更してください。

これで後は画像ファイルをノートにドラッグするだけ。圧縮率が高いのはWebpですが、うまく画像が表示されない場合は他の形式で試してみてください。僕はjpgに設定しました。
貼り付けた画像をFinderで開き、元の画像と比較してみると、

容量は3.1MBから90KBに。約1/30ですね。
ポイントはプラグインの「Image resize mode」で横幅など、サイズを設定しておくこと。
そのままでも1/3くらいの容量にはなりますが、スマホで撮影した写真って設定によってはかなりサイズが大きいので、ノートに貼り付けて閲覧するだけなら横幅800とか、大きくても1200程度に抑えるのが無難かな。
ここらへんはクオリティとの相談になるので、何度か試してみることをおすすめします。
OCRはまだまだ微妙
記事を書くついでにOCRも試してみたんだけど、んーまだまだ微妙ですね。
MacやiOSの写真アプリの方がよっぽど精度高いわ。
画像管理については、まだまだ色々深めていけそうです。
増井さん、良いテーマありがとうございました!

