どうも。二日酔いです。
今日はですね、二日酔いの僕でも作れる、あれ……スライドの、アレを、Obsidianで、アレしていきたいと思います。
材料紹介
材料こちら。
- Obsidian
- Slides (コアプラグイン)
- Advanced Slides (コミュニティプラグイン)
具は冷蔵庫にあるもの何でもいいんですけど、今日はやる気無くても作れるように少なめで。
- Highlightr (彩り)
- Advanced Tables (虚無状態でも表作成できる)
- Callout (無くてもいいけど、あれば味が締まる)
- 適当な画像
あと調味料、おいおい使っていきます。
調理開始
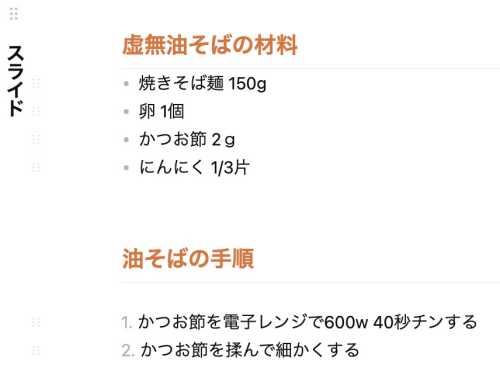
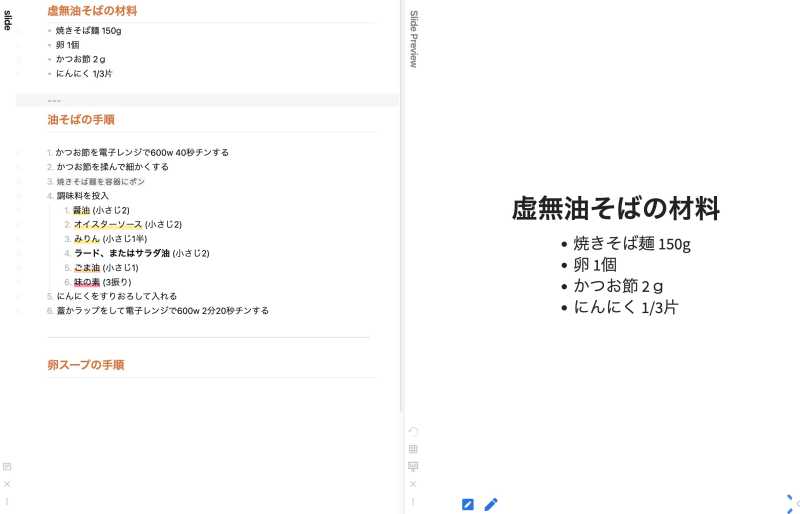
Obsidianって、もうなんか、普通にノート作って書きゃスライドになるんですよ。こんな感じで。

ページ分けるときは半角ハイフン。1、2、3振り。

はい。この状態でコマンドパレット【Slides: Start presentation】選択すると、スライドが表示されます。

ハイライトとか太字くらいは使えるんですけど、長い資料だと途中で切れちゃったりするんで、Esc押して戻りましょう。
もう標準のスライド機能は使いません。代わりにAdvanced Slidesインストールしてください。
モバイルアプリには今のところ未対応なんで、パソコンで。
Advanced Slidesの設定項目
Advanced Slides使う上で何が一番重要か。
設定ってわけじゃないけど、なんか、順番的に設定からやっとくのがいいかなって。
なので、あの、設定から見ときます。

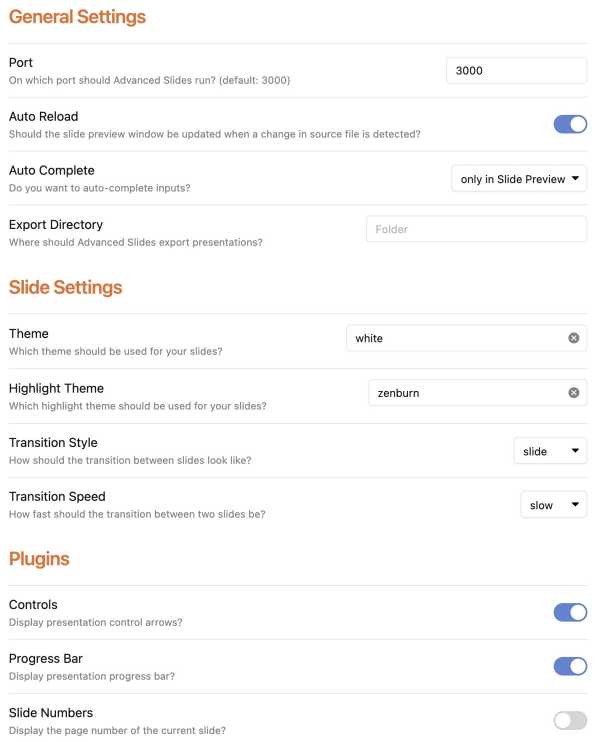
チェックしておきたいのは、まず「Export Directory」。
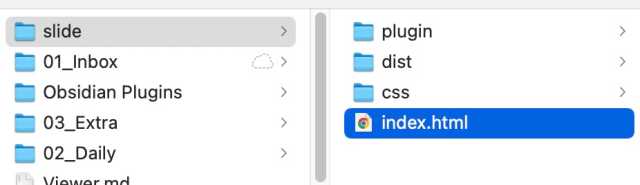
これはhtmlエクスポートするときに使用するフォルダ。とりあえずデフォルトでもかまいません。デフォルトだとVault直下に「slide」ってフォルダが自動的に作られます。
「Theme」は好みで決めてください。「Highlight Theme」はコードブロックのシンタックスハイライト。
「Transition」とかはもう……トランジションですよ。ページめくるときのアレね。
はい。以上。
プレビュー
じゃ同じノートを、コマンドパレット【Advanced Slides: Show Slide Preview】で開きましょう。
ちなみにホットキーでもOK。WindowsならCtrl + Shift + E かな。Macなら⌘ + Shift + E です。

標準のスライド機能と違って、新しいペインで開きます。サイドバーは邪魔になるんで、閉じといてください。
ページめくるのはキーボードの左右矢印キーで、コアプラグインと同じ。あとマークダウン側のカーソルを移動したら、そのページが連動して開きます。
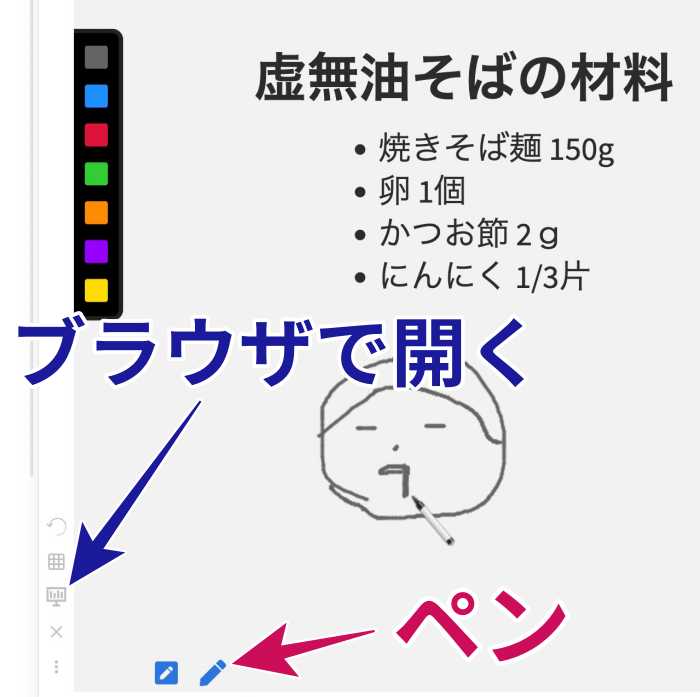
この画面では、Webブラウザで開いたりペンツールで手書きしたり、なんか色々できます。マークダウンファイルを編集すると、即時反映。

1つ注意しておきたいのはこのペン入力した手書き部分。これ、エクスポートしたり保存したりできないんで、あくまで修正用の赤入れとか、プレゼン時にアクセントとして使う程度かな。
2つアイコンありますけど、右のアイコンはペン入力。左側は画面が変わって、チョークで手書きできます。
エクスポート
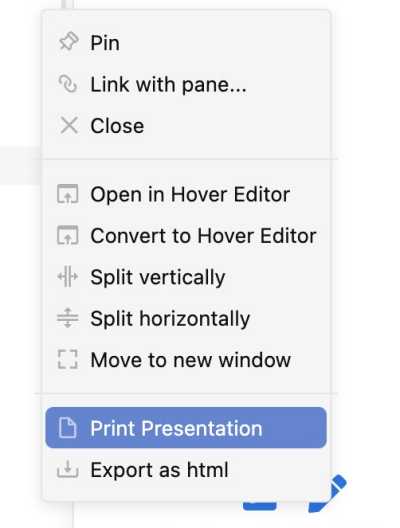
プレビューしてみてOKなら、PDFとかhtmlでエクスポートしましょう。
お手軽なのはPDF。スライド画面のメニューから【Print Presentation】。

その下の【Export as html】を選ぶとhtmlに。
こっちはCSSなんかも別ファイルで出力して、設定画面で指定したフォルダに保存されます。

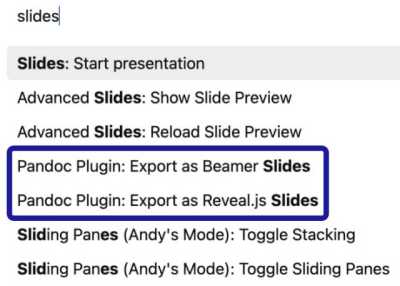
あとPandocとそのプラグイン入れてたら、LaTeXに入ってる「Beamer」対応形式にもエクスポート可能です。
こっちはあくまでマークダウンファイルのエクスポートなんで、スライド側がアクティブな状態でコマンドパレット呼び出してもうまくエクスポートできません。
下のReveal.jsは、まぁhtmlです。

その他の機能
かなり多機能。英語だけど公式ヘルプがあります。
ここではその中から、いくつかかいつまんで見ておきましょう。
背景指定
もうね……ぶっちゃけ背景変えときゃ何でもそれなりに見えるから。

テキストのイノシン酸と背景のグルタミン酸が、もうなんか……いい感じにしてくれるから。スライド作成苦手な人はぜひやってください。通常のカラー指定はもちろん、透過設定なんかもできます。
この後にも少し解説しますけど、詳しいやり方はここに書いてるんで、チェックしておきましょう。
Advanced Slides – Slidebackground
背景じゃなくて、普通に画像埋め込むならここね。
コメント機能
コメント機能もあり。
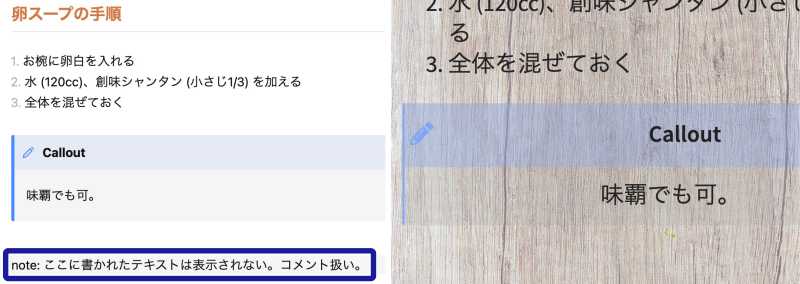
スライド内で「note:」から始まる段落は、スライド上では表示されません。

まぁあまり本格的なプレゼンで使うって人も少ないと思いますが、ある程度ちゃんとした場でも使えるよってことで。
全然関係ないけど、Callout機能が半透明で結構いい感じですね。
スライドを他のノートに埋め込む
作成したスライドは、他のノートに埋め込んで表示できます。
使うのはコードブロック。Obsidianユーザーにはお馴染みじゃないでしょうか。
実食!
はい。じゃあ、適当に作ってみたスライドが出来上がったんで、見ていきたいと思います。いただきます。

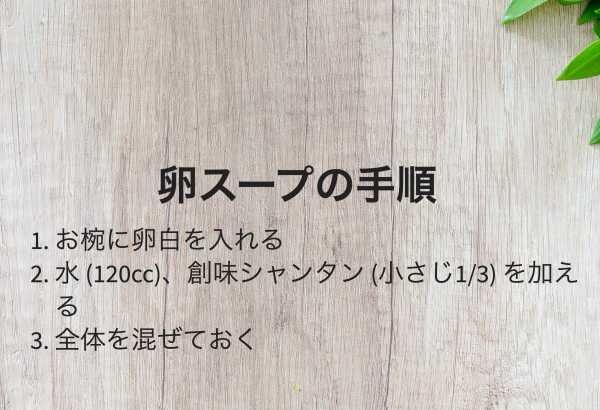
最初は普通に単色の背景色を指定して、見出しと番号無しリストで構成。まぁ基本ですね。じゃあ次のページ。

背景は最初のスライドと同じことしてます。濃い色を指定すると、文字色が白になってくれるのは気が利いてる。
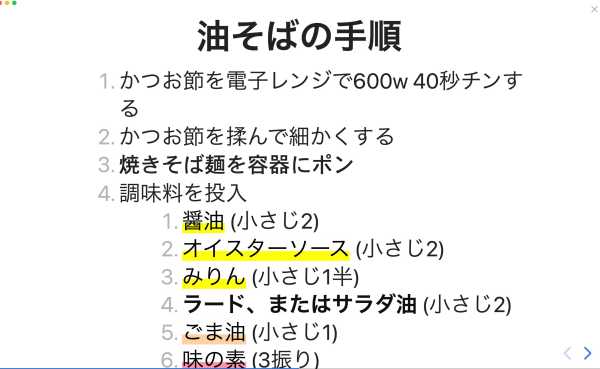
あとこのスライドでは、リストの2番目、3番目が隠された状態で表示されてます。
ポイントはマークダウンの「2)、3)」の部分。通常マークダウンではこういう書き方しませんが、こう書くといきなり全部を見せるんじゃなくて、次ページに進む操作をすることで順番に項目が見えていくって感じになります。
プレゼンではこういう見せ方も1つのテクニックとして、適時使っていきましょう。はい次。

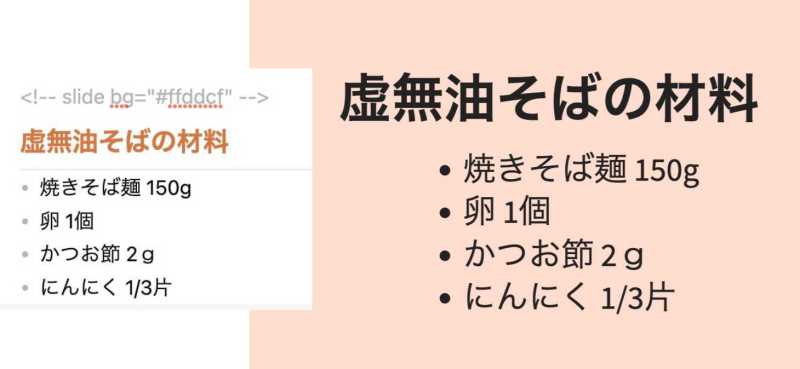
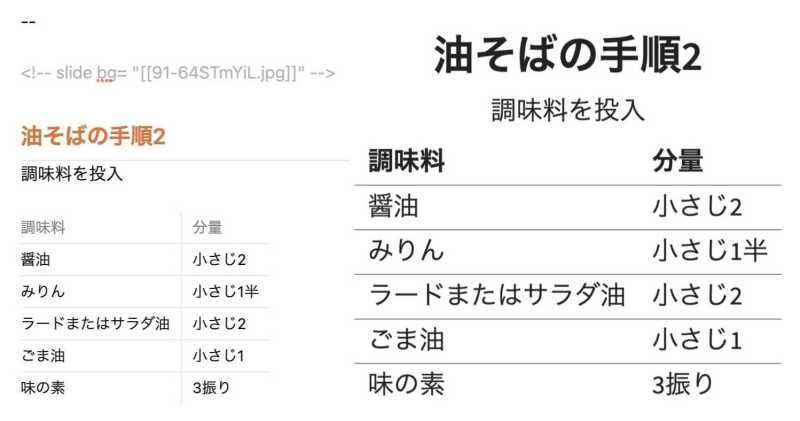
マークダウンの表入れたら、こんなふうに表示されます。あと背景はローカルの画像を指定してますが、うまく適用できてないですね……書式はこれで合ってるはずなんだけどなぁ。
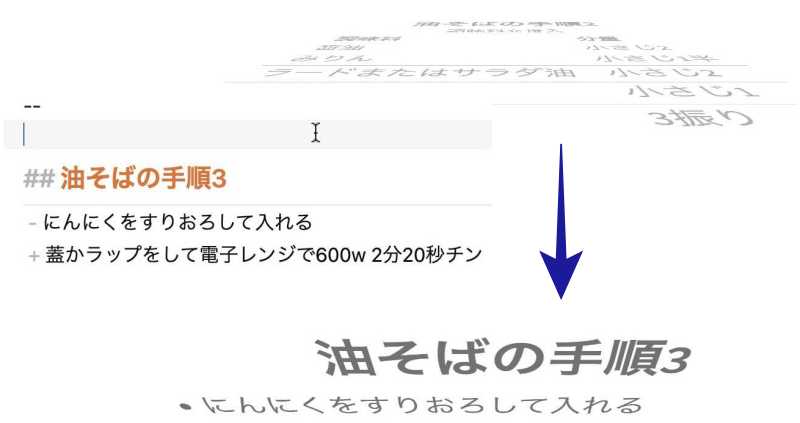
もう一つのポイントは左上隅。ページの区切りをハイフン2振りにしてます。これでどうなるかというと、スライドを縦方向に並べられるんですね。次のスライドを↓で呼び出すと、

こんなふうに縦方向のトランジションが働きます。まぁ1つの味変カンフージェネレーションです。ちなみに→方向で移動すると、このページ飛ばして次に行けたりします。
このスライドも最初は一項目しか表示されません。2つ前のスライドと同じですね。
番号無しリストの場合は中黒部分を半角の「+」にしましょう。
はい次。

背景画像入力箇所にURLを入力して、ネット上にアップロードした画像ファイルを指定してます。これなら問題無く表示できますね。
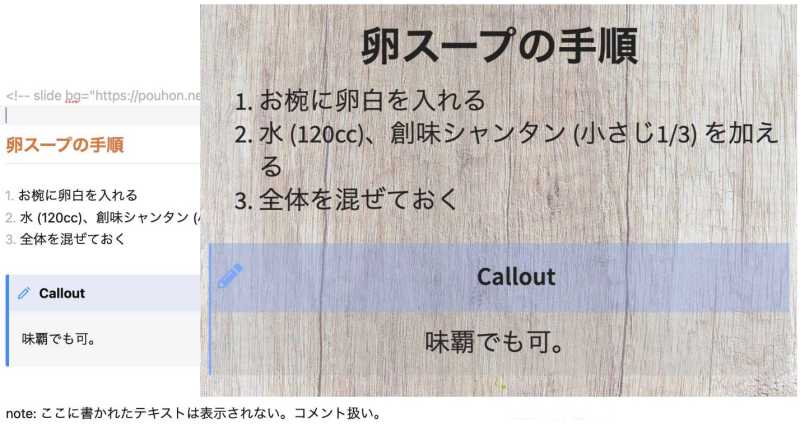
あとは完全に復習なんで、特に無いかな。「note:」と「Calloutがどう見えるか」です。
じゃあ最後のスライドいきましょう。

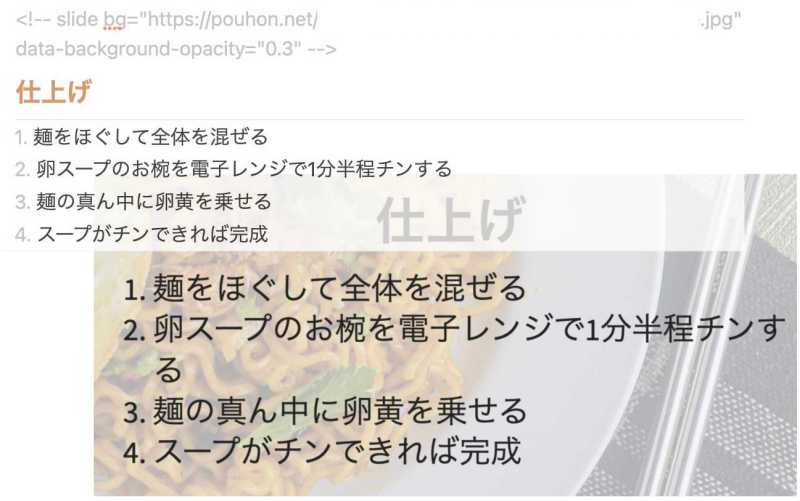
最後のポイントは背景画像の透過率指定ですね。data-background-opacity="0.3"って書いてるのがそれです。
透過というと「下にあるものを見せる」用途で使われることが多いですが、背景画像の場合は単純に「文字を見やすくする」効果があります。0.3だと30%。70%は透過させてるって感じ。
虚無締め
もうスライドなんか、そんな凝ったことしなくても十分美味いもんできるから。とりあえずここら辺からやってみてください。
じゃあちょっと、僕はこれから読書モードになっていきます。あの、チェンソーマン読まないといけないんで。
じゃあまた。