この記事は『コミュニティプラグイン全集 改訂版』からのリンク用ページであり、具現化系プラグインの簡単な使い方を掲載しているページです。Obsidianのコミュニティプラグイン全体を確認したい方はこちらのページにアクセスしてください。

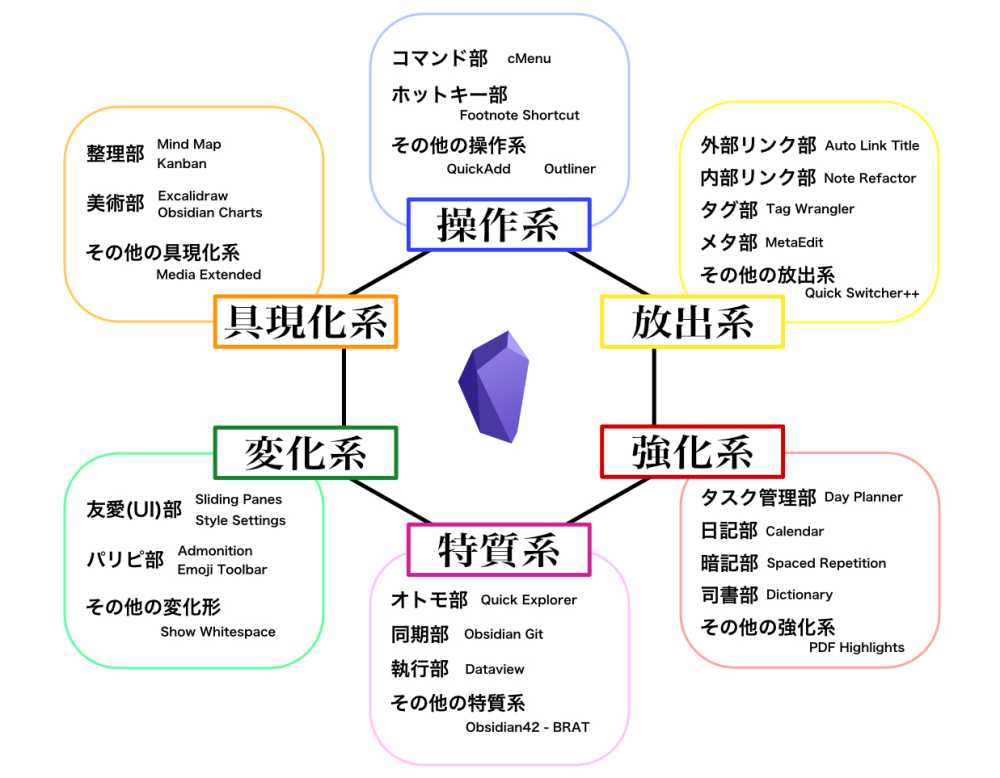
なお具現化系プラグインは、以下の部に細かく分けられます。
- ノートやテキストも並べ方次第!「整理部」
- テキストなんてかったるい! グラフや図形は俺たちに任せろ!「美術部」
- 地図、動画、音声などを扱うその他の具現化系
整理部
Advanced Slides
Obsidianにはノートをスライド化して表示するコアプラグイン「Slides」がありますが、その機能をこれでもかと拡張したコミュニティプラグイン。
パワーポイントが無くても、そこそこのスライドならObsidianだけで作成できてしまいます。詳細は別記事で。

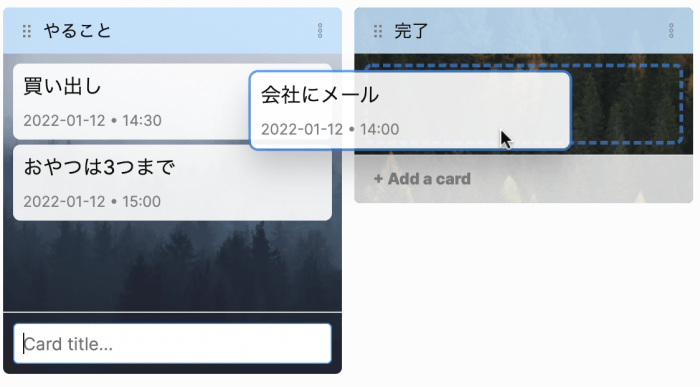
Kanban
コマンドパレット「Create new board」からカンバンビューのノートを作成するプラグイン。最初にカードを収めるボードを作っておき、登録したカードをドラッグで移動するのが基本的な操作。
なお日付はデフォルトで「@」、時刻は「@@」で入力できます。

より詳しい解説は外部サイトへ。

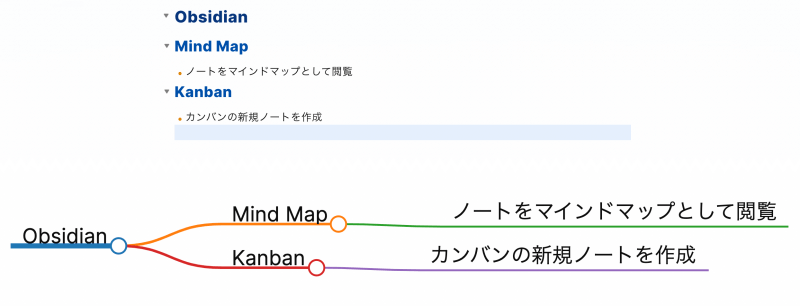
Mind Map
Kanbanのように最初から専用のノートを作成するのではなく、既存のノートをマインドマップとして閲覧するプラグイン。
実際は「具現化系」というより「変化系」の方がしっくりきますが、他のプラグインとの兼ね合いもあってこちらに分類しています。

もうひとつのマインドマッププラグイン「Enhancing Mindmap」との比較はこちらを参照してください。

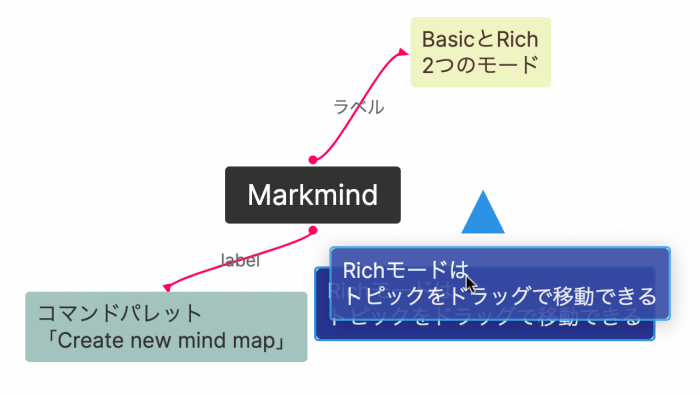
Obsidian markmind
有料のサブスクリプションも展開する、多機能マインドマップ / PDF編集プラグイン。
PDF編集は有料ですが、マインドマップに関するほとんどの機能は無料版でも使用可能です。

コマンドパレット「Create new mind map」で新規作成し、YAMLフロントマターでBasicかRich、どちらかのモードを選択して編集しましょう。
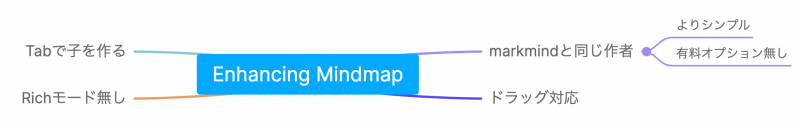
Enhancing mindmap
上記「Obsidian markmind」と同じ作者が提供するマインドマッププラグイン。
「何が違うの?」という感じですが、こちらはRichモード無し、有料オプションも無く、よりシンプルな機能となっています。
トピックの見た目は変更できませんが、ドラッグ操作には対応。


Timelines
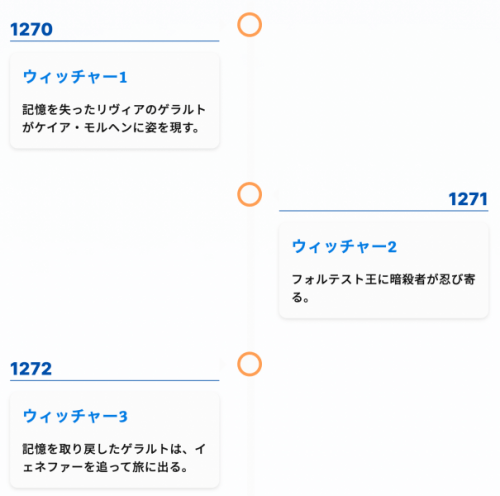
年表を作成するプラグイン。

かなり洗練された見た目の年表が作成できますが、作成する手順は若干面倒です。
大体の流れはこんな感じ。詳細はプラグインのページを参照してください。
- フロントマターに2つのタグを設定し、それをイベント (出来事) ファイルとする
- htmlのspanタグ内にイベントの内容を記述
- イベントファイル以外のファイルでコードブロックを記述
- 3のファイルをプレビューモードで閲覧
Timeline
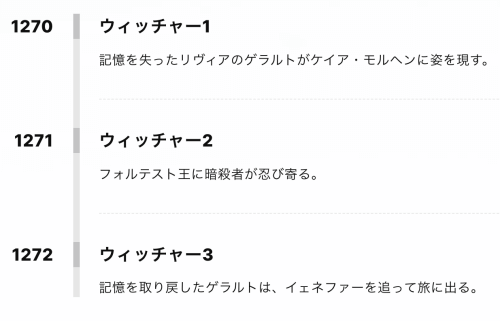
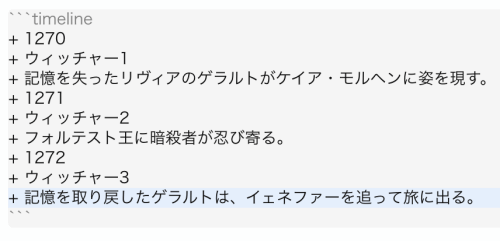
こちらも年表を作成するプラグイン。上の「Timelines」と比べると、記述の難易度はかなり控えめになっているので、そこまでビジュアルを重視しない場合はこちらがおすすめ。

コードブロックで言語名を「timeline」とし、イベントごとに3つの「+」を配置して記入するだけ。
編集モードでもレンダリングされます。

美術部
Buttons
分類に迷うプラグイン。「ボタンを作成する」と言えばそれまでですが、そのボタンに様々な機能を割り当てられるのが大きな特徴。
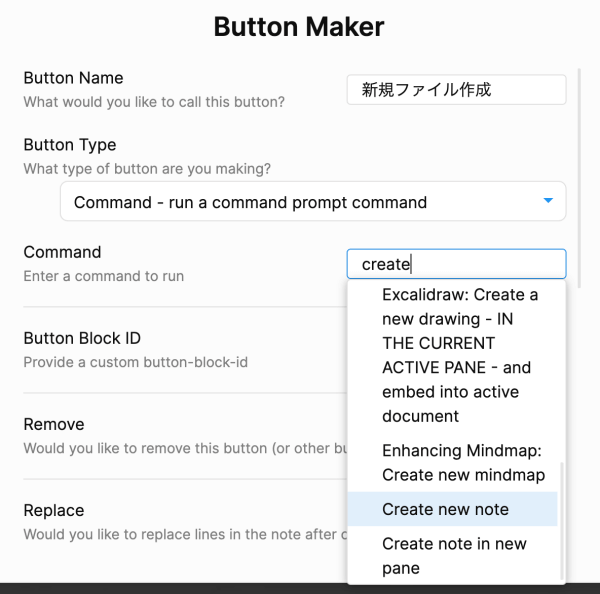
コマンドパレット「Button Maker」で新規作成。多彩なオプションが用意されています。

デフォルトではこんな感じのボタンがノート内に作成されるので、割り当てた機能をクリックで実行しましょう。

Obsidian Charts
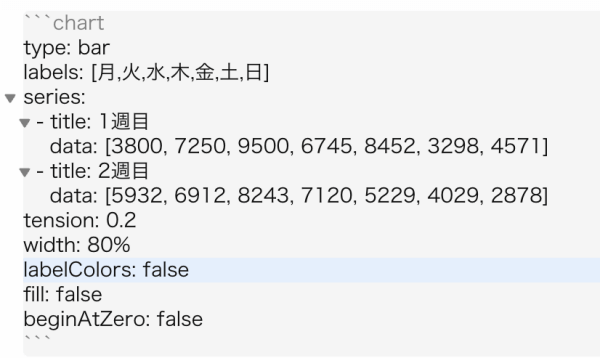
その名の通り、Obsidian上で棒グラフや折れ線グラフ、パイチャートなどを作成するプラグイン。
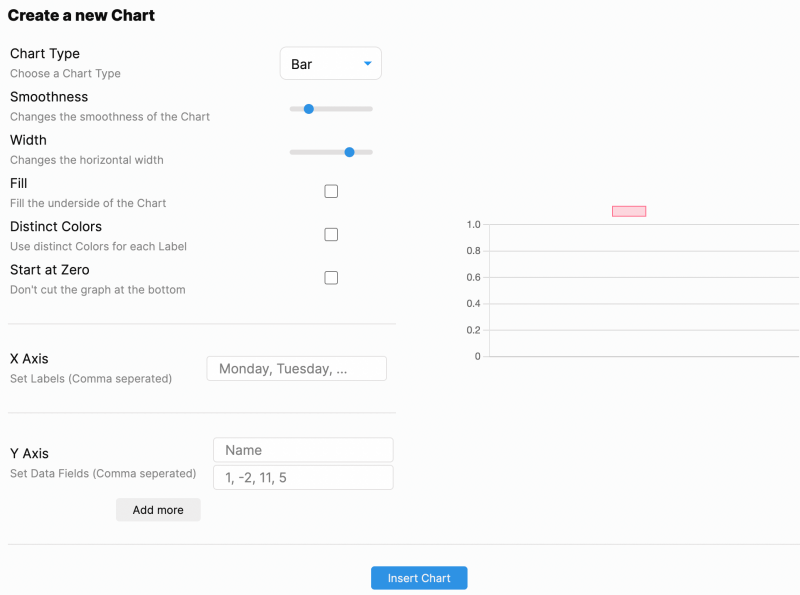
新規作成するにはコードブロックを使用しますが、コマンドパレット「Insert new Chart」でGUI形式の入力も可能です。

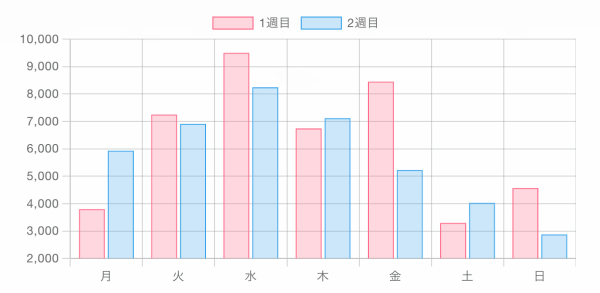
例として歩数計のデータを入力してみました。実際に描画されるグラフはこんな感じ。

作成後にコードブロック内で編集もできます。

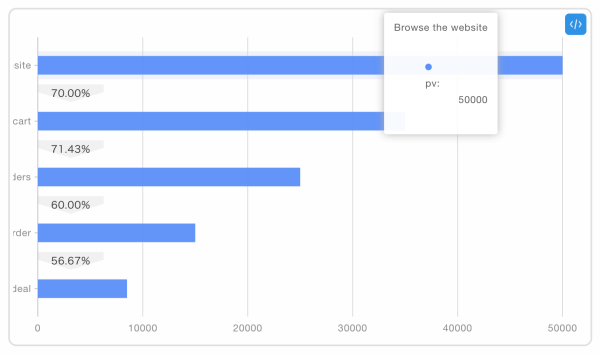
Charts View
グラフ作成プラグインですが、「Obsidian Charts」とは別物。通常のグラフに加え、ワードクラウドや組織図なども書き出せます。
コマンドパレット「Insert Template」からグラフ形式を選んで数値を入力するか、「Import data from external CSV file」からCSVをインポートしましょう。

「Obsidian Charts」と同様、後からコードブロックでの編集もできます。
Excalidraw
Webブラウザで動作するドロー (作図) アプリ「Excalidraw」をObsidianに取り入れたプラグイン。これぞまさに具現化系といったところか。
詳細は別記事で思う存分伝えたい。

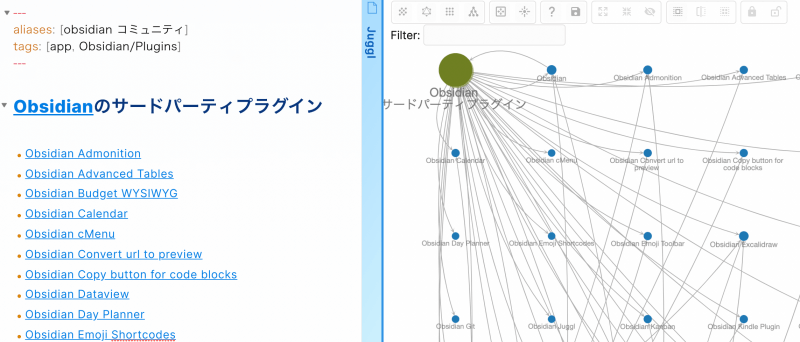
Juggl
名前からは何のプラグインか判断しづらいですが、Obsidian標準のグラフビューを拡張したようなイメージ。
任意のノートを開き、コマンドパレット「Open local ghaph of note」かノートのメニュー「Open Juggl」で新たなタブが開きます。

CSSに対応しているので、Obsidian標準のローカルグラフビューでは物足りないという方は試してみてください。
その他の具現化系
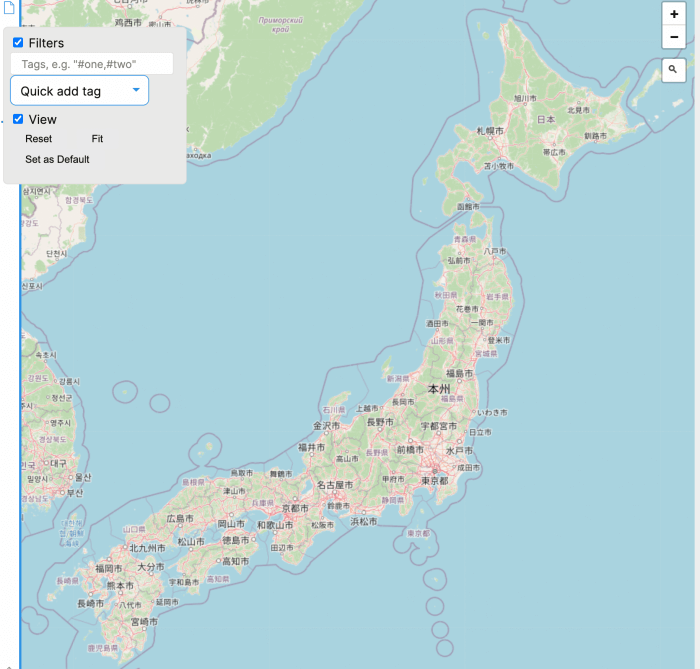
Map View
Obsidian上で地図を表示するプラグイン。コマンドパレット「Open Map View」か「Insert Geolocation」でGeoタグを入力すると開きます。

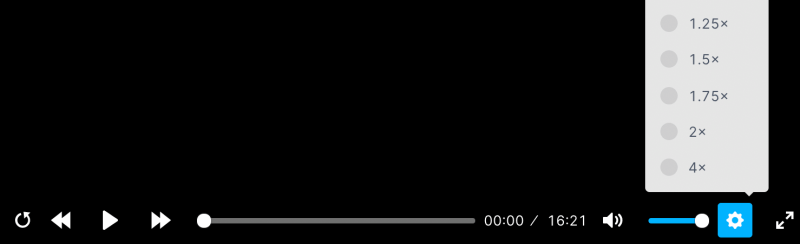
Media Extended
動画や音声の再生に速度変更やリピート再生、タイムライン作成などの機能を付け加えるプラグイン。
プレイヤーはVault内のメディアファイルを再生した際、有効になります。