僕は以前、htmlを書くときにバカ正直に1文字1文字入力してましたが、何が嫌って閉じタグを打つのが面倒でした。今でも嫌いだし苦手です。
僕がEmmetを知ったきっかけは「閉じタグを書きたくない」という単純な逃避でしたが、閉じタグに限らず楽してhtmlを書きたい全ての方に「使うべき」と言える機能です。
そんなhtml/CSSのコーディングを劇的に効率化してくれるEmmet、VSCodeでは贅沢なことに標準対応なので、別途ダウンロードすることなく使えます。
もちろんEmmetに対応しているエディタならVSCodeでなくともプラグインを導入するなどすれば使えますので、多くの方に参考になればと思います。
EmmetはCSSにも省略記法がありますが、今回はEmmetの設定とhtmlについて説明していこうと思います。
Emmetの設定
上記のようにVSCodeは標準でEmmetに対応しています。Emmetとは
!と入力してTabキーを押すと、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>こんな感じで自動的にhtmlを補完してくれる機能です。
標準のhtml lang="en"を"ja"に設定する
<html lang="en">の部分はデフォルトで英語"en"になってますが、ここを毎回書き直すのが面倒な方はメニューのファイル->基本設定->設定を開き、画面右上のここ

を押してsettings.jsonを開き、その末尾に
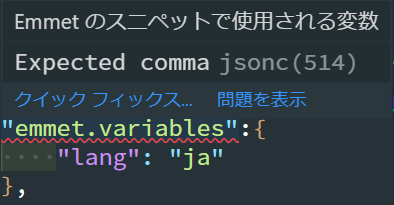
"emmet.variables":{
"lang": "ja"
}と追加すればjaがデフォルトとして設定されます。
json追加時にエラーが出る場合、直前の行がカンマ(,)で終わっているかどうか確認してください。
カンマが無いと直前に記述された項目が終わっていないと判断され、このようなエラーになります。

Emmetのサジェスト
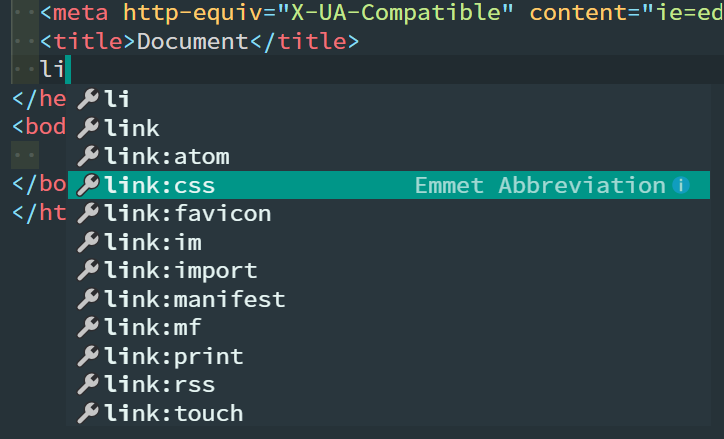
html内にただ「li」と打ってみると、

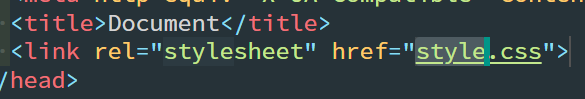
こんな風に使用できるEmmet記法がリストアップされます。cssを選んでみると、

.cssファイルへのリンクが展開されます。属性も自動で記述できるので便利。
サジェスト機能が使えないときは?
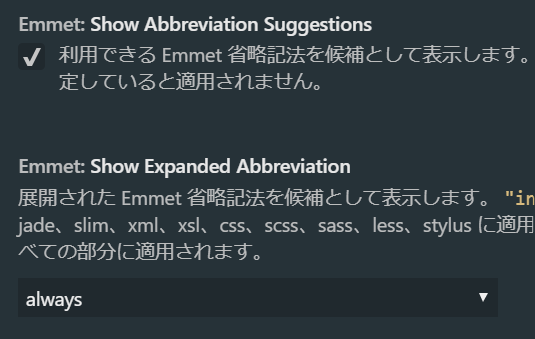
メニューのファイル->基本設定->設定を開き、emmetで検索すると出てくる設定項目の中に
- Show Abbreviation Suggestions
- Show Expanded Abbreviation
という項目があります。チェックが入っているか、「Always」になっているか確認してみてください。

Emmet記法いろいろ(html)
タグを付けるにはタグ名をそのまま記述→Tab
span
<span></span>クラスを設定するには.(ドット)クラス名→Tab
.example
<div class="example"></div>IDを設定するには#ID名
#example
<div id="example"></div>これらを組み合わせることも可能
span.foo#bar
<span class="foo" id="bar"></span>階層構造もEmmetで。入れ子にするには>を使う
.this>.is>#test
<div class="this">
<div class="is">
<div id="test"></div>
</div>
</div>階層を上へ辿るには^(キャレット)
.this>.is>#test^^.this>.is>#test
<div class="this">
<div class="is">
<div id="test"></div>
</div>
</div>
<div class="this">
<div class="is">
<div id="test"></div>
</div>
</div>同じタグを複数並べるには*の後に数字を入力
ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>異なるタグを並列に並べるには+で繋げる
table>tr>th+td*3
<table>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
</table>連番を打つには$を使う
ul>li#number$*3
<ul>
<li id="number1"></li>
<li id="number2"></li>
<li id="number3"></li>
</ul>桁数は$の数で指定可能
ul>li#number$$*3
<ul>
<li id="number01"></li>
<li id="number02"></li>
<li id="number03"></li>
</ul>テキスト部分は{}で囲めば記述可能
a#test{リンクです}
<a href="" id="test">リンクです</a>とりあえず使用頻度の高そうなものを抜粋しましたが、この他にも数え切れないくらいの省略記法があります。興味のある方は以下のEmmetチートシートを御覧ください。

