前回インストールしたAndroid Studio。今回は実際にプロジェクトを作成し、起動後の画面構成を確認していきます。
- プロジェクト作成で何を選べば良いのか分からん
- Android Studioを開いてみたけど、何がどうなってるのかよく分からん
という方はぜひご覧ください。
最初のプロジェクトを作成する
それでは最初のプロジェクトを始めましょう。

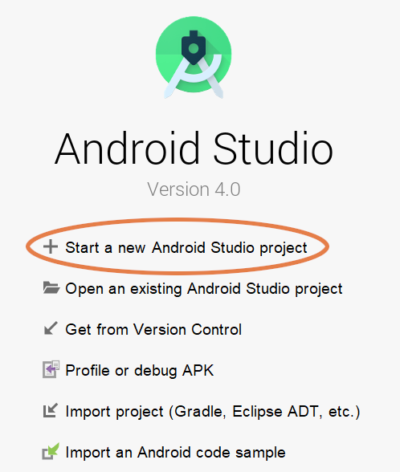
ウェルカム画面の一番上、「Start a new Android Studio project」をクリック。

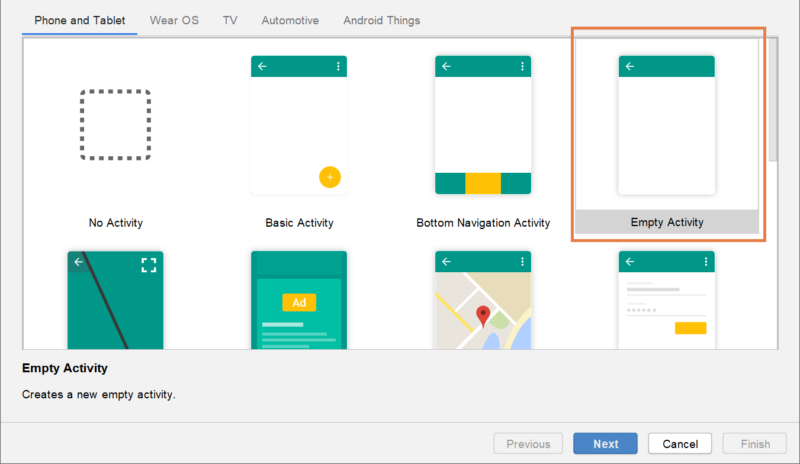
次の画面ではプロジェクトのテンプレートを選択します。「Empty Activity」を選択して、「Next」をクリック。
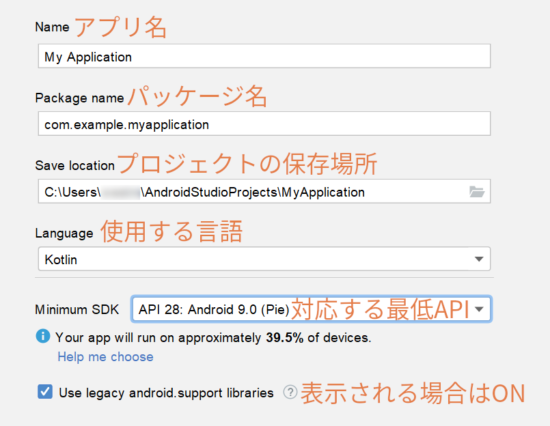
この画面でプロジェクトの設定を行います。ここは項目が多いので、それぞれチェックしておきましょう。

Name
プロジェクトの名称、要するにあなたが作るアプリの名前です。基本的には自由に決めてかまいません。
Package name
プロジェクトが所属するパッケージ名。アプリ名を変更すると自動的に更新されます。
パッケージ名はそのアプリのリリース元を識別するために「逆ドメイン」方式が多く採用されています。
例えばこのサイトのドメインは「pouhon.net」ですが、逆ドメイン方式ではこれを逆にして「net.pouhon.アプリ名」とします。
パッケージがあることによって、他人がリリースしたアプリと名前が被っていたとしても「誰が作ったものなのか」が一発で識別できるという仕組みです。ただ現時点でよく分からなければ、今のところ触る必要はありません。
Save location
プロジェクトの保存場所。一般的には変更不要です。
Language
JavaかKotlinを選択できます。このサイトではKotlinを使用します。
Minimun SDK
開発アプリのターゲットとなる最低APIを決定します。新しいアプリをリリースするならAndroid 9.0 (API28)以上にしておきましょう。
https://developer.android.com/distribute/best-practices/develop/target-sdk
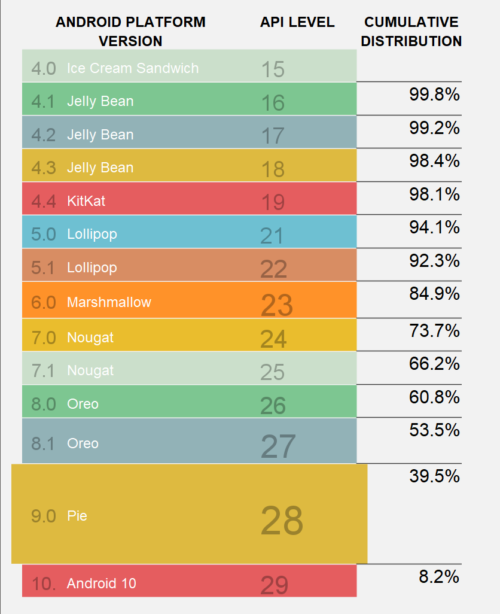
なお、その下に表示されるテキストによって、そのAPIを選択した場合、現在リリースされているAndroidデバイスの何%でそのアプリが動かせるかの目安が分かります。
より詳しく知りたい方はその下の「Help me choose」をクリックすると、視覚的にパーセンテージが表示されます。

チェックボックス
上の「Minimum SDK」でAndroid 9.0以下に設定した場合、このチェックボックスでより古いAndroidに対応させるかどうかの選択を行います。Android 10.0以上を選んだ場合は強制的に適用されるため、選択は不可です。
全てOKなら「Finish」をクリックします。
Android Studioの画面構成
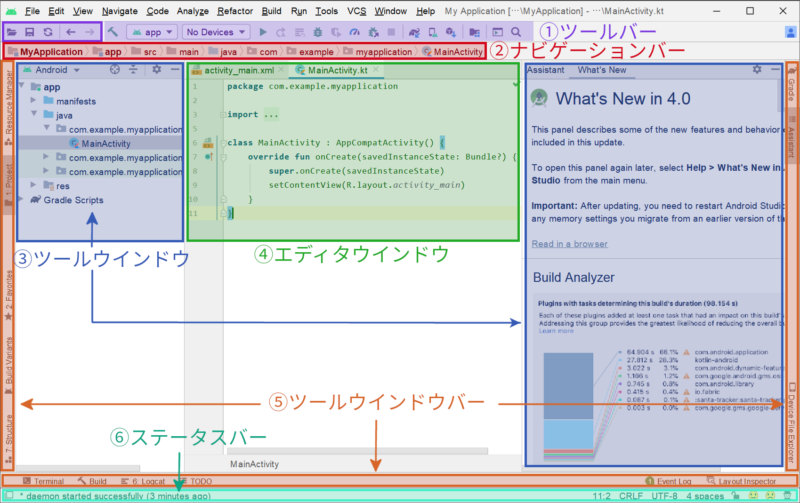
しばらく経つとこんな画面が開くと思います。ここでAndroid Studioの画面構成を確認しておきましょう。
ほとんどの要素は表示/非表示を切り替えることができるので、その方法についてもご紹介します。

ツールバー
アプリ実行や検索など、様々な操作を行うボタン類がここに配置されます。
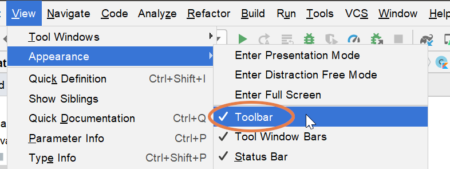
左側のファイル操作部分は、メニューの「View」→「Appearance」→「Toolbar」で表示/非表示を切り替えることができます。

ナビゲーションバー
一言で言えばWebサイトのパンくずリストのようなもの。現在のプロジェクトのフォルダ構成が表示されます。
各フォルダをクリックするとフォルダの内容が表示されるので、ここからファイルを開くことも可能です。
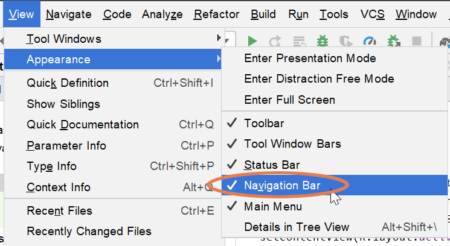
ツールバーと同じように非表示にすることもできます。メニューの「View」→「Appearance」→「Navigation Bar」と辿ってください。

ツールウインドウ
後で解説するツールウインドウバーによって表示/非表示を切り替えられるウインドウ。その時必要な情報を表示できます。
ツールウインドウには[Project]、[Assistant]、[Resource Manager]、[Terminal]、[Logcat]など多数の種類があるので、始めは画面左側、プロジェクトのフォルダ構成を表示する[Project]だけ押さえておいてください。
[Project]ツールウインドウはキーボードショートカットで表示/非表示を切り替えられます。Windows / Linuxの場合Alt+1、MacではCommand+1です。
また全てのツールウインドウを一気に非表示にするには、Ctrl+Shift+F12 (Win/Linux)、またはCommand+Shift+F12 (Mac)を押してください。もう一度押すと再び表示されます。
エディタウインドウ
いわゆるテキストエディタであり、コード編集時のメイン画面。ツールウインドウやナビゲーションバーで選択されたファイルがここに開かれます。
複数のファイルを開いておき、上に表示されているタブをクリックすることで表示するファイルを変更します。
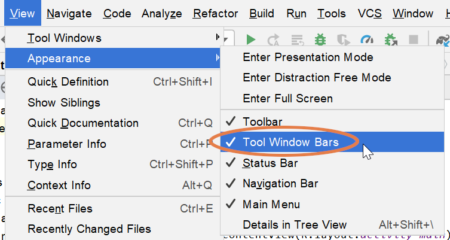
ツールウインドウバー
画面の外側3面にグルリと配置されたバーがツールウインドウバーです。様々な種類のツールウインドウの表示/非表示を切り替えます。
このバー自体も非表示にすることが可能です。メニューの「View」→「Appearance」→「Tool Window Bars」を選択しましょう。

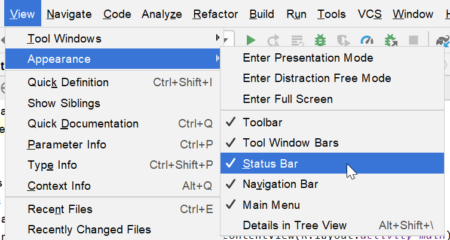
ステータスバー
最後にステータスバーです。ファイルの文字コード、改行コードなどの情報が右側に、プラグインやSDKのダウンロード状況などが左側に表示されます。
非表示にするにはメニューの「View」→「Appearance」→「Status Bar」をクリック。

次にすること
今回はプロジェクトの作成手順と、Android Studioの画面構成を確認しました。
しかし最低限エミュレータをインストールしないことには、プロジェクトをアプリとしてテストすることができません。
次回はAVD (Android Virtual Device。いわゆるエミュレータ)によって、この最初のプロジェクトを「アプリ」として動かしてみたいと思います。