NotionのWebクリッパーを使ってみて感じた大きな不満の1つが「ページ保存時にプロパティを設定できない」という点。これは人によってはかなりのマイナス要素です。しかし純正ではなく別の拡張機能を使えば、これが可能になります。
今回は使ってみれば凄さが分かるブラウザ拡張機能「Save to Notion」をご紹介しましょう。
Save to Notionをインストール
今回NotionのWebクリッパーとして使用するのは純正の拡張機能ではなく、サードパーティー製の拡張機能。上がChrome版、下がFirefox版です。

インストールの流れはその他の拡張機能と同様。こんなアイコンが現れます。

事前準備
インストールが完了したら、ページをクリップする前に準備を済ませておきましょう。
- 保存先ページを指定する
- 保存時に入力するプロパティを指定する
Save to Notionではこれらをまとめて「フォーム」と呼びます。
保存先を指定する
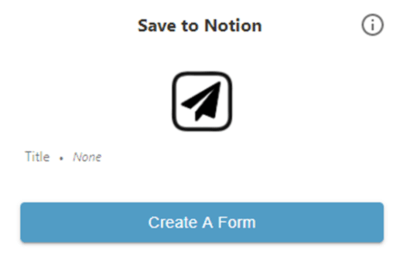
アイコンをクリックすると下のような画面が開きます。

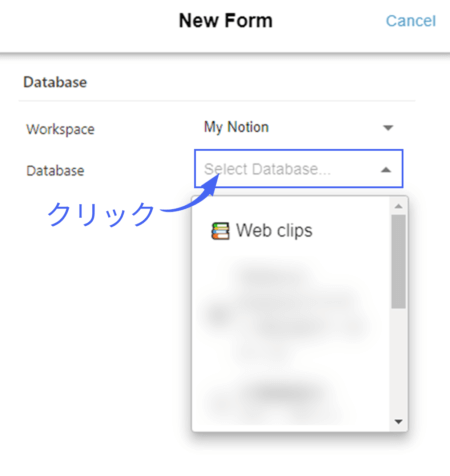
「Create A Form」で新規フォームを作成です。作成画面が開くので、Workspaceを確認した上で保存先ページを「Database」から選択しましょう。

OptionsとFieldsを設定する
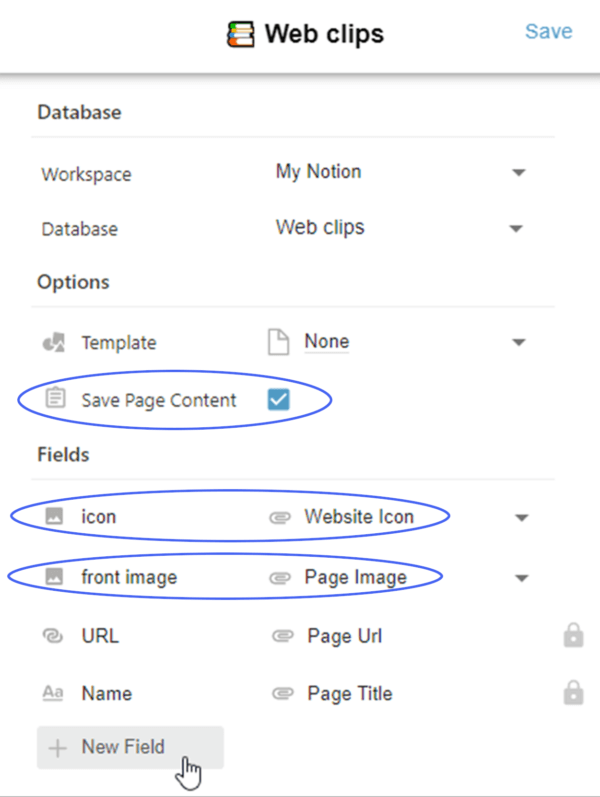
保存先を指定すると、この画面に移ります。

ここでは「Save Page Content」「icon」「front image」の状態をチェックしておいてください。それぞれの意味はこちら。
| 設定項目 | 意味 |
|---|---|
| Save Page Content | ページの内容を保存するか |
| icon | Table viewなどで表示されるアイコン |
| front image | Gallery viewで大きく表示される画像 |
例えばAmazonのトップページをクリップした場合、iconとfront imageはこのように機能します。
![]()
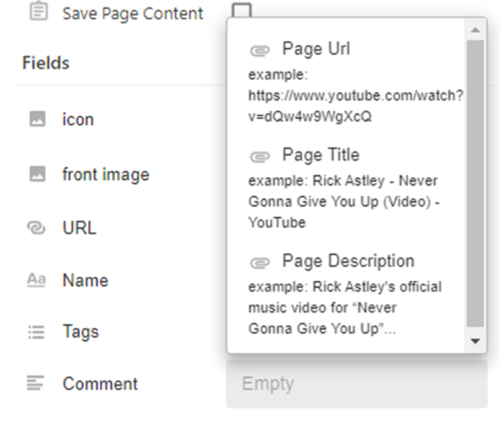
保存先データベースにその他のプロパティがあれば、「New Field」で追加しましょう。

テキストやタグなどのプロパティには初期値を設定することも可能です。
ページをクリップする
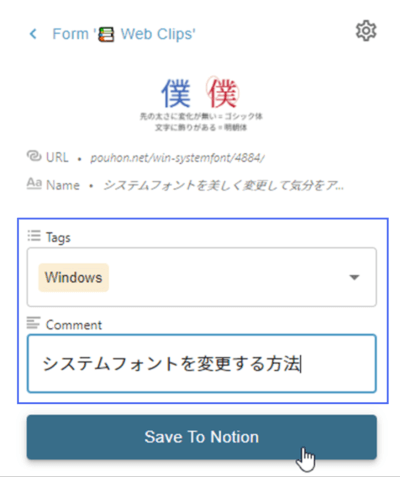
フォームが作成できれば、後は純正と同じように使用できます。クリップしたいページを表示した状態で拡張機能アイコンをクリックすると、

設定したプロパティの入力欄が表示されました。プロパティを入力して「Save To Notion」で保存し、Notionを起動して確認してみましょう。

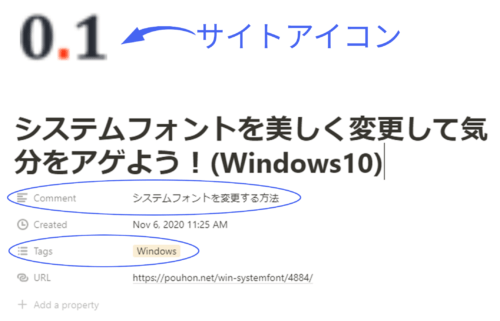
サイトアイコンやプロパティがきちんと保存されました。
ハイライト機能を使う
Save to Notionのユニークな機能がハイライトです。ハイライトと聞くとこんなふうに背景に色付けすることをイメージされるかもしれませんが、こちらのハイライトは若干意味合いが異なります。
手順
手順としては以下の通り。
- Webページを開いて、Save to Notionでクリップする
- Webページ上でハイライトしたい部分を選択→右クリックメニューでハイライト
- Notionでクリップしたページを開いて確認
ハイライトするのはNotion内ではなく、Webブラウザで開いている実際のページであることに注意してください。
Web上のテキストをハイライトする
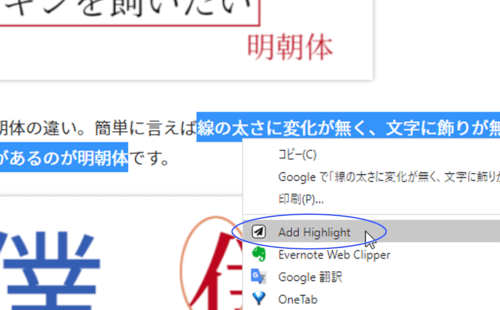
それでは実際に、上でクリップしたページの一部をハイライトしてみましょう。クリップした後にNotionを開かず、そのページでテキストを選択し、右クリック。

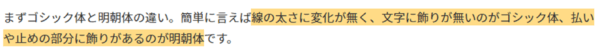
「Add Highlight」を選択すると、文字の背景色がオレンジ色に変化します。

しかしこのハイライト自体には特別意味はありません。今表示しているのはあくまで通常のWebページであり、この背景色はページを更新するとリセットされてしまいます。では何の意味があるのか?
ハイライトをNotionで確認する
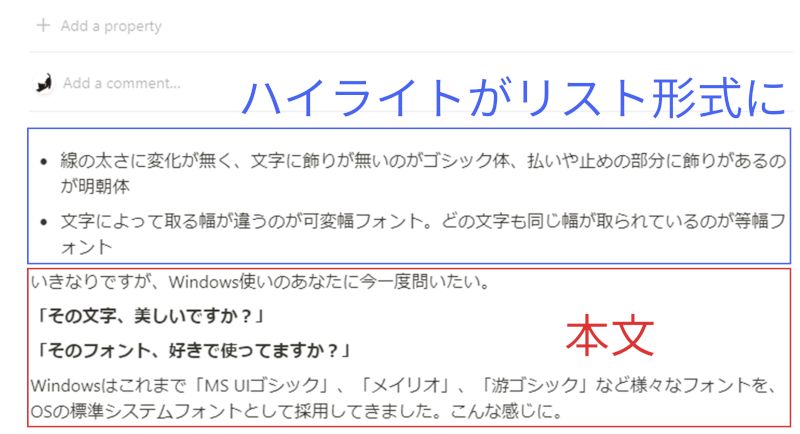
その答えは、クリップしたページをNotionで開くと一発で分かります。

Webページ上でハイライトした部分が本文の上に、リスト形式で保存されました。文字数が多いページで重要なポイントを押さえたい場合、これは非常に便利。
選択部分のみをクリップする機能はEvernoteなどでも利用できますが、複数箇所をクリップした場合、複数のノートに分割されてしまうのが悩みでした。しかしSave to Notionは「既にクリップされているページ」とリスト形式を使って、この問題を見事に解消しています。
今のところこれといった弱点が見当たらない、まさに純正Webクリッパーの上位互換と言えるのではないでしょうか。純正Webクリッパーに不満がある方は、ぜひ一度試してみてください。