iPhoneやAndroidデバイスを出先で使っていると「思いついたことをサッとメモしたい」という状況も多いですよね。
ただデフォルトのNotionではそれがやりにくい。なぜならメモするために、まず書き込むページを探して開くという一手間が必要だからです。一瞬でメモりたい状況でこれは致命的。
そんなわけで僕は「即メモ」に関しては、最近まで他のアプリを使っていました。しかし既にリリースされているFast Notionというアプリを使えば、この一手間を(ほぼ)完全に無視できます。
今回はNotionに即メモするためのiOS / Androidアプリ、Fast Notionの導入方法と簡単な使い方をご紹介しましょう。
導入のための手順
必要なもの
Fast Notionは「インストールしただけですぐに使える」アプリでは残念ながらありません。Fast NotionはあくまでNotionとは別のアプリ。そのためNotionに投稿するためには次の2つが必要です。
- 投稿するページのURL
- アクセストークン
アクセストークンとはパスポートや通行許可証のようなもの。外部アプリからNotionにアクセスする際に必要となります。
この2つはパソコンでWeb版のNotionにアクセスして取得するのが最も簡単なので、最初にパソコンで2つとも取得してしまいましょう。
URLを取得する
パソコンからWeb版のNotionにアクセスし、まずFast Notionから投稿するためのページを作成しておきます。
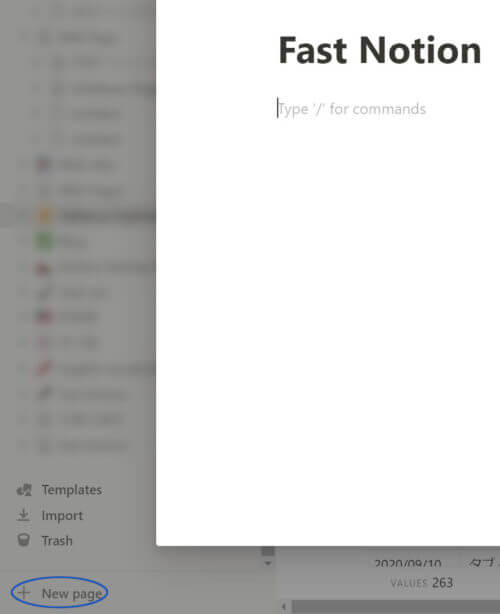
① サイドバーの「New page」で新規作成し、名前を入力してください。ここでは「Fast Notion」というページ名で進めます。

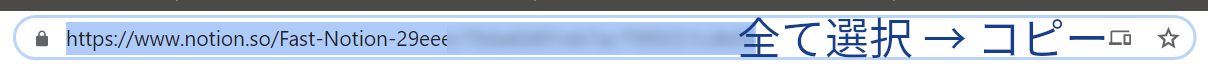
② 作成したページのURLを、Webブラウザのアドレスバーからコピーします。

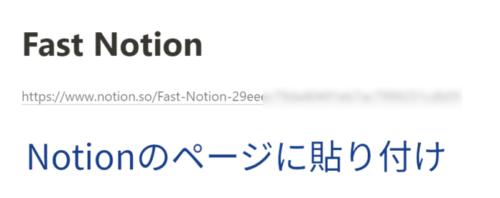
③ そのままNotionのページ内にURLを貼り付け。

アクセストークンを取得する
次にアクセストークンです。トークンはWebブラウザのDeveloper Tools (開発者ツール) で確認できます。
① Fast Notion用のページを開いた状態で、WindowsならF12、MacならOption+Command+IでDeveloper Toolsを開きましょう。

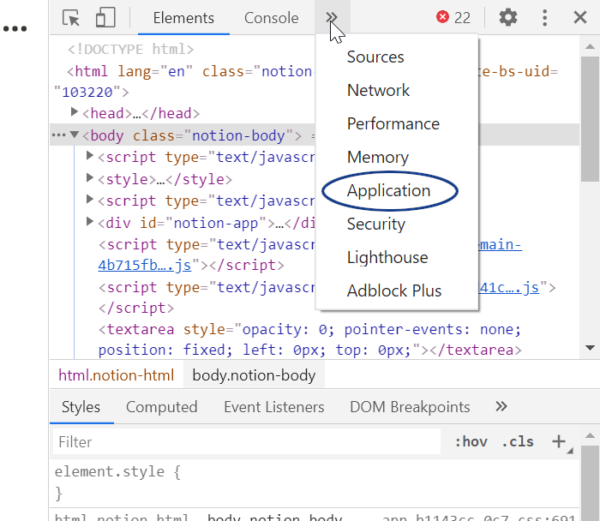
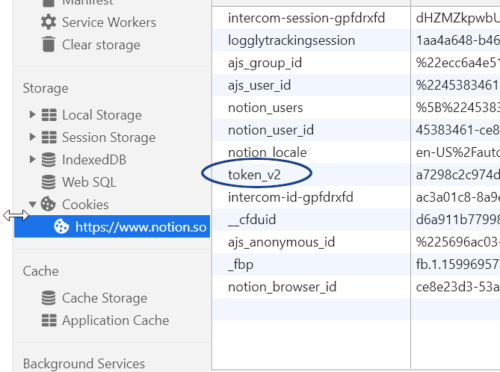
② 上のような画面が開きます。「Elements」「Console」などが並んでいるタブから「Application」を選択。

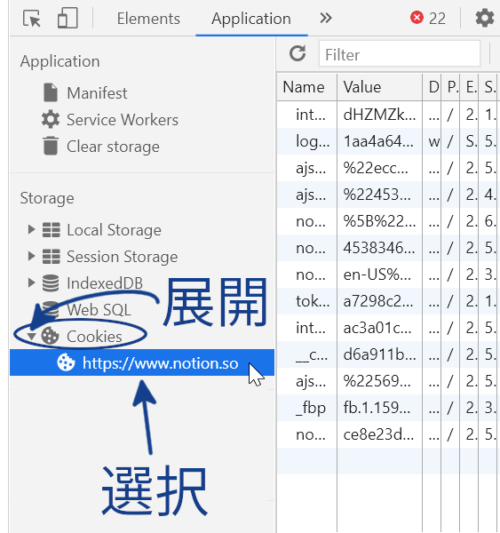
③ Applicationのメニューから「Cookies」を展開し、その中の「notion.so」を選択すると、右側に表のようなものが現れます。
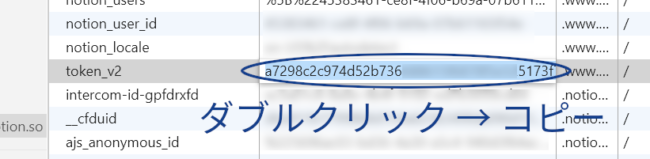
表の1番左「name」欄から「token_v2」という項目を探します。見にくければDeveloper Toolsを横に広げてください。

④ 用があるのはこの行だけ。「token_v2」の右側、文字の羅列部分をダブルクリックし、全体をコピーします。

コピーできればもうDeveloper Toolsは不要なので、閉じてしまってOKです。
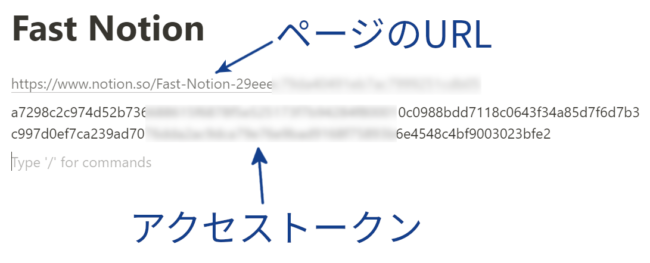
⑤ 後はコピーした文字をFast Notion用のページにそのまま貼り付けます。

「投稿先ページのURL」と「アクセストークン」が両方揃いました。
モバイルデバイス側の操作手順
ここからはモバイルデバイス側で操作していきます。iOS / Androidどちらも共通です。
最初にFast Notionをインストールしておきましょう。Notionも使いますが、Webブラウザでアクセスしてもかまいません。
Fast Notionはこちらからダウンロードできます。
モバイルアプリ版のNotionもインストールしておきたい方はこちら。
Fast Notionに必要事項を入力する
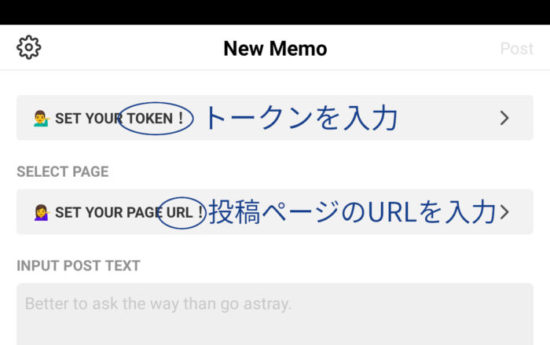
Fast Notionを起動するとこんな画面になります。

この2つは既にNotionのページに入力されているはず。モバイルデバイスから上で作成しておいたNotionのページにアクセスし、URLとトークンをNotionのページからコピペしてください。

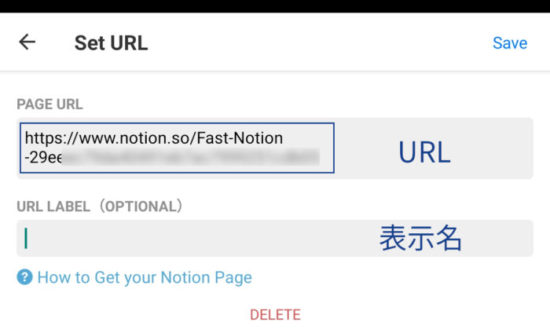
▲ こちらはURL入力画面。上の欄にURLをペーストします。下の欄は投稿時の「SELECT PAGE」に使われる名前用なので、何でも自由に決めてかまいません。
投稿
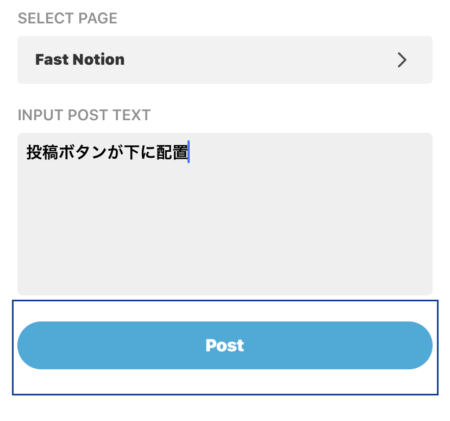
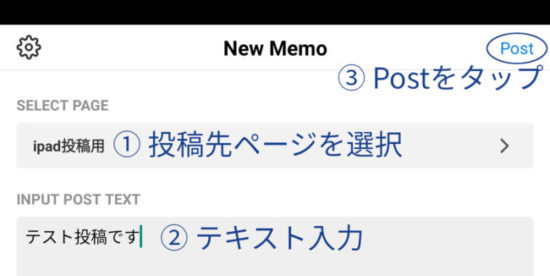
両方入力できれば、下のような画面になります。

早速投稿してみましょう。
- 投稿先ページを選択 (変更しないなら操作不要)
- 投稿内容を入力
- Postボタンをタップ
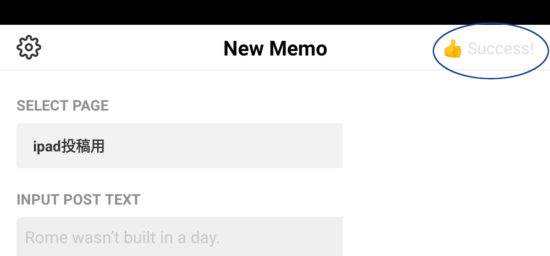
ここまでの作業に不備が無ければ、画面右上に「Success!」と表示されます。

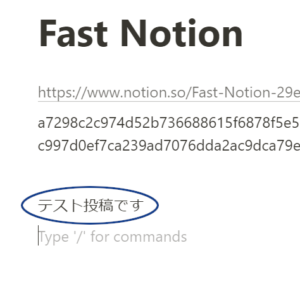
Notionを開いて確認してみてください。

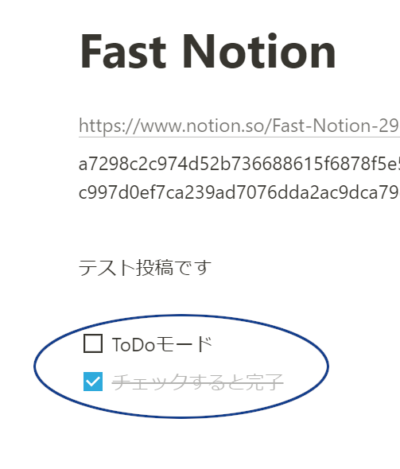
Fast Notion用のページに、新たにテキストが追加されていれば成功です。
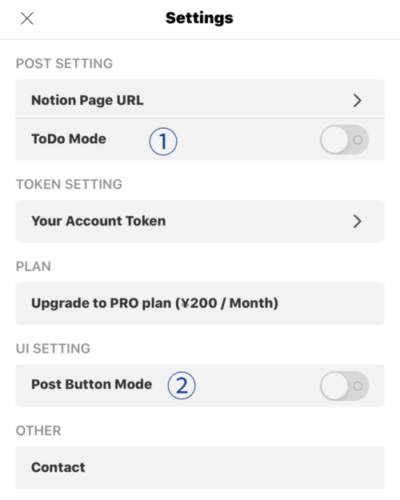
Fast Notionの設定
最後にFast Notionの設定項目。シンプルなアプリなので、複雑な設定はありません。ToDo ModeとPost Button Modeの2つだけ確認しておきましょう。

ToDo Mode
ToDo ModeをONにすると、投稿したテキストがチェックボックス形式になります。

Post Button Mode
Post Button ModeをONにすると、右上のPostボタンがテキストボックスの下側に配置されます。
なおこのモードは、今のところiOSのみ対応です。