前回はChromeやFirefoxの拡張機能「Stylus」を使って、RemNoteにカスタムCSSを適用しました。
この方法はとても簡単に導入できるのがメリットですが、StylusがインストールできないiOSやAndroidには適用できません。
そこで今回はStylusを使わずにCSSをカスタマイズし、前回と同様のカスタムCSSをモバイル環境でも使えるようにしていきます。
なお元ネタはこちらのYouTube動画です(全編英語)。

Custom CSSページを開く
はじめにRemNoteのページをWebブラウザで開きます。
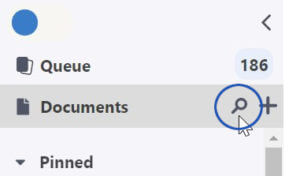
サイドバーの「Documents」右側、虫眼鏡アイコンをクリックして、検索ウインドウを開きます。

検索ボックスに「custom css」と入力するとページがリストアップされるので、それを開きます。

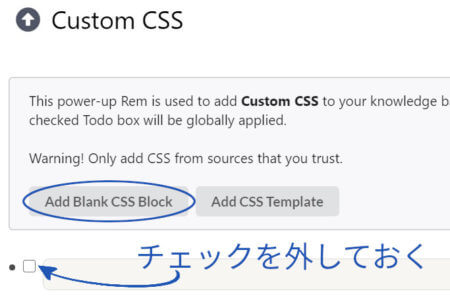
Custom CSSのページが開きました。「Add Brank CSS Block」をクリックすると、空のCSS入力欄が作成されます。ここのチェックは外しておきましょう。

カスタム項目用のCSSをコピペする
このCustom CSSのページに、CSSをコピペしていきます。新規タブで下のページを開いてください。
https://ethomasv.github.io/RemNoteTheme/Customizations.css (カスタム項目のCSS)
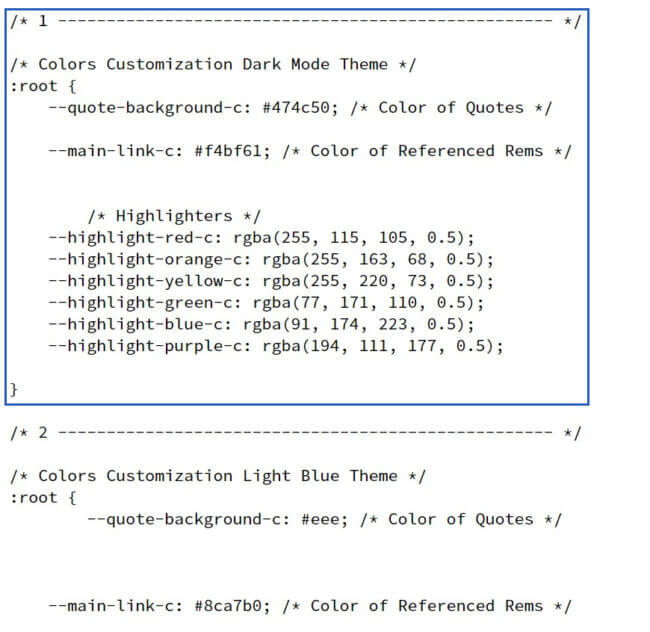
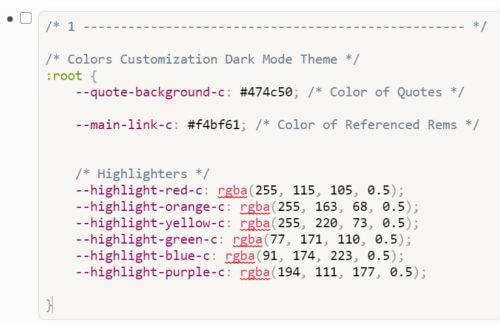
テキストのみのページが開かれます。「/ 1」「/ 2」と番号が振られていることに注目してください。
これを番号ごとに分けてコピペしていきます。最初は1の中身のみをコピー。

これをCustom CSSページに作成した入力欄に貼り付けます。

後は同じ流れを番号の数だけ繰り返しましょう。
- 「Add Brank CSS Block」をクリック → チェックを外す
- CSS掲載ページから番号内のコードをコピー
- 入力欄に貼り付け
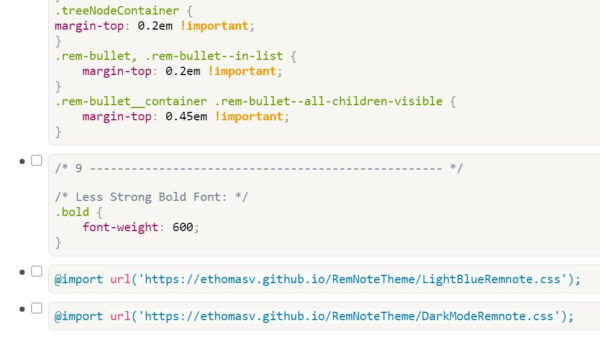
全て完了すると、Custom CSSのページに9個のCSSコードが作成されるはずです。
全体的なテーマ用CSSをインポート
9個作成できれば、その下にあと2つCSS入力欄を作成してください。チェックを外して、以下の2つのコードをそれぞれ別々の入力欄に貼り付けます。
@import url('https://ethomasv.github.io/RemNoteTheme/LightBlueRemnote.css');@import url('https://ethomasv.github.io/RemNoteTheme/DarkModeRemnote.css');貼り付け後の画面はこんな感じになるはずです。

上で9個コピペしたのはページの部品ごとのCSS。後の2つは全体的なCSSをそれぞれ、Web上のファイルからインポートする一文です。
これによってCSSにアップデートがあった場合、それを自動的に適用できます。
テーマを有効化する
それではテーマを実際に使ってみましょう。基本的には、
- 最後に入力したインポート文のうち、どちらか1つのチェックボックスをONにする
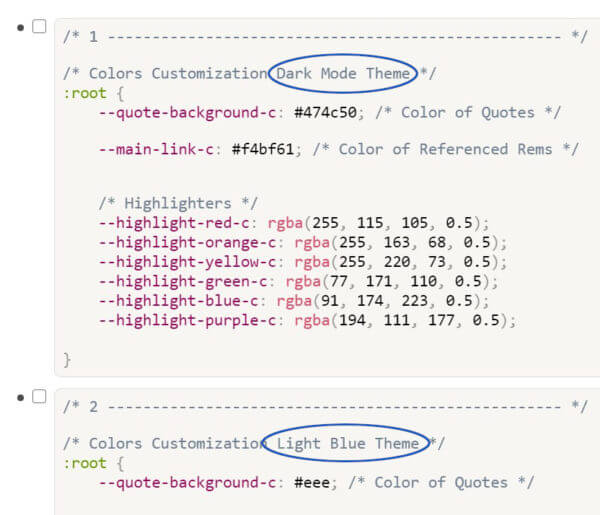
- その上で、最初にコピペした1か2のどちらかをONにする
これだけでOKです。ライトテーマなら「LightBlueRemnote.css」と2番、ダークテーマなら「DarkModeRemnote.css」と1番という組み合わせ。
ここが間違っていると残念なカラーリングになってしまうので、組み合わせを間違えないようにしてください。

今回はライトテーマを選択。チェックを入れると即反映されます。

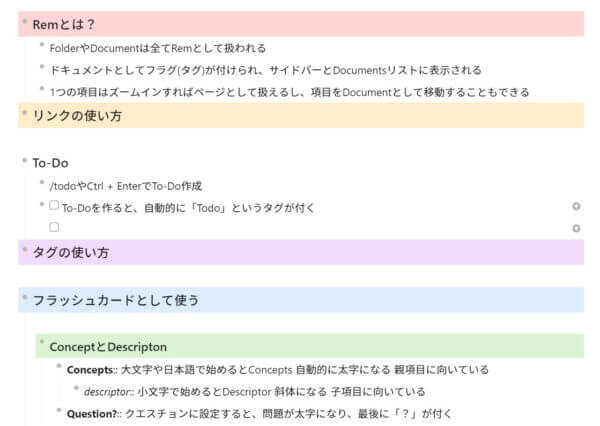
爽やかなカラーリングに変わりました。この変更はデバイスを超えて適用され、iPhoneやその他の端末でも有効になります。
Custom CSSページをサイドバーに表示する
このCustom CSSのページは、基本的にはサイドバーに表示されません。なので一度閉じてしまうと、また検索する羽目になります。今後CSSを編集したい方は、サイドバーに表示するよう設定を変更しておきましょう。
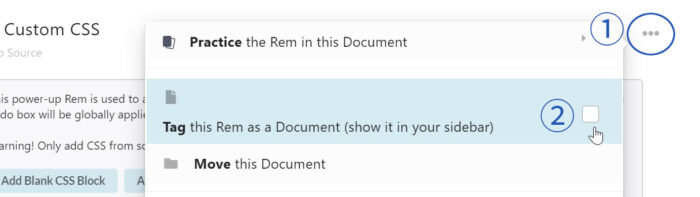
- ページ右上のメニューをクリック
- 「Tag this Rem as a Document」をクリック

これでページをサイドバーに表示することができます。