今回はDynalistの「見た目」をカスタマイズすることにフォーカスします。そのままでは味気ないリストを見やすく、美しく仕上げていきましょう。
なおショートカットはWindows基準なので、Macの方は「Ctrl」を「Command」に置き換えてください。
見た目に関する設定項目
最初にSettingsを開いて、最低限の設定を行っておきましょう。ざっくり2項目だけ見ていきます。
テーマと行間

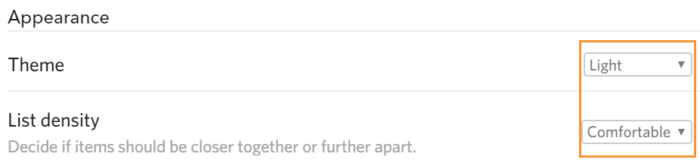
「Theme」と「List density」を選択することで、全体の配色と項目ごとの行間を設定できます。
行間はComfortableが最も広く、Cozy、Compactの順に狭くなります。

フォント

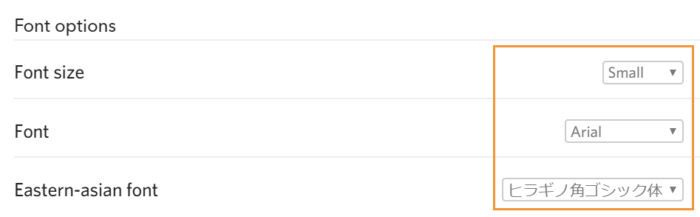
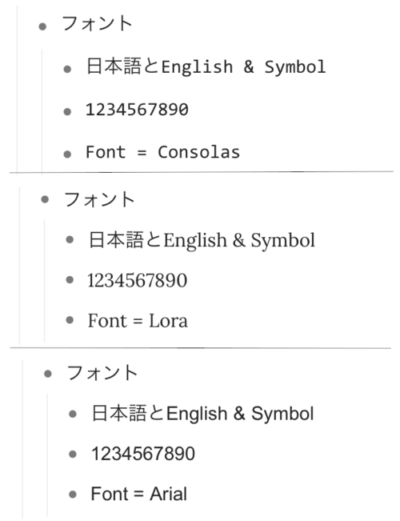
「Font size」で文字の大きさを決定。その下の「Font」は欧文フォント(1バイト文字用)、「Eastern-asian font」は和文フォント(2バイト文字用)を選択します。
なおインストールされていないフォントが選択された場合は、システムデフォルトのフォントになります。

項目の見た目を変える
ここからはリストの中身に対する見た目のカスタマイズです。PC環境とiOS / Androidといったモバイル環境、それぞれで見ていきましょう。
なおPC環境では各項目の中黒「・」付近にマウスカーソルを合わせ、メニューアイコンをクリックすることで、メニューから各機能を呼び出すこともできます。

しかし多くの場合ショートカットキーを押す方が早いので、こちらでご紹介するのはほとんどがショートカットキーでの呼び出しです。
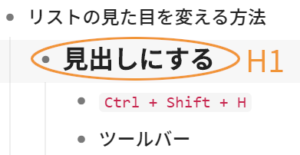
見出しにする

見出しはH1~H3の3段階に対応。
PC
項目を選択してCtrl+Shift+Hで見出しに変更できます。押すたびに見出しレベルを切り替え。
iOS / Android
モバイル環境ではツールバーの「H」を押すことで、見出しレベルを切り替えます。

色を付ける

項目ごとにカラーを設定できます。全6色 + クリア。
PC
項目を選択してCtrl+Shift+L。これも押すたびに色が切り替わります。
iOS / Android
見出しの左側、ペンキマークをタップして色を選択。

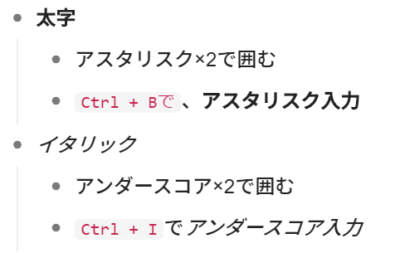
太字と斜体

見出しではない通常の太字(ボールド)と斜体(イタリック)。
PC
変更したい文字をアスタリスク「*」×2で囲むと太字、アンダースコア「_」×2で囲むと斜体になります。
ショートカットならCtrl+Bでアスタリスク、Ctrl+Iでアンダースコアです。
iOS / Android
iPadではキーボード上にボールド、イタリック、下線のアイコンがありますが、他のデバイスでは見当たりませんでした。Androidでは直接入力するしかないかも。
ショートコードとコードブロック

共通
「ショートコード」はショートカットキーなどを表示するのに便利。バッククオート「`」で囲んだ部分がショートコードになります。PCの場合、Shift+@で入力可能です。
「コードブロック」は複数行にまたがるような、長めのコードに適した表示。こちらはバッククオート×3で囲みます。
特殊な要素
最後に少し特殊な要素として、日付とノートの挿入方法です。
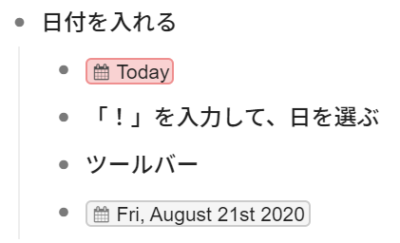
日付を入れる

PC
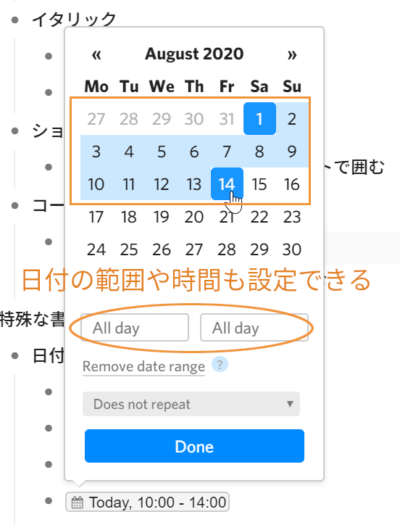
PCで日付を挿入するには半角のエクスクラメーション「!」。入力するとカレンダーが表示されるので、該当の日を選んで「Done」で挿入できます。
また「Make date range」を選択すると、日付の範囲を設定することも可能です。

iOS / Android
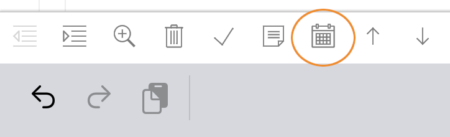
モバイル環境では、ツールバーのカレンダーアイコンをタップすることで、日付を入力。

ノートを挿入する

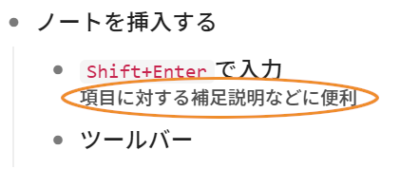
項目の下に小さめの文字で表示されるのがノート。新たな項目を作るほどでもない補足説明などは、ノートとして挿入しておくといいでしょう。
PC
PCの場合はノートを挿入したい項目を選択して、Shift+Enterでノートを挿入できます。ノートへのテキスト入力が終われば再びShift+Enterで、元の項目に戻ります。
ノート内での改行は普通にEnterでOKです。
iOS / Android
モバイル環境ではツールバーから。ノートのアイコンをタップすれば、ノート挿入モードに切り替わります。