RemNoteはもしかすると、最高のアウトライナーになれるかもしれません。しかし見た目のカスタマイズとなると、若干寂しい部分もあります。
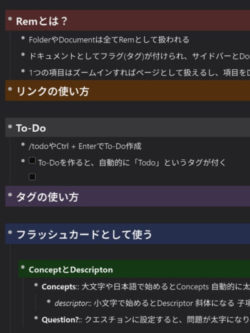
ダークモードにも対応していますが、個人的には若干暗すぎ。

しかしTwitterで救世主が現れました。
A few weeks ago someone made an amazing concept design for @rem_note – and with permission I turned into a theme😊
For now, it can be installed only with Stylus. Power Rem CSS Code will be available soon(ish) ⌛️
👉 https://t.co/qtBBlVn7gR pic.twitter.com/HHGbzRXj9u— Eva Thomas (@e_thomas_v) October 8, 2020
Chromeの拡張機能である「Stylus」を使うことで、簡単にカスタムCSSを適用できるそう。
早速試してみるとこれがすごく簡単で、しかも最高にいい!
ということで今回はこのカスタムCSS導入方法を、日本語でシェアしていこうと思います。
Stylusをインストール
必要なものは2つ。StylusとCSSファイルです。まずはStylusをブラウザにインストールしましょう。
Chrome版はこちら。
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=ja
Firefoxは下のリンクから。
https://addons.mozilla.org/ja/firefox/addon/styl-us/
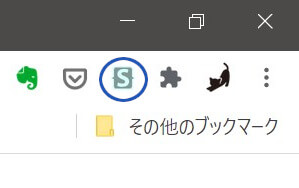
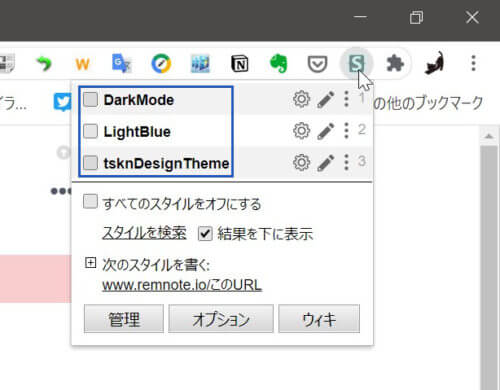
インストールするとツールバーにアイコンが現れます。

Chromeでアイコンが出ない場合は「拡張機能」アイコン(上の画像で言うとパズルのアイコン)をクリックして表示させてください。
CSSをStylusにインストール
次にカスタムCSSをStylusにインストールします。GitHubのページへジャンプ。
https://github.com/ethomasv/RemNoteTheme
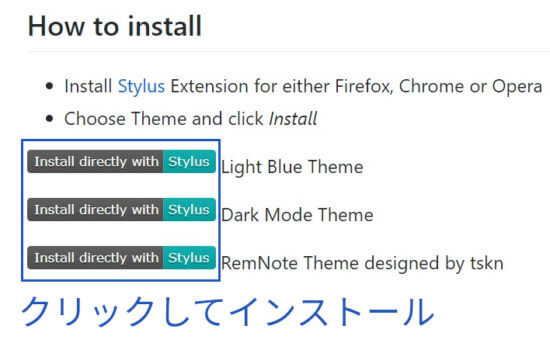
スクロールすると「How to install」が現れます。ここにCSSがあるのでクリック。ちなみに3種類ありますが3つともインストールできるので、最初にどのファイルをクリックしてもかまいません。

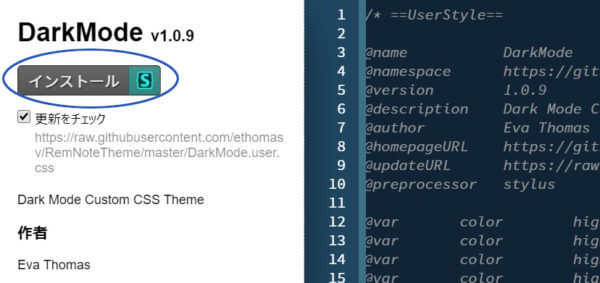
クリックするとこんな画面になります。「インストール」をクリックするとインストール完了。

複数試したい方はこの作業を繰り返して、複数インストールしてください。
RemNoteにCSSを適用する
これで準備が整いました。後はRemNoteをWebブラウザで開き、Stylusのアイコンをクリックして、適用したいCSSにチェックを入れるだけです。

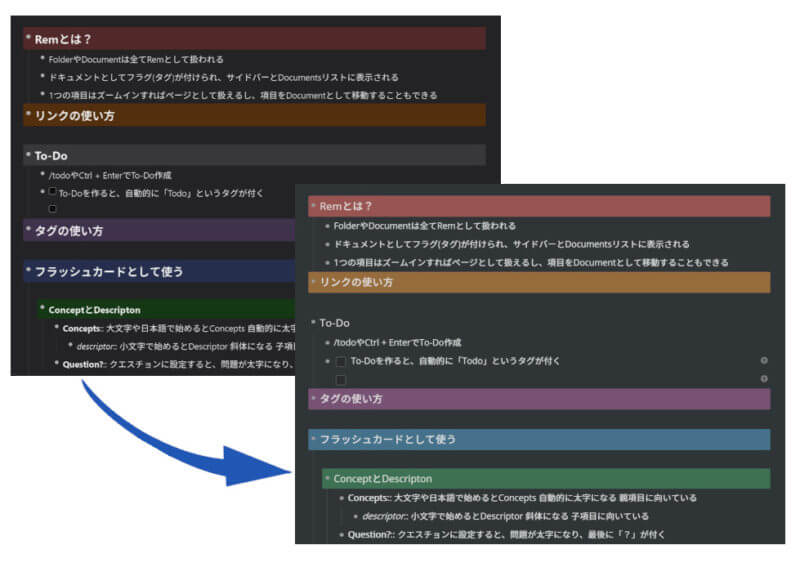
同じダークモードでもかなり印象が違っているのが分かると思います。個人的にはコントラストが高すぎないカスタムCSSの方が断然好み。