今回はVSCodeのフォントや文字に関する設定のまとめです。設定を変更する方法としては、
- 「設定」画面で設定する (敷居が低く安全)
- 設定ファイル「settings.json」に直接記述する(一覧性に優れ、複数項目に渡る変更に向いている)
以上2つの方法があります。2つともご紹介しますので、自分に合った方法で設定しましょう。
設定画面/settings.jsonを開く
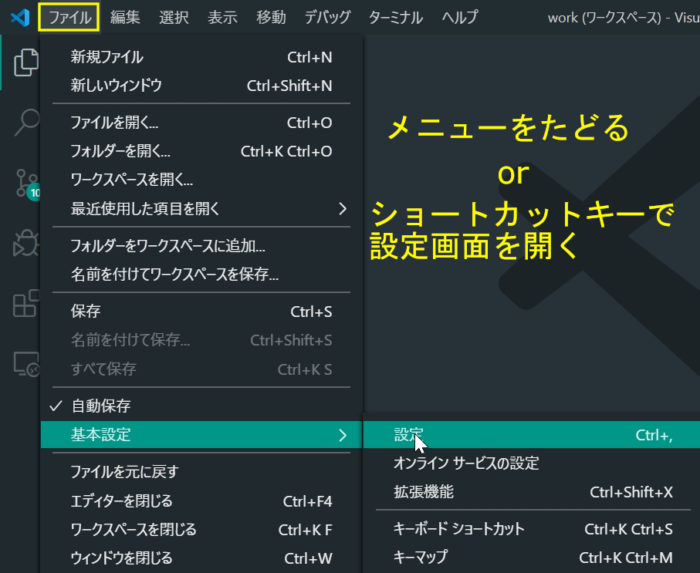
まずは設定画面を開いていきます。メニューの「ファイル」→「基本設定」→「設定」と辿っていくか、ショートカットキーCtrl+,で開きましょう。Macでは⌘+,です。

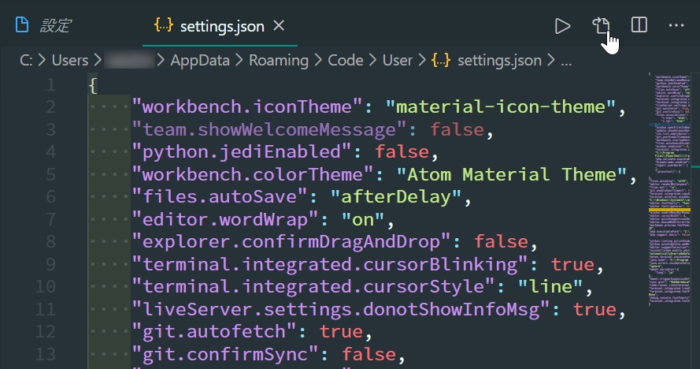
settings.jsonを編集する方はこの設定画面の右上に現れたアイコンをクリックしましょう。設定画面で設定する方はこの手順は不要です。

settings.jsonが新たなタブで開きます。

設定画面で設定する
画面を分割する
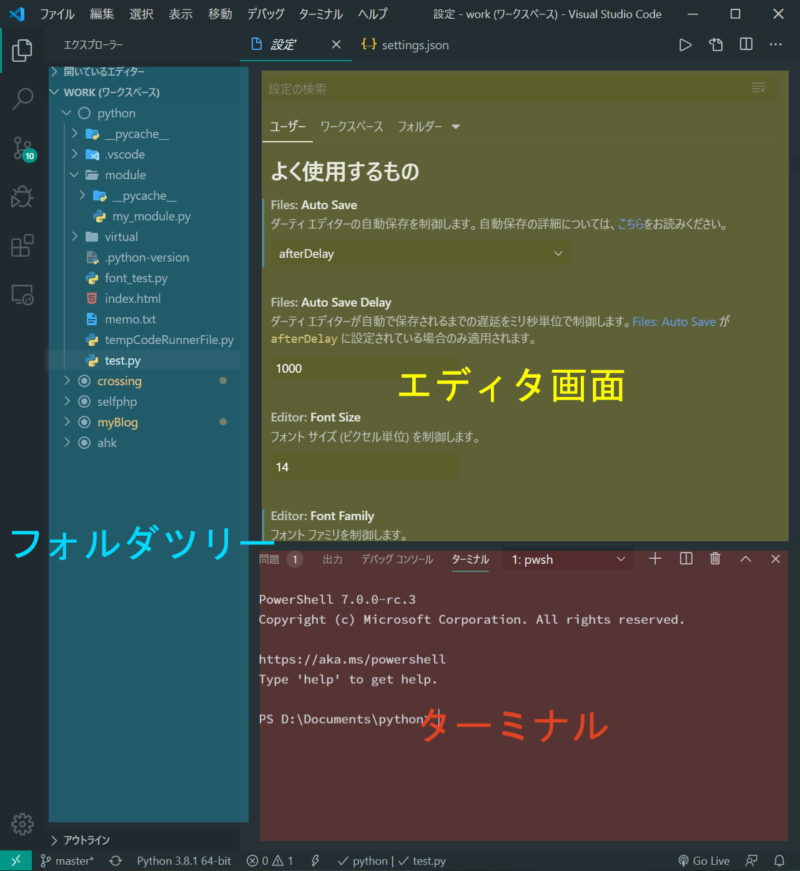
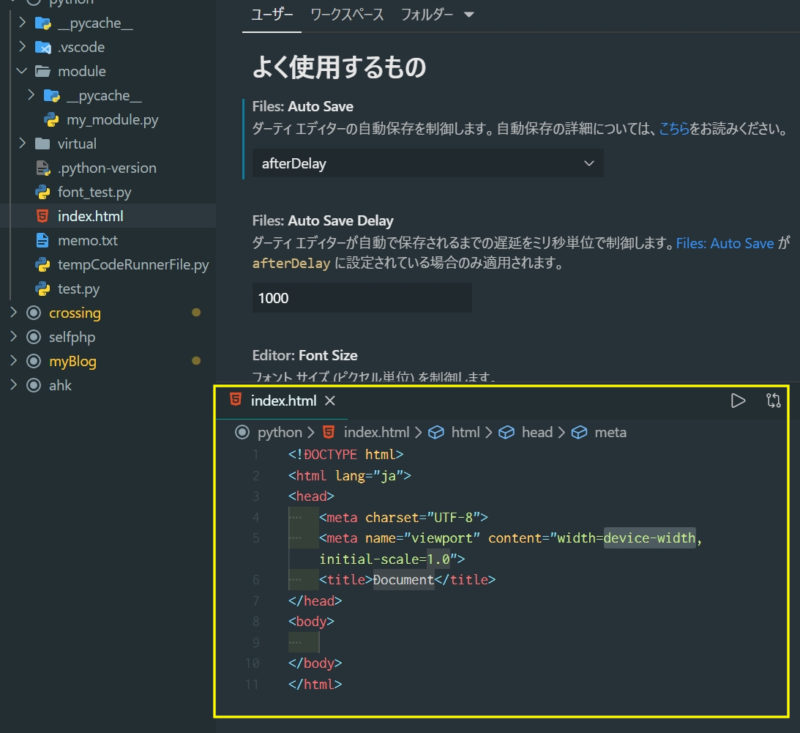
設定画面で設定する場合、現在のウインドウがこのような感じで表示されている方は、新たなエディタ画面を右下に表示しておくことをオススメします。

ターミナルのフォントを変更するならこの状態でかまいませんが、エディタ画面のフォントを変更する際、この状態だと変更を確認するためにタブを移動しなければなりません。
そこでリアルタイムにエディタ画面の変更が確認できるよう、画面の構成を変更しておきましょう。
- まずターミナル画面を閉じます。
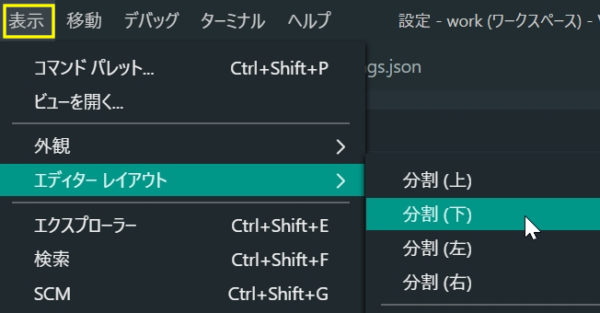
- メニューの「表示」→「エディターレイアウト」→「分割(下)」を選択

- 下側に新たなエディタ画面が開くので、ここにソースコードを開きます(表示確認用なので、ソースコードであれば何でもかまいません)

これで設定変更がリアルタイムで確認できるようになりました。以降は基本的にこの状態で進めていきます。
フォントファミリを変更する
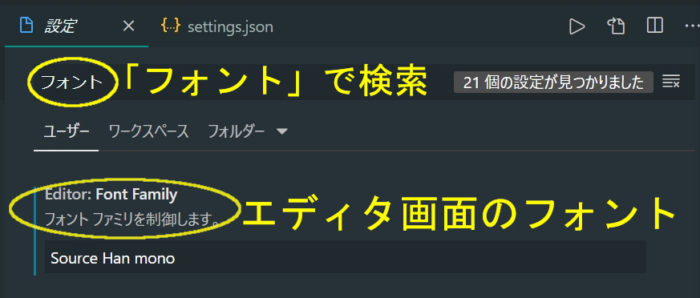
設定画面の上の方に検索ウインドウがあるので、そこに「フォント」と入力して検索すると、フォントに関する設定項目がズラリと出てきます。ここから「Font Family」を探しましょう。

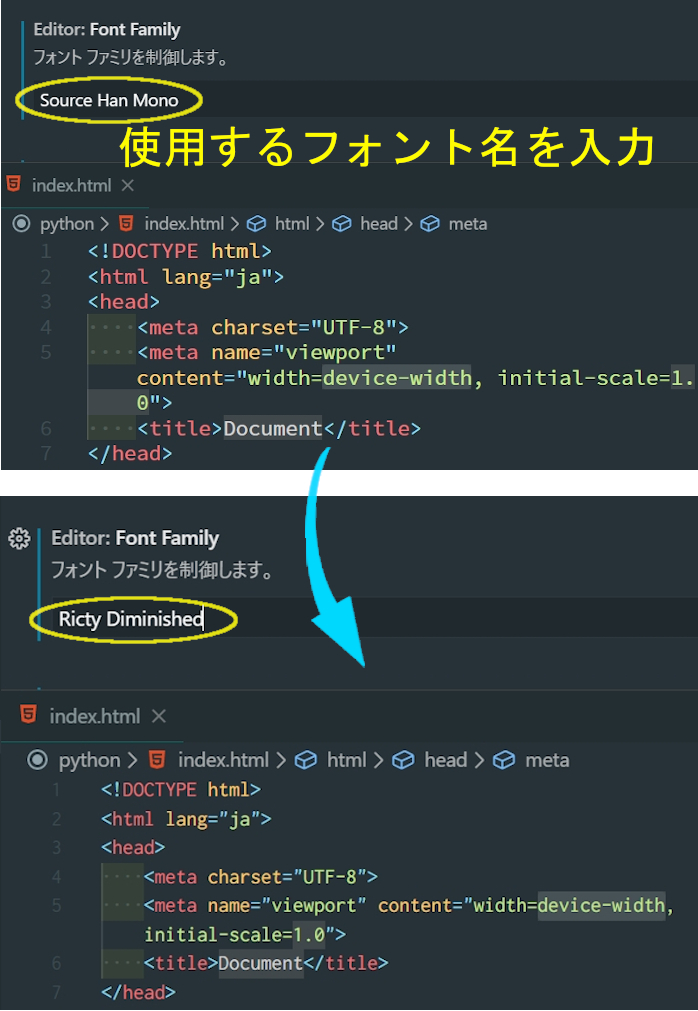
僕の環境では探すまでもなく、1番上に「Editor: Font Family」という項目が出てきました。これがエディタ画面のフォントです。現在のフォントはSource Han Monoになっていますが、これをRicty Diminishedに変更してみます。
フォント名が表示されている部分に新しいフォント名を入力すると、

画面下側、エディタ画面のフォントが変更されました。
使用するフォントがインストールされているか、フォントファミリの名称が正しいか確認してください。
フォントサイズを変更する
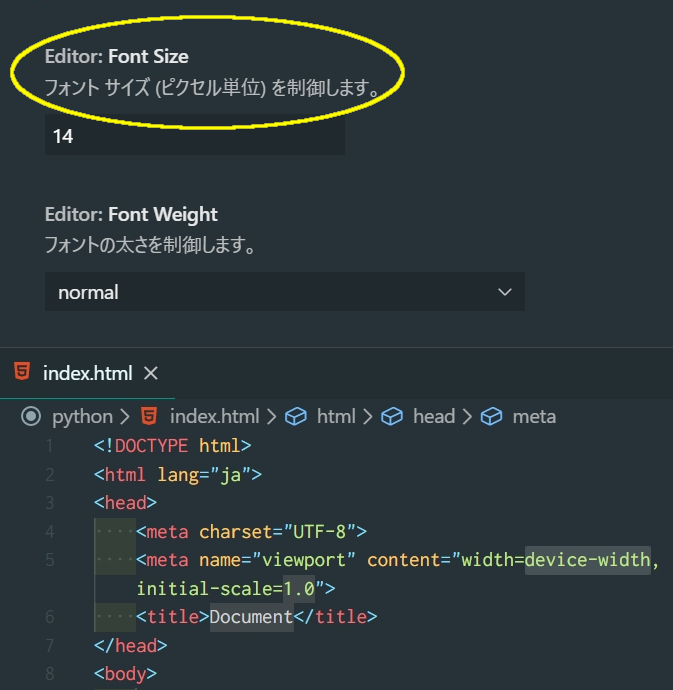
次にフォントサイズを変更してみます。設定画面を少し下にスクロールしましょう。

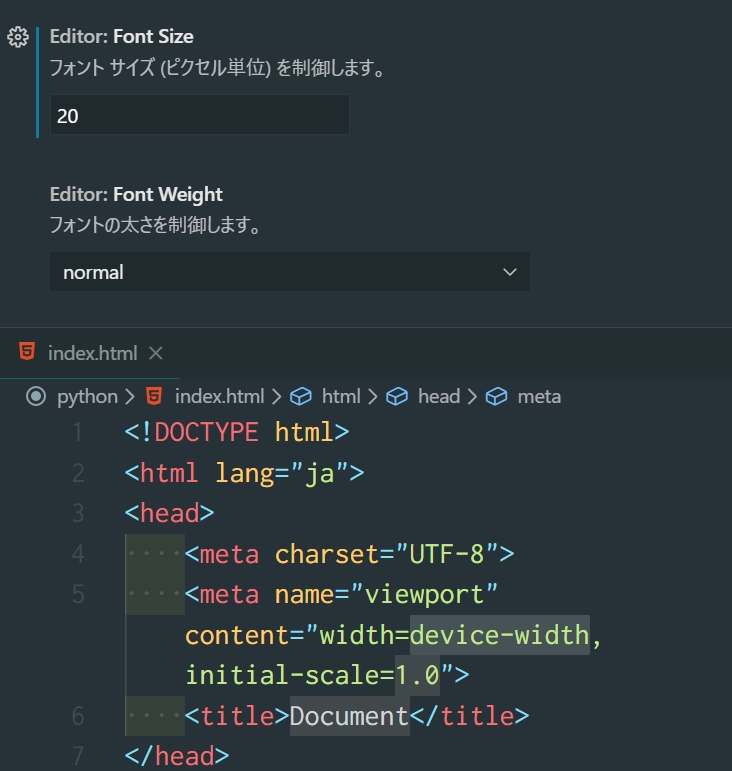
「Editor: Font Size」の数値を変更することで、フォントサイズを変更することができます。

フォントの太さ、行の高さについても同じように設定画面ですぐに見つけることができます。
候補ウィジェットのフォントサイズを変更する
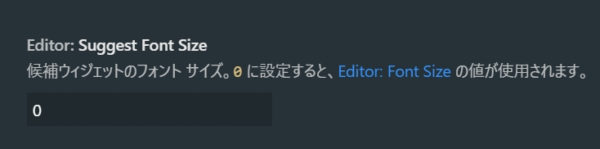
さらに設定画面をスクロールすると、こんな設定項目が出てきます。

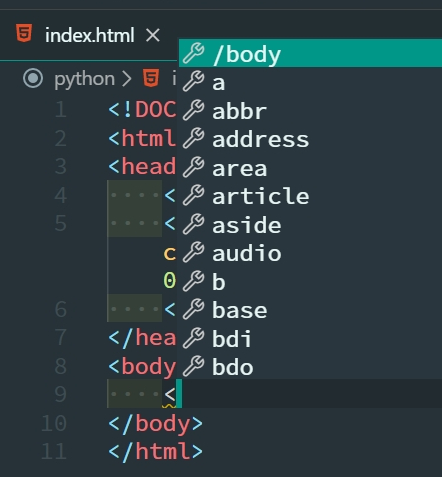
この候補ウィジェットとは、ユーザーの入力に応じてポップアップするVSCodeからの提案です。例えばhtmlの場合、「<」と入力すると、

このように候補が表示されます。このウィジェットのフォントサイズを設定する項目です。
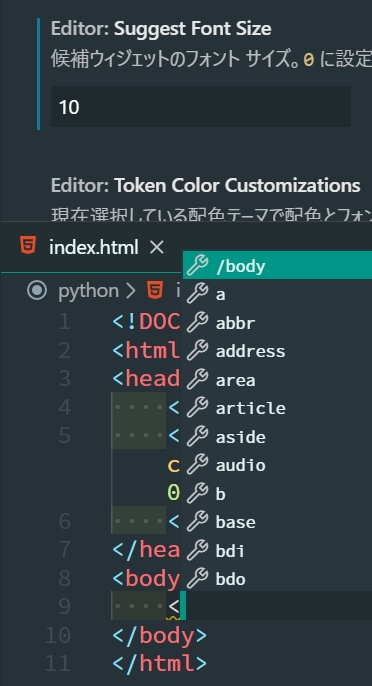
試しにここをエディタ画面のフォントサイズより小さい10pxに設定してみると、

ウィジェットのフォントが小さくなりました。
ターミナルのフォントを設定する
ここまではエディタ画面のフォントに関する設定を行ってきましたが、同じ設定画面からターミナルのフォントも変更可能です。
ターミナルの設定を変更する場合はエディタ画面を消してターミナルを表示しておきましょう。WindowsならCtrl+@です。Macの場合は ⌃+@で表示できます。
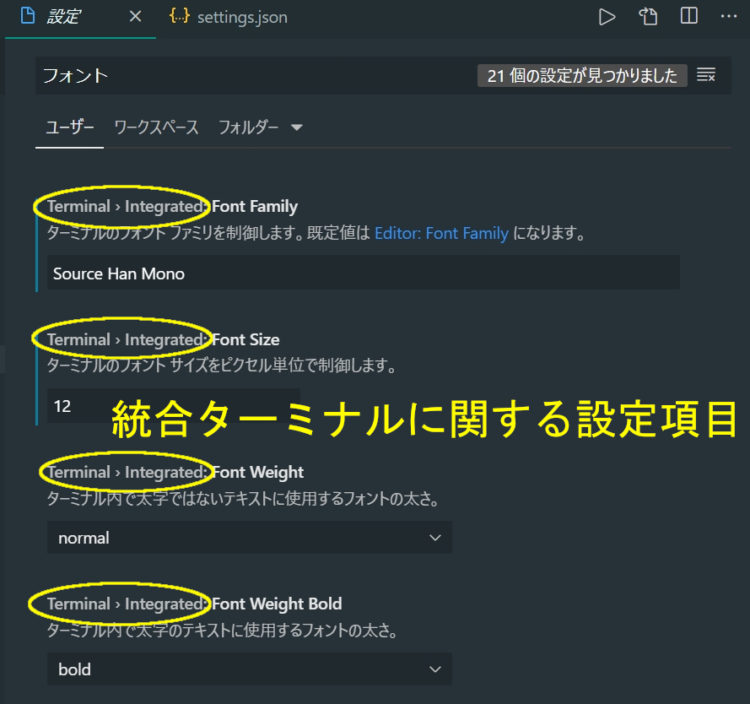
設定画面をさらに下へスクロールします。

「Terminal > Integrated」と出てきました。これが統合ターミナルに関する項目です。
各項目に入力するものはエディタ画面の設定と変わりませんので、細かくは割愛します。色々と試してみてください。
settings.jsonに記述する
ここからは設定ファイルに記述していく方法です。設定画面→settings.jsonを開いた時点から進めていきます。
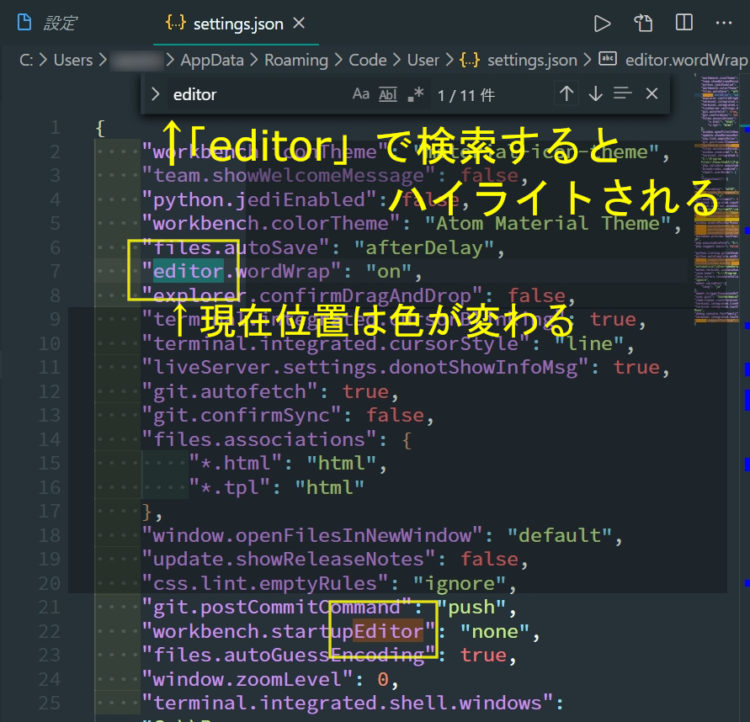
エディタ画面のフォントを変更したい場合、このjsonファイルを「editor」で検索してみましょう。Ctrl+F(Macでは⌘+F)で検索ウインドウが開きます。

上の画像のように「editor」がハイライトされ、エンターキーで移動できるようになりました。何度かエンターキーを叩いて「FontFamily」を探してみましょう。

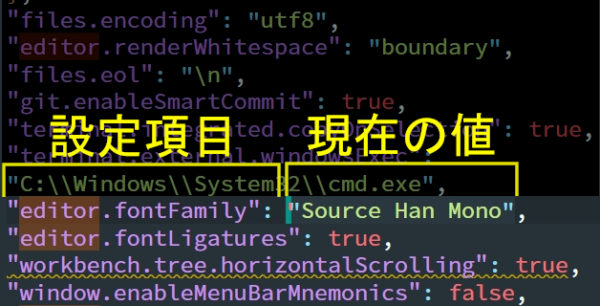
"editor.fontFamily"という名称の設定項目が見つかりました。左側の紫で表示されている部分が設定項目、コロンを挟んで右側の文字列やtrue/falseが現在設定されている値です。
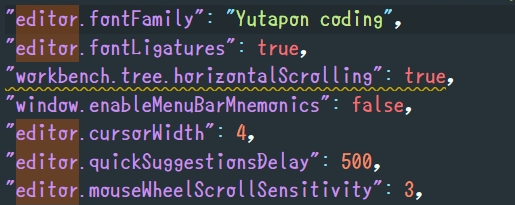
それではエディター画面のフォントを「ゆたぽん(コーディング)」に変更してみます。

変更は基本的にリアルタイムに反映されますが、変わらない場合は再起動も試してみてください。
フォントサイズを変更する
次にフォントサイズを変更してみます。フォントサイズは「"editor.fontSize"」という項目のはずですが、僕の環境では見当たりませんでした。
「無ければ勝手に書いてくれ」というのがsettings.jsonの基本スタンスです。設定項目を追加しましょう。

項目を追加し、数値をピクセル単位で入力すれば反映されます。最後のカンマを忘れずに。
その他の設定
settings.jsonで設定できる項目は数多くあります。一覧表を用意しておきますので参考にしてみてください。
まずはエディタ画面に関する設定項目です。
| 名称 | 意味 | 例 |
|---|---|---|
| "editor.fontFamily" | フォントファミリ | "Source Han Mono" |
| "editor.fontSize" | フォントサイズ | 14 |
| "editor.fontWeight" | フォントの太さ。指定は文字列で | "400" |
| "editor.fontLigatures" | 合字(リガチャ)を有効にするか | true / false |
| "editor.lineHeight" | 行の高さ。デフォルトは0 | 0 / 20 / 15(px) |
| "editor.suggestFontSize" | 候補ウィジェットのフォントサイズ | 14 |
| "editor.quickSuggestionsDelay" | 候補ウィジェットが表示されるまでの時間 (ミリ秒) | 500 |
| "editor.wordWrap" | 1行が長い場合、折り返すか | "on" / "off" |
| "editor.letterSpacing" | 文字の間隔。 プラスで広げ、マイナスで詰める | 0 / 1.2 / -1.5 |
| "editor.minimap.enabled" | 右側のミニマップを表示するか | true / false |
| "files.eol" | ファイルデフォルトの改行コード | \n |
| "files.encoding" | ファイルデフォルトの文字エンコード | "utf8" |
| "editor.renderControlCharacters" | 制御文字を表示するか | true / false |
| "editor.renderWhitespace" | 空白文字を表示するか | "none" / "boundary" |
| "editor.snippetSuggestions" | スニペットをサジェストウインドウの どこに表示するか | "top" / "bottom" |
| "editor.tabSize" | Tabをスペース何文字とするか | 4 |
続いてターミナルです。ターミナルの設定項目は「terminal.integrated.」で始まります。
| 名称 | 意味 | 例 |
|---|---|---|
| "terminal.integrated.fontFamily" | フォントファミリ | "Lucida Console" |
| "terminal.integrated.fontSize" | フォントサイズ | 14 |
| "terminal.integrated.fontWeight" | フォントの太さ | "400" |
| "terminal.integrated.lineHeight" | フォントサイズを1としたときの行の高さ | 1.2 |
| "terminal.integrated.rightClickBehavior" | 右クリックしたときの動作 | "copyPaste" |
| "terminal.integrated.copyOnSelection" | 選択した箇所を自動的にコピーするか | true / false |
| "terminal.integrated.shell.windows" | Windowsで使用する規定シェルのパス | "C:\WINDOWS\System32\wsl.exe" |
今回使用したフォントのダウンロード先
最後に、今回使用させていただいたフォントのダウンロード先をご紹介します。
ページ内の「Clone or download」をクリックし、「Download ZIP」でダウンロード。
ページ内の「download ( 77941 ) >>version 0.81」からダウンロード。
