追記: Source Han Monoについて
2019年5月27日、新しく「Source Han Mono」がリリースされました。
日本語での利用を想定したSource Han Code JPに対し、Source Han Monoは中韓の文字を含んだ東アジア汎用フォント(Pan-CJK)として開発され、新元号「令和」の合字を含んでいます。
これらの文字を使用する方はSource Han Monoをお勧めしますが、Source Han Code JPも基本的なフォントは同じものであり、日本語や英語の使用には全く問題ありません。
またプログラミング用途でない場合は別のラインナップもありますので、ご自分のニーズに合わせて適切なフォントを選びましょう。

こちらのページでは、源ノ角ゴシック系以外のプログラミング用フォントも取り上げています。他のフォントとの比較が気になる方はチェックしてみてください。なお全てフリーフォント(無料)です。

フォント愛が強いあなた!テキストエディタに表示されるフォントの粗さや見にくさが気になってしまい、コードを書くモチベーションが上がらないと悩んでいませんか?Source Han Code JP(源ノ角ゴシック)は最高です。
今のところこれ以上のフォントはWindowsでは無いんじゃないかと思うくらい素晴らしいので、ご紹介します。
Source Han Code JPと他のフォントとの比較
とは言え、実際の見た目がどうなのかはやはり気になるところ。そこでまずは実際に画面に表示された文字のサンプルを数種類ご用意しました。他のフォントとどう違うのか、一緒に見ていきましょう。
 ↑適当に選んだFira Code Retina。エディタはIntelliJ IDEA。サイズ12、行間1.0で表示しています。このフォントは文字と文字の間の隙間が若干広め。
↑適当に選んだFira Code Retina。エディタはIntelliJ IDEA。サイズ12、行間1.0で表示しています。このフォントは文字と文字の間の隙間が若干広め。

↑WebフォントのNoto Sans Mono。Firaと比べるとアルファベットと数字の幅が割と狭く感じられます。できるだけ文字を折り返し表示したくないのであればこれもアリかも。

↑コード用としてメジャーなRicty Diminished。線自体の太さはNotoより細いですが、アルファベットの幅はNotoより大きめ。特徴的なのは半濁音の「プ」でしょうか。読みやすさに工夫が感じられます。

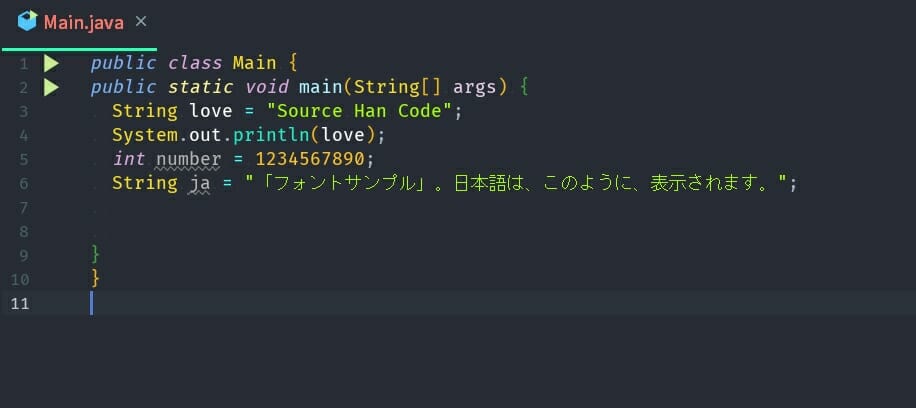
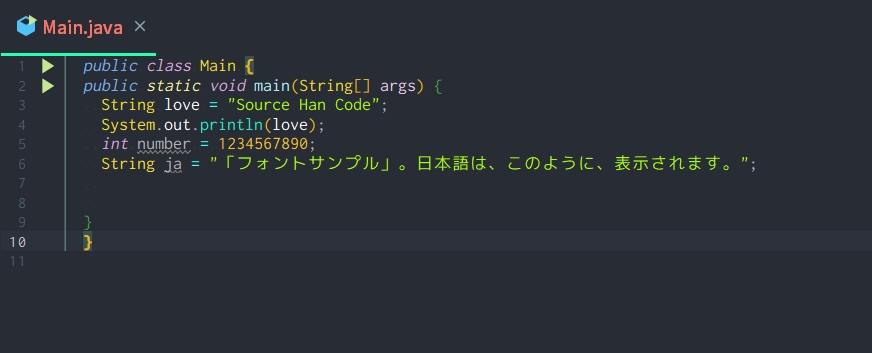
↑こちらがSource Han Code JP(N)。柔らかな印象で、Rictyよりもさらに1バイト文字の幅が取られており、日本語と混じっても違和感なく使えます。
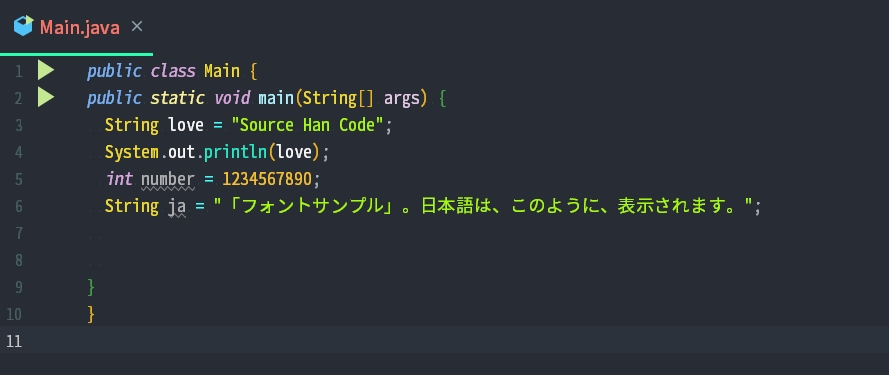
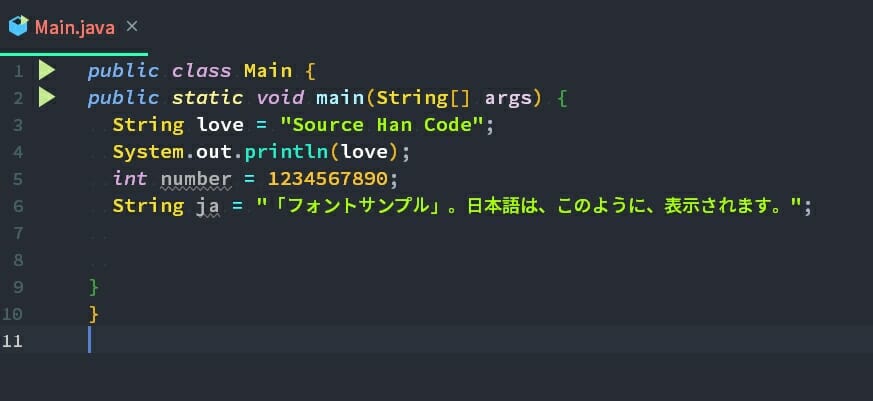
 ↑Source Han Code JP(M)。線の太さが変わるとより角が取れた見た目で、小さいサイズでも見やすいです。
↑Source Han Code JP(M)。線の太さが変わるとより角が取れた見た目で、小さいサイズでも見やすいです。
特徴
サンプルを見ると一目瞭然ですが、Source Han Codeの特徴は1バイト文字と2バイト文字の幅の比率。
通常2バイト文字は1バイト文字の2倍の幅ですが、このフォントは2バイト文字2つで1バイト文字3つ分。つまり1バイト文字の1.5倍の幅になっています。
1バイト文字と2バイト文字の幅の差が違うだけでかなり印象が変わるのが分かるのではないでしょうか。
1バイト文字と2バイト文字が混在するじゃぱにーずぷろぐらまーには嬉しい限りです。
あと地味に太さが6種類用意されているので、好みの太さをかなり細かく選ぶことができます。若干太さがあるフォントが好きな僕にとってはこれもアツいポイントです。
ダウンロード、インストール
こちらからSource Han Code JPをダウンロードします。現在は2.011Rが最新。
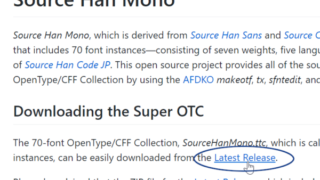
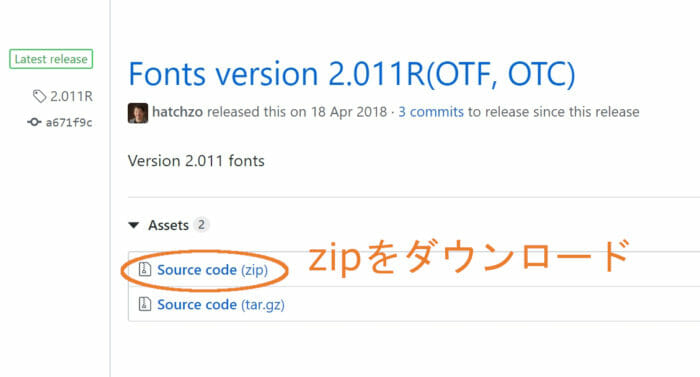
下の画面のようなページに移ります。ここで見出しが「Sorce files of …」のものは使用方法が違うので、Fonts version…」の方を選んでください。

Windowsであればzipファイルの方をダウンロードしましょう。
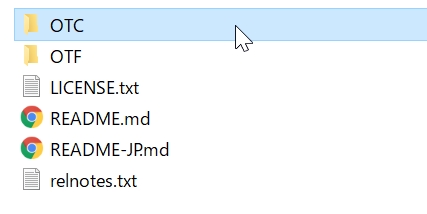
ダウンロードしたファイルを解凍して、その中のOTCフォルダを開きます。

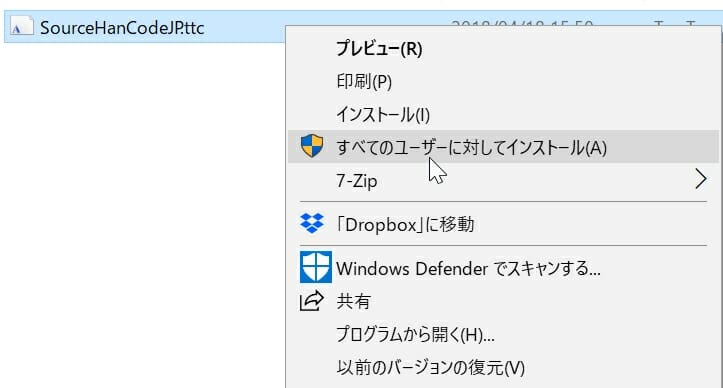
フォルダの中には1つしかファイルがありません。SourceHanCodeJP.ttcを右クリック→「すべてのユーザーに対してインストール」を選択

以上でフォントのインストール作業は終了です。簡単。
VSCodeでSource Han Code JPを使用する方法
それではこのSource Han Code JPをVSCodeで使えるように設定していきます。まずは設定画面を開きましょう。
メニューの「ファイル」→「基本設定」→「設定」と辿るか、キーボードでWindowsならCtrl+,、MacならCommand+,です。左下に表示されている歯車アイコンからでも開けます。
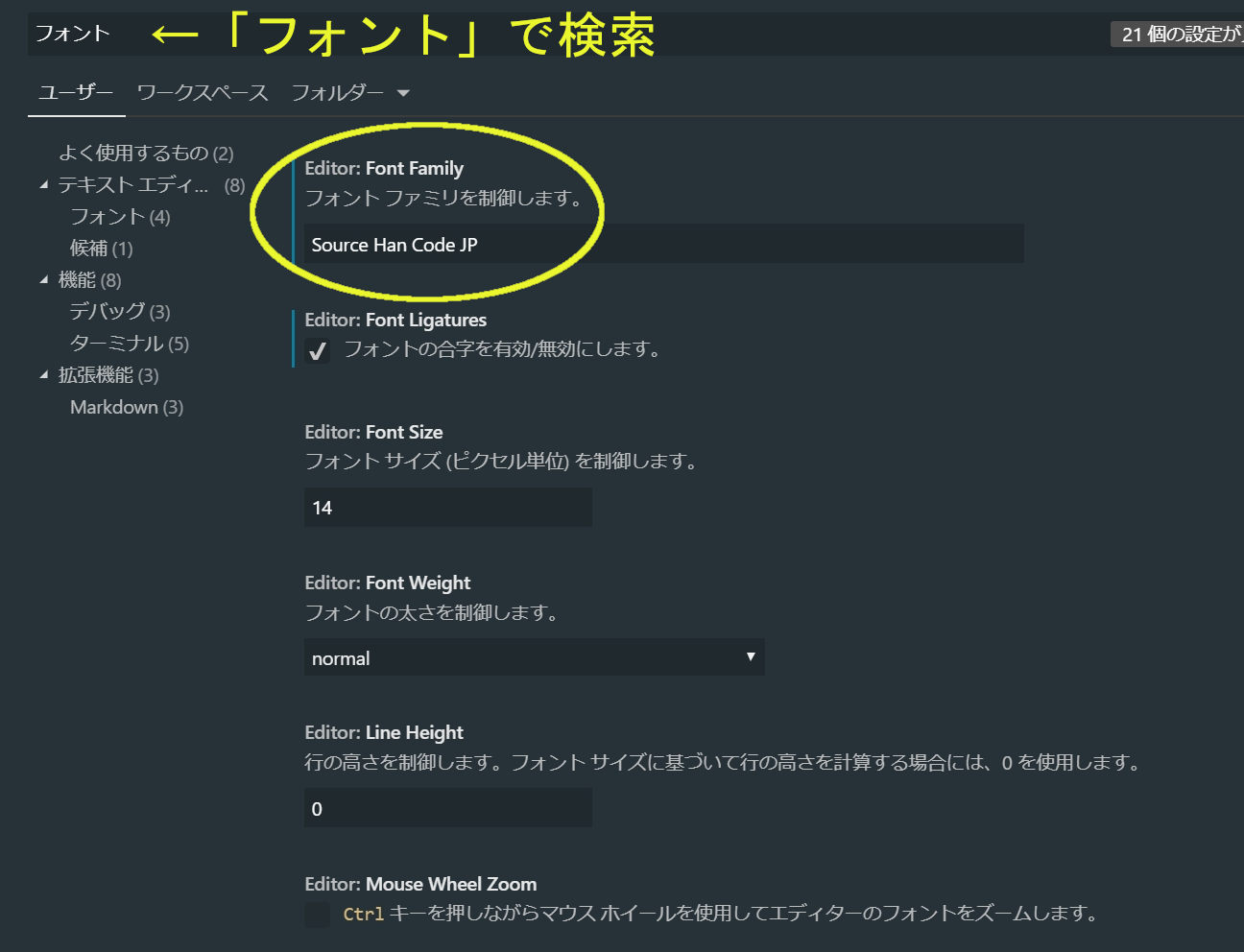
設定が開いたら検索ボックスに「フォント」と入力して検索すると、一番上あたりに下の画像のように表示されるはず。

「Editer:Font Family」に"Source Han Code JP"と入力します。同じ画面でフォントサイズや行間も設定できるので、そこはお好みで。
以上でエディタ画面は設定したフォントに変更されます。なおコンソールなどのフォント変更もここでスクロールしていくと出てきます。
IntelliJ IDEAで使用する方法
こちらもメニューの設定画面でフォントを指定しますが、VSCodeとは若干違う部分があるので別で紹介します。
まず設定画面を開きます。メニューの「ファイル」→「設定」を選択するか、キーボードでWindowsならCtrl+Alt+S、MacならCommand + ,です。
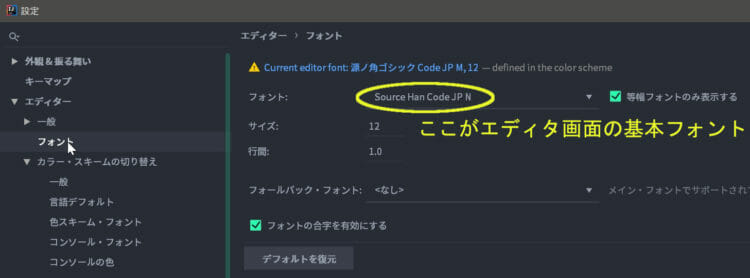
設定画面の「エディター」を展開して、その中の「フォント」で使用するフォントを選択します。ここではフォントサイズや行間も設定可能です。

この画面で選択したフォントがデフォルトになります。
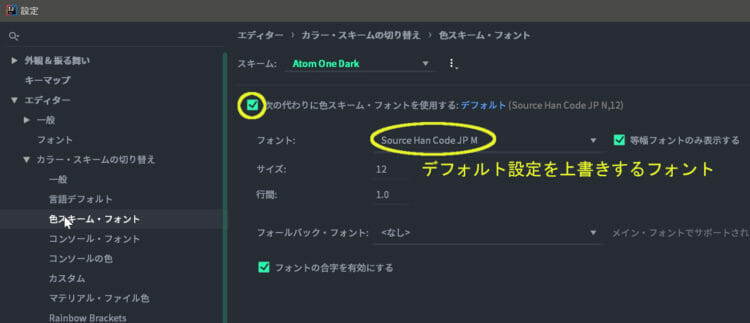
ただ別途テーマを入れていたりするとフォント設定を上書きしている可能性があり、ここを変更してもフォントが変わらないことがあるので、その場合は「カラースキームの切り替え」を展開し、その中の「色スキーム・フォント」を選択しましょう。

上の画面でチェックボックスがONになっていればデフォルト設定がこちらの設定で上書きされています。
ここで新たにフォントを選択するか、チェックボックスを外してデフォルト設定を使用するようにすればOKです。