ついに来ました。AutoHotkeyの花形、GUIコマンドです。これを使おうとして諦めた方、結構多いんじゃないでしょうか。数年前の僕がまさにそうでした。
使ってる人は軽く言っちゃうわけですよ。「簡単に作れますよ」って。
でもそれを真に受けて、真面目にWikiなんて見ようもんなら悲劇です。

(; Д ) ゚ ゚
「全然簡単ちゃうやん…」そう思って諦めてしまう人も多いはず。
でも安心してください。あなたの理解力が無いわけではありません。慣れていない方には情報量が多すぎるか、もしくは説明が少なすぎるだけです。
今回はAutoHotkeyのGUIコマンド入門編。テキストやボタンを配置して、文字を検索したり翻訳したりするのに便利なアプリを1つ作ってみましょう。
準備
最初にGUIアプリのためのファイルを新規作成しておきます。
前回作ったタイマーと同じことですが、GUIアプリも常駐プログラムとは別のファイルにしておいた方が、何かと管理しやすいのでおすすめ。
ここでは「GUISearch.ahk」という名前で、新規ファイルを作成しました。お好みの名前を付けて、常駐プログラムと同じフォルダに配置してください。
AutoHotkeyフォルダ
├── main.ahk (常駐プログラムのファイル)
└── GUISearch.ahk (GUIアプリ用ファイル)
その後、GUIアプリを起動するためのホットキーをmain.ahkに記述します。
;ホットキーはお好みで
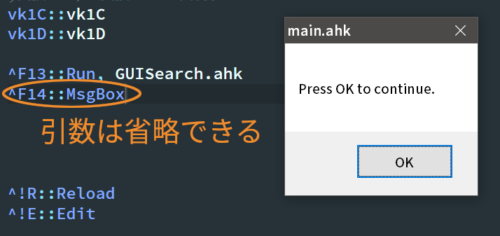
^F13::Run, GUISearch.ahk
これで準備は完了。早速始めていきましょう。
今回作るアプリ
以下が今回作るアプリの全コードです。
若干分量はありますが今は何も考えず、新しく作ったファイルにコピペしてリロードしてみてください。コードにカーソルを合わせると「Copy」ボタンが出てくるので、クリックすればコピーできます。

;クリップボードに文字列をコピー
clipboard =
Send, ^c
ClipWait
;GUIウインドウを生成して表示
GUI, Add, Text, , 現在のクリップボード文字列:
GUI, Add, Text, , %clipboard%
GUI, Add, Button, y+10 Default, Google
GUI, Add, Button, x+5 GtoEnglish, 英語に翻訳
GUI, Add, Button, x+5 GtoJapanese , 日本語に翻訳
GUI, Add, Button, x+5 Gclose, キャンセル
GUI, Show, , 検索・翻訳アプリ
Return
;以下はラベル指定
ButtonGoogle:
Run, https://www.google.com/search?q= %Clipboard%
ExitApp
toEnglish:
Run, https://translate.google.com/#view=home&op=translate&sl=auto&tl=en&text= %Clipboard%
ExitApp
toJapanese:
Run, https://translate.google.com/#view=home&op=translate&sl=auto&tl=ja&text= %Clipboard%
ExitApp
close:
GuiClose: ;ウインドウを×ボタンなどで閉じたときの特殊ラベル
ExitApp
アプリの使い方
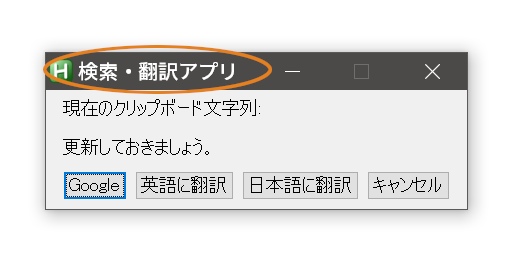
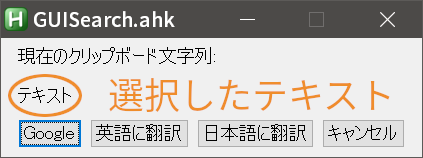
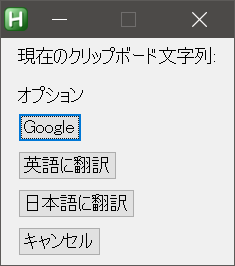
リロードしたら使ってみましょう。どこかでテキストを選択した状態でホットキーを押すと、こんなウインドウが現れます。

なおここで文字化けする場合は、毎度のことですがGUIアプリの文字エンコードを確認してください。

そのままEnterを押すと通常のGoogle検索、「英語に翻訳」を選択すると、Google翻訳で英語に翻訳されます。アルファベットを選択した場合は「日本語に翻訳」してみましょう。

このような機能はブラウザのテキストなら拡張機能でどうにでもなりますが、ブラウザ以外のどんなアプリケーションからでも使えるのがAutoHotkeyの強みです。
コードとGUIコマンドの概要
今回のコードは大きく分けて、
- 選択したテキストをコピーする
- GUIにテキストやボタンを「Add」して「Show」する
- 各ボタンを押したときの動作を設定する
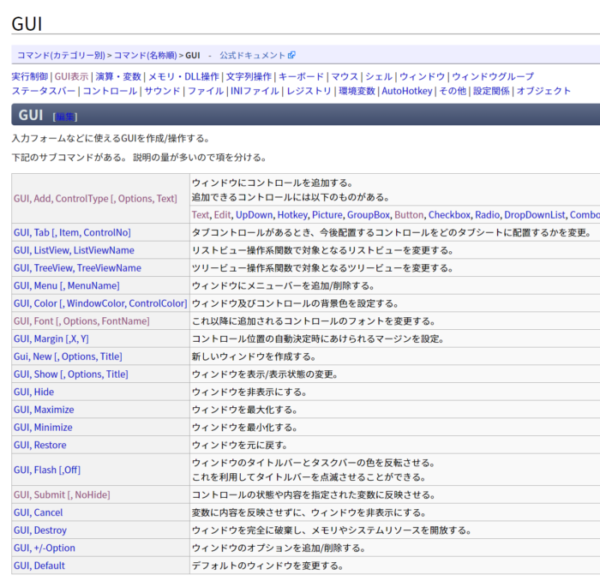
この3つに分割することができます。このページでは2と3について詳しく見ていきますが、まずはGUIというコマンドの全体像を確認しておきましょう。
GUIコマンドの階層構造
GUIが他の多くのコマンドと決定的に違うのは、それ自体が階層構造を持つという点です。
例えばMsgBoxはこんな構造。
MsgBox [, Options, Title, Text, Timeout]
;Options 何をどう表示するか
;Title ダイアログのタイトル
;Text ダイアログのテキスト
;Timeout ダイアログを表示する時間
このコマンドに階層構造はありません。引数はあくまでダイアログのオプションであり、省略可能です。

しかしGUIコマンドは、
GUI, Add, Text [, Options, Text]
Edit [, Options, Text]
Button [, Options, Text]
MonthCal [, Options, SelectedDay]
...
GUI, Menu [, MenuName]
GUI, Font [, Options, FontName]
GUI, Show [, Options, Title]
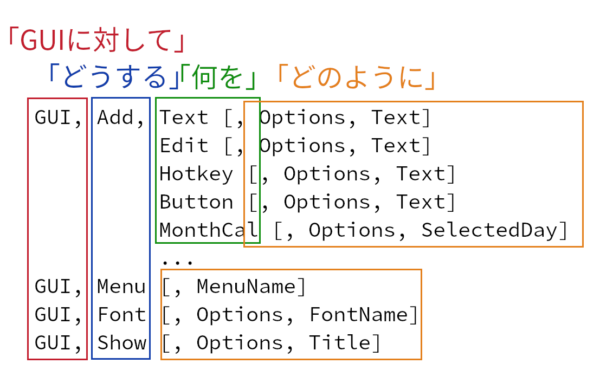
「GUI」単体では成り立ちません。第一引数はGUIウインドウに対する操作や設定、さらに最も利用されるであろうGUI, Addには『何を』を指定する第3階層と『どのように』配置するかを指定するオプション引数が定義されています。
GUIコマンドは最低2つ、もしくは3つの階層 + オプションから成るということを、まずは把握しておいてください。

GUI, Add, TextとGUI, Add, Button
その上で、最初に第三階層のGUI, Add, TextとGUI, Add, Buttonを見ていきます。実際のコードではこの部分です。
GUI, Add, Text, , 現在のクリップボード文字列:
GUI, Add, Text, , %clipboard%
GUI, Add, Button, y+10 Default, Google
GUI, Add, Button, x+5, 英語に翻訳
GUI, Add, Button, x+5, 日本語に翻訳
GUI, Add, Button, x+5, キャンセル
どちらもこれで「1つのコマンド」とみなします。上の解釈に当てはめるとそれぞれ、
GUI, Add, Text→ GUIに対してテキストを配置するGUI, Add, Button→ GUIに対してボタンを配置する
コマンドです。
GUI, Add, Text
GUI, Add, Text [, Options, Text]
;GUIにテキストを配置する
これが最も基本的なコマンド。第二引数Textで指定した文字列が表示されます。変数を展開するには変数名を%で囲みましょう。
第一引数は後ほど解説。
GUI, Add, Button
GUI, Add, Button [, Options, Text]
;GUIにボタンを配置する
ボタンは基本的に、配置しただけでは何の働きも持たないことに注意してください。ボタンをボタンとして機能させるためには、そのボタンを押したときの挙動を別で定義する必要があります。
このコマンドの第二引数Textは、ボタンの表示名とラベルに利用されます。挙動を定義するにはButton表示名:でそのボタンを参照しましょう。
;「英語に翻訳」のボタンを押したときの挙動を定義
Button英語に翻訳:
Run, https://translate.google.com/#view=home&op=translate&sl=auto&tl=en&text= %Clipboard%
ExitApp
Defaultオプション
GUI, Add, Button固有のオプションがDefaultオプションです。
;第一引数「Default」で、デフォルトボタンに指定する
GUI, Add, Button, y+10 Default, Google
デフォルトボタンとは「最初に選択されているボタン」のこと。これに指定されたボタンはクリックしなくても、Enterを押すことで動作します。
GUI, Add
次に1つ階層を上がって、GUI, Addです。
GUI, Add, ControlType, [, Options, Text]
;GUIウインドウに、ControlTypeで指定した部品(TextやButtonなど)を配置する
GUI, Addを1つのコマンドとして見ると、「1つの必須引数と2つの省略可能な引数を取る」と解釈することができます。
このうち最後の引数であるTextは上で取り上げたように、「何を配置するか」によって若干意味合いが変わってきます。そのためAddコマンドのオプションとしては扱いません。
しかしOptions引数は何を配置するかに(あまり)関わらない共通のオプションです。ここはGUI, Addのオプションとして押さえておきましょう。
共通の引数: Options
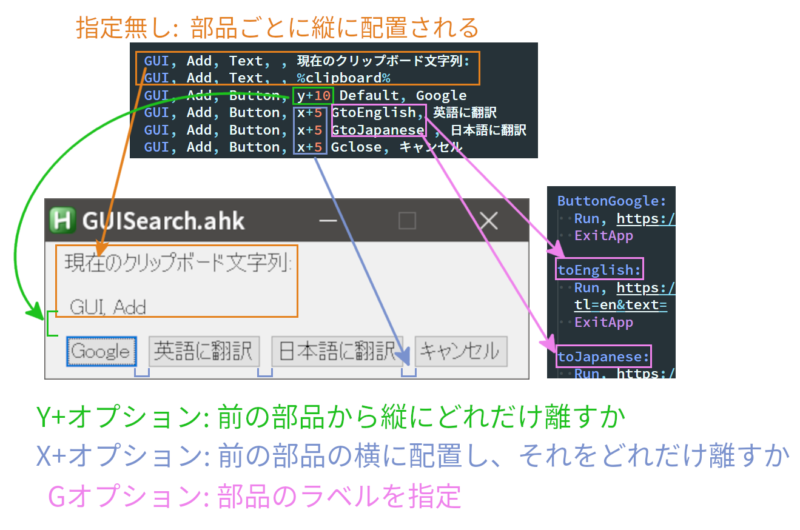
Optionsには主に「位置」を指定するX+やY+オプション、addする部品の「横幅と高さ」を指定するW,Hオプションなどがあります。
これも全て網羅しようとすると数が多くて大変なので、ここでは使用頻度が高いと思われる一部に絞ってチェックしておきます。
| オプション名 | 意味 | 例 |
|---|---|---|
| X+n (nは数値) | 部品の水平位置を相対的に指定 | x+10 |
| Y+n | 部品の垂直位置を相対的に指定 | y+10 |
| Wn | 部品の幅を指定 | w150 |
| Hn | 部品の高さを指定 | h40 |
| Vn (nは変数名) | ユーザー入力を指定した変数で取得 | vsome |
| Gn (nはラベル名) | 部品のラベルを指定 | gtoEnglish |
| Left | テキストを左揃えにする | |
| Right | テキストを右揃えにする | |
| Center | テキストを中央揃えにする |
複数のオプションを指定するにはカンマを使わず、半角スペースで区切って指定してください。なお最初のアルファベットは、大文字でも小文字でもかまいません。
GUI, Add, Text, , 現在のクリップボード文字列:
GUI, Add, Text, , %clipboard%
GUI, Add, Button, y+10 Default, Google
GUI, Add, Button, x+5 GtoEnglish, 英語に翻訳
GUI, Add, Button, x+5 GtoJapanese , 日本語に翻訳
GUI, Add, Button, x+5 Gclose, キャンセル

ラベルを指定しなかった場合、そのボタンは
ButtonGoogle:など「Button〇〇:」で参照することができますが、ボタン名に日本語が含まれていると上手く動作しませんでした。ちなみに位置調整のオプションを全て削除すると、こんな風に表示されます。

あくまでオプションですが、見栄えを整える重要な項目です。色々と試行錯誤してみてください。
GUI, Show
最後にGUI, Showです。
GUI, Show [, Options, Title]
;GUIウインドウの表示、表示状態を設定する
Options
第一引数Optionsは先ほどのGUI, Addとは全く別物。表示されるGUIウインドウ全体の表示位置やサイズなどを指定します。
| オプション名 | 意味 | 例 |
|---|---|---|
| Xn (nは数値) | ウインドウの水平座標 | X400 |
| Yn | ウインドウの垂直座標 | Y200 |
| Center | ウインドウを画面中央に表示する | |
| Wn | ウインドウの幅 | W500 |
| Hn | ウインドウの高さ | H300 |
| Autosize | ウインドウの幅と高さを自動調整 | |
| Maximize | ウインドウを最大化 | |
| Minimize | ウインドウを最小化 | |
| Restore | ウインドウを元に戻す | |
| Hide | ウインドウを非表示にする |
オプション指定無しだとウインドウは画面中央に表示され、サイズは自動調整されます。そのため単体のGUIウインドウしか利用しないなら、特に指定する必要はありません。
今の時点では「AddしたものをShowすることで、実際にGUIウインドウが表示される」とだけ覚えておいてください。
Title
GUIウインドウのタイトルをここで指定します。今回の締めとしてアプリのタイトルを表示するように、コードを更新しておきましょう。
GUI, Show, , 検索・翻訳アプリ