前回はコマンドプロンプトを使ってPythonに触れてみましたが、やっぱりプログラミングといえばテキストエディタでしょ!ということで、今後はテキストエディタを使用して動かしてみたいと思います。
今回はそのための準備段階として、エディタのダウンロードから日本語化までのご紹介です。
ダウンロード、インストール
まずはテキストエディタをダウンロード、インストールします。今回使用するのはVisual Studio Code。クロスプラットフォーム、多言語対応、拡張機能が豊富、動作も軽快と言うことありません。

上記サイトよりダウンロードしてインストールしましょう。2020年1月現在、最新バージョンは1.41.1。
インストール時、出てくる選択肢は全てデフォルトでOK。迷うようなことは無いので、ここまでの手順は省略します。
インストールが終われば起動してみましょう。
初回起動
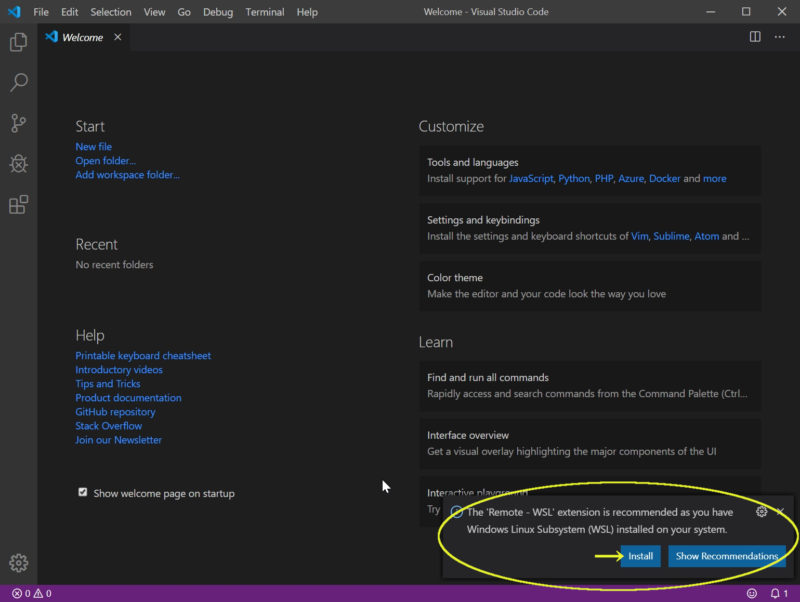
こちらが初回起動の画面。ここではまず右下の通知に注目します。

OSがWindowsでWSLが導入済みの方はこの通知が出てくるはずです。
何だか分からないという方も、オススメされてるので一応インストールしておきましょう。実際に使用するのはまだ先になります。
VSCodeの日本語化
ではVSCodeを日本語化していきます。
VSCodeでは拡張機能(Extensions)によって、その人が必要とする機能をプラグイン形式で追加することができますが、日本語化もその拡張機能の1つとして提供されています。
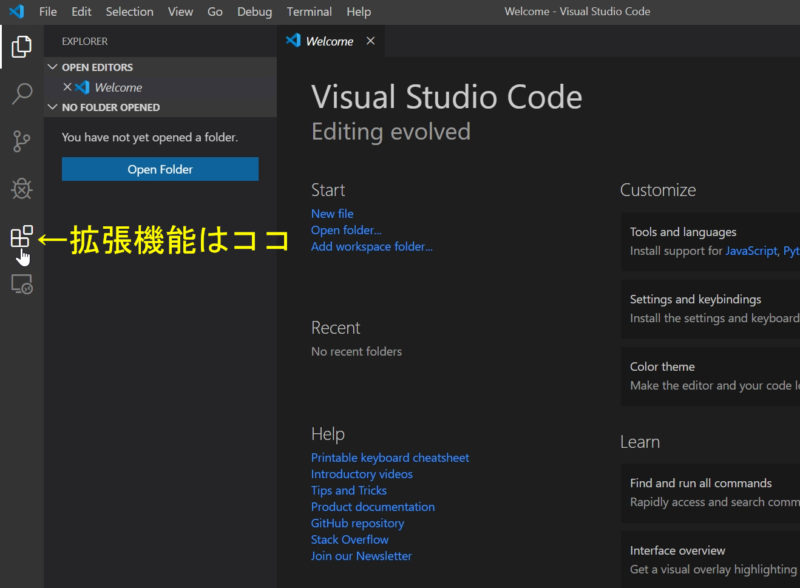
画面左端の□が並んだアイコンをクリックします。

クリックすると、アイコンの右側がこんな感じに。

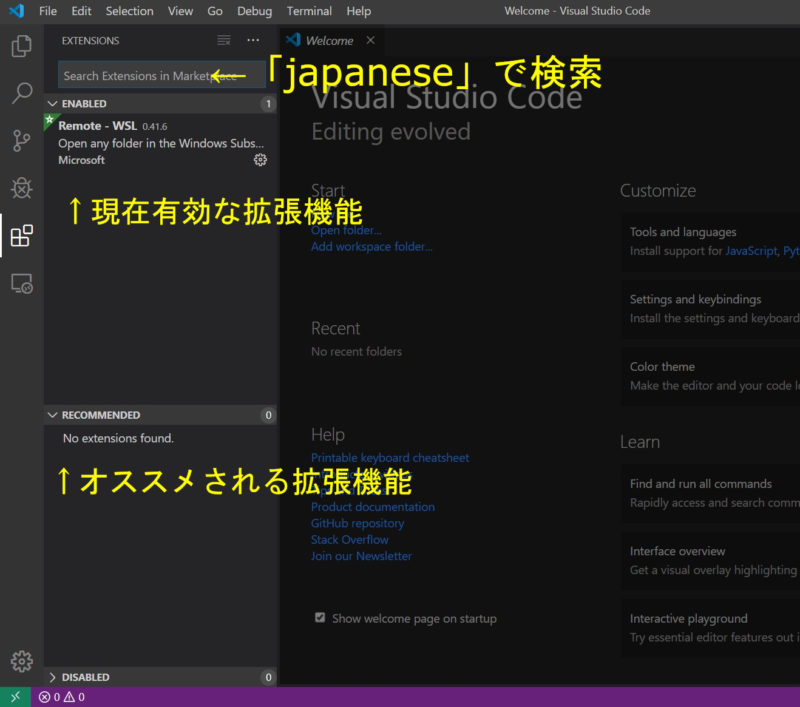
一番上に検索窓。その下には現在有効な拡張機能と、VSCodeがオススメしている拡張機能のリストが出てきます。
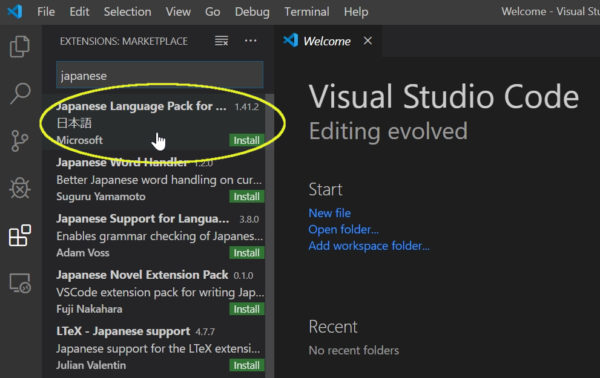
検索窓に「japanese」と入れて検索してみると、

一番上に「Japanese Language Pack…」と出てきます。
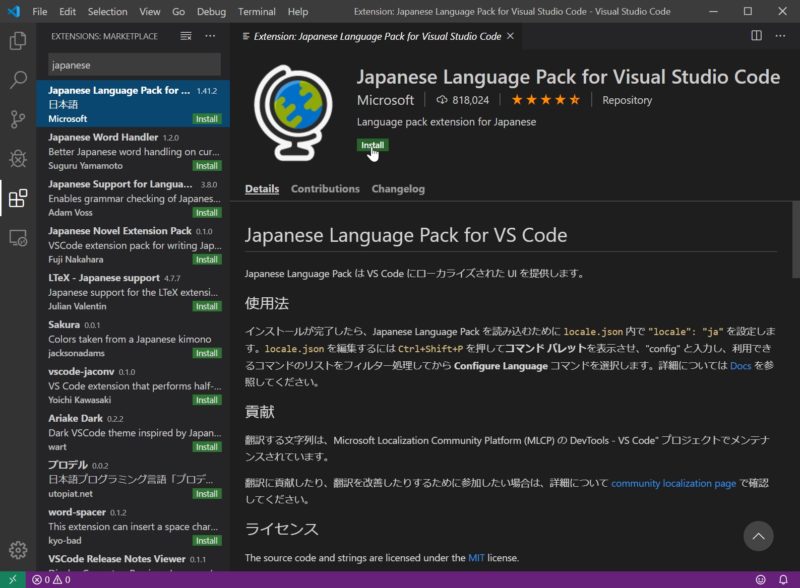
ここで緑色のInstallボタンを押しても構いませんが、今回はこの拡張機能をクリックして詳細を見てみましょう。

「Japanese Language Pack for Visual Studio Code」がフルネームのようです。
少し下側に「使用法」としてゴチャゴチャ書いてますが、現在この作業は僕の環境では必要ありませんでした。
(後で再起動しますが、再起動後に日本語化されていなかった場合、ここに書かれている手順で設定ファイルに直接設定する必要があるかもしれません)
確認できれば緑色のInstallボタンでインストールしましょう。
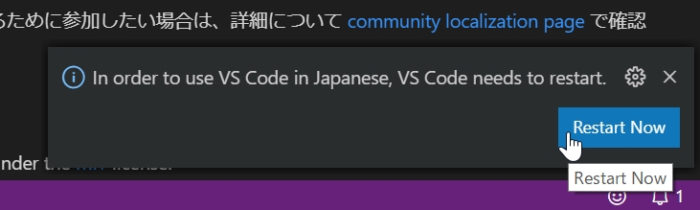
インストールが終わると、こんな通知が右下に出てきます。

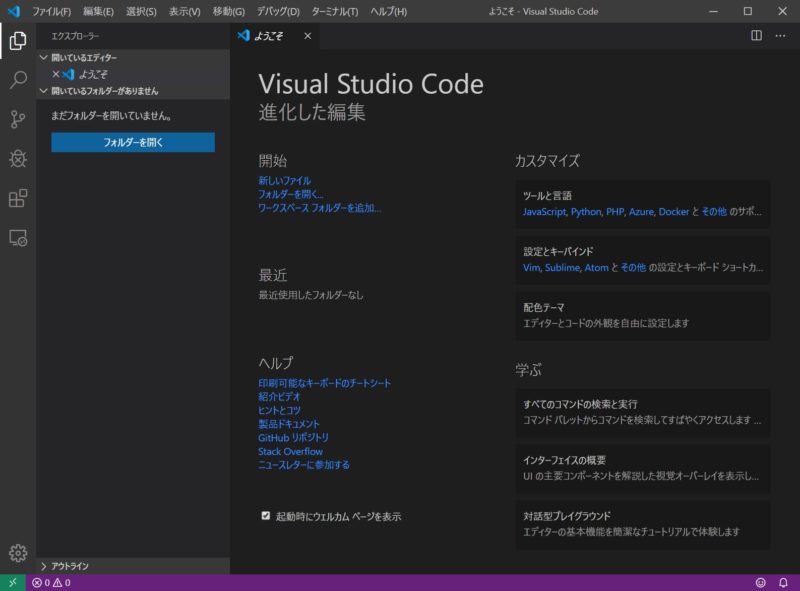
「Restart Now」で再起動すれば日本語化が完了しているはずです。

今回はここまで。お疲れさまでした。

