前回の記事ではhtmlを書くときに使えるEmmetの設定方法と省略記法について解説しましたが、EmmetはCSSを書く際にも使えます。
今回はCSSもラクして書きたい!ということでEmmetのCSS省略記法について解説します。
Emmetの使い方 CSS編
使い方としてはhtmlと同様、CSSの場合でも省略記法で入力→Tabキーで展開という流れになります。
まずはhtmlタグに設定するプロパティをEmmetで書いてみます。
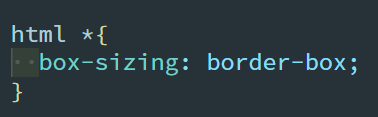
html *{
bxz
}

対象となるタグを指定して、後は3文字書いただけ。この状態でTabキーを押すと、上記SSのようにプロパティが設定されました。
CSSのプロパティ設定は基本的に頭文字
基本的にCSSのEmmetの省略記法はプロパティ名の頭文字を使います。
1単語のプロパティの場合は1文字
| Emmet記法 | 結果 |
|---|---|
| w | width: ; |
| h | height: ; |
| m | margin: ; |
| p | padding: ; |
| c | color:#000; |
| t | top: ; |
| b | bottom: ; |
| l | left: ; |
| r | right: ; |
2単語以上の場合や、1文字の省略記法と重複する場合は2文字以上に
| Emmet記法 | 結果 |
|---|---|
| ff | font-family: ; |
| lh | line-height: ; |
| ta | text-align: ; |
| bd | border: ; |
| fz | font-size: ; |
| bgc | background-color: ; |
| bxz | box-sizing: border-box; |
プロパティの値もついでに設定する
数字の単位
プロパティの後にそのまま数字を書けば、単位pxが自動的に補完されます。
例えば幅100pxと指定したいときには「w100」
width: 100px;
単位emは数字の後にeを付けます。フォントサイズ1emであれば「fz1e」
font-size: 1em;
単位%はpで表します。高さ20%は「h20p」
height: 20%;
カラー指定
カラーは#の後に。同じ文字の繰り返しであれば1文字に省略可能。「bc#f」
background-color: #ffffff;
2文字の繰り返しであれば2文字に省略可能。「bc#f3」
background-color: #f3f3f3;
3文字に省略できるのは#〇〇✕✕△△のパターン。「bc#cef」
background-color: #cceeff;
複数の値をもつプロパティを設定
例えばmarginプロパティは上下左右のマージンを別個に設定することができますが、-(ハイフン)でつなげることで一気に設定することが可能です。
「m20-30-40-50」
margin: 20px 30px 40px 50px;
プロパティを複数同時に設定する
プロパティの後に+を付けると、複数のプロパティを同時に設定できます。
「w100+h100+m10+p5+fz14+d:i」
width: 100px;
height: 100px;
margin: 10px;
padding: 5px;
font-size: 14px;
display: inline;
htmlもそうですが網羅しようと思うと数が多すぎるので、自分がよく使うものだけを覚えようと割り切ったほうがいいと思います。
興味のある方は以下のEmmetチートシートをご覧ください。

