ブログとかやってると、たまーにこんな時があります。
「この色を使いたいんだけど、CSSでどう指定すればいいの?」
こうなると気になって夜も眠れない。そんなときに手助けしてくれるのがカラーピッカーです。今回は、
- 素人には必要十分な機能がある
- 誰にでも簡単に使える
といった条件で、僕が「これはオススメできる」と感じたカラーピッカーを2つご紹介したいと思います。
Webブラウザで使うなら「ColorPick Eyedropper」、ダウンロードソフトをお探しなら「Just Color Picker」をご覧ください。
ColorPick Eyedropper
まずは「ColorPick Eyedropper」。Google ChromeやFirefoxで使える拡張機能です。Webページのカラーコードを取得したい場合、ブラウザから簡単に起動できるのでオススメ。
Chrome版はこちらからダウンロードできます。
Firefox版はこちら。

今回はChromeを使って、その使用感をお伝えしていきます。
基本的な使い方
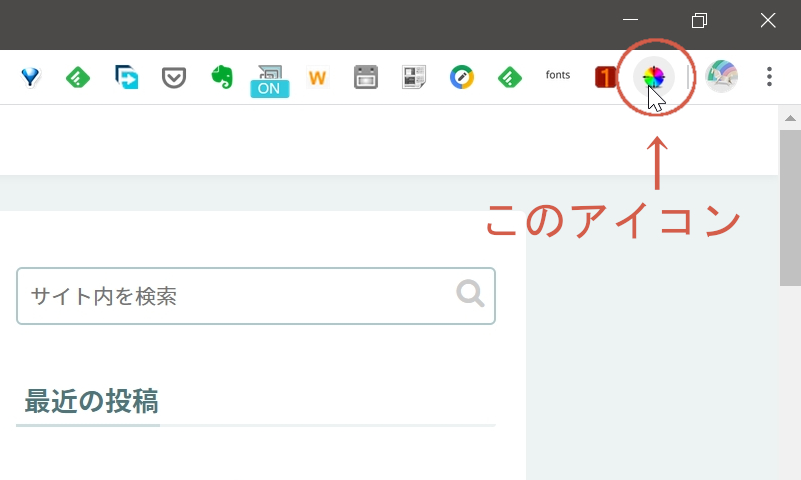
インストールを完了すると、拡張機能アイコンが現れます。

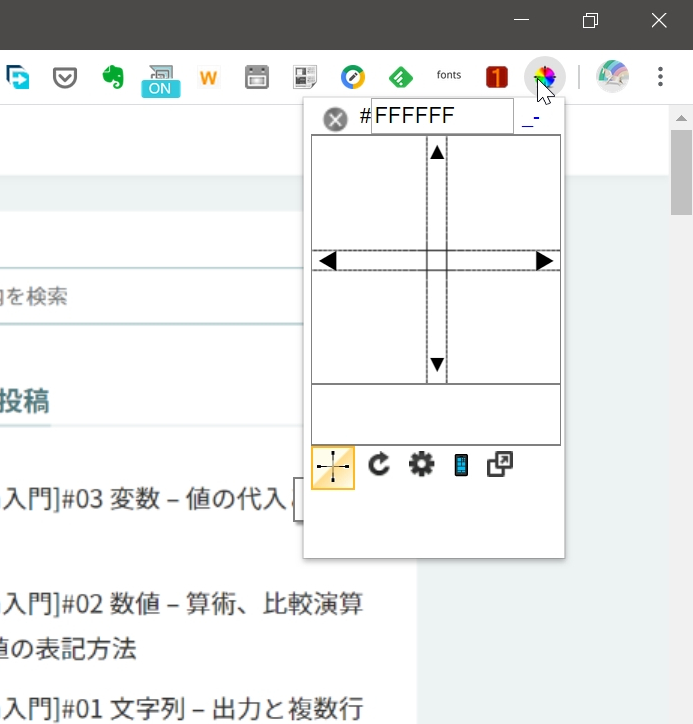
使い方はいたって簡単。このアイコンをクリックしましょう。すると、

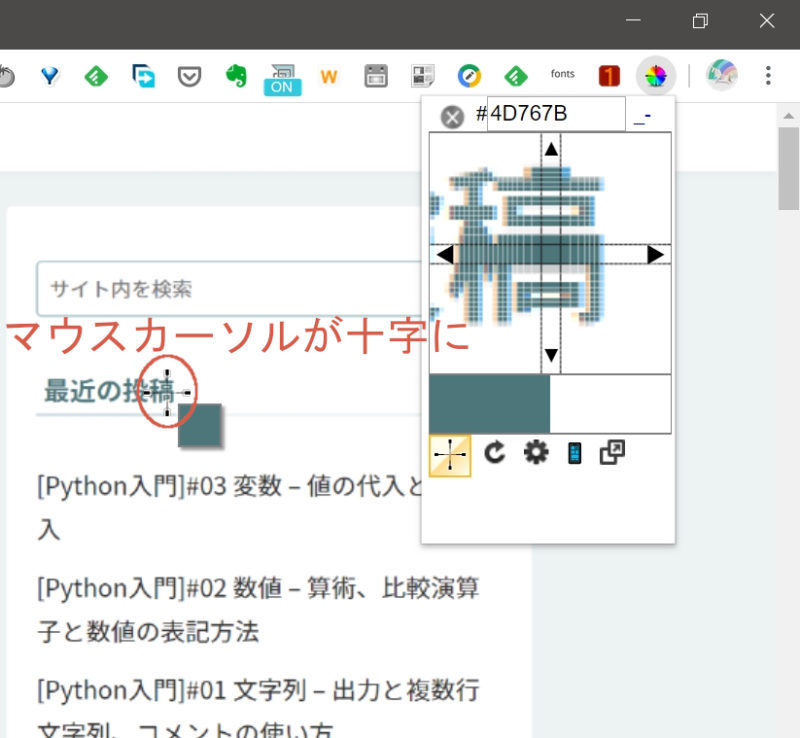
カラーを抽出するウインドウが表示されました。そのままマウスを移動してみます。

マウスカーソルが十字に変形し、その中心のカラーがウインドウに表示されます。
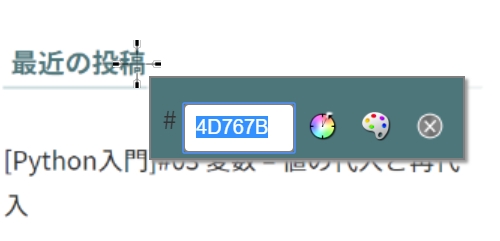
カラーを取得したい場所でクリックしてみると、

こんな風にカラーコードが選択された状態のテキストが出てきます。これをそのままコピペすればOK。非常に簡単。終了するにはEscを押すだけです。
設定項目
次に設定を見ていきます。拡張機能アイコンを右クリック→「オプション」でオプション画面を開きましょう。

日本語がカタコトですが、今回見ていくのは枠が付いている3つの設定項目です。
①の設定
①のチェックボックスではhex、RGB、HSLのどれを表示するかを選択できます。デフォルトではhexのみにチェックが入っていますが、これを全て選択しているとどうなるか見てみましょう。
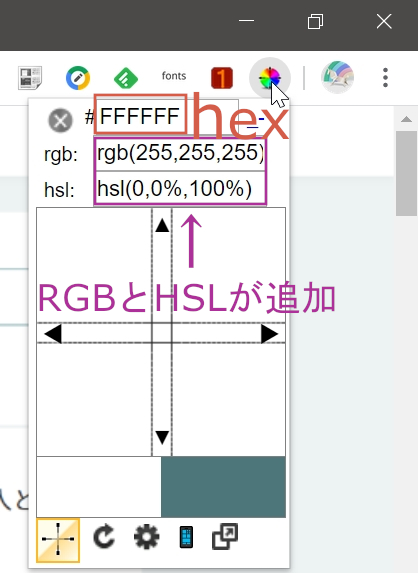
先ほどと同じように拡張機能アイコンをクリックしてみると、

デフォルトではこのウインドウにはhexのみが表示されていましたが、今回はその下にRGBとHSLが表示されています。
- hexは16進数という意味。Red,Green,Blueをそれぞれ2桁の16進数で表したもの(CSSで指定する際の記述)
- RGBはhexを10進法で表したもの
- HSLは色を色相(Hue)、彩度(Saturation)、輝度(Lightness)で表したもの
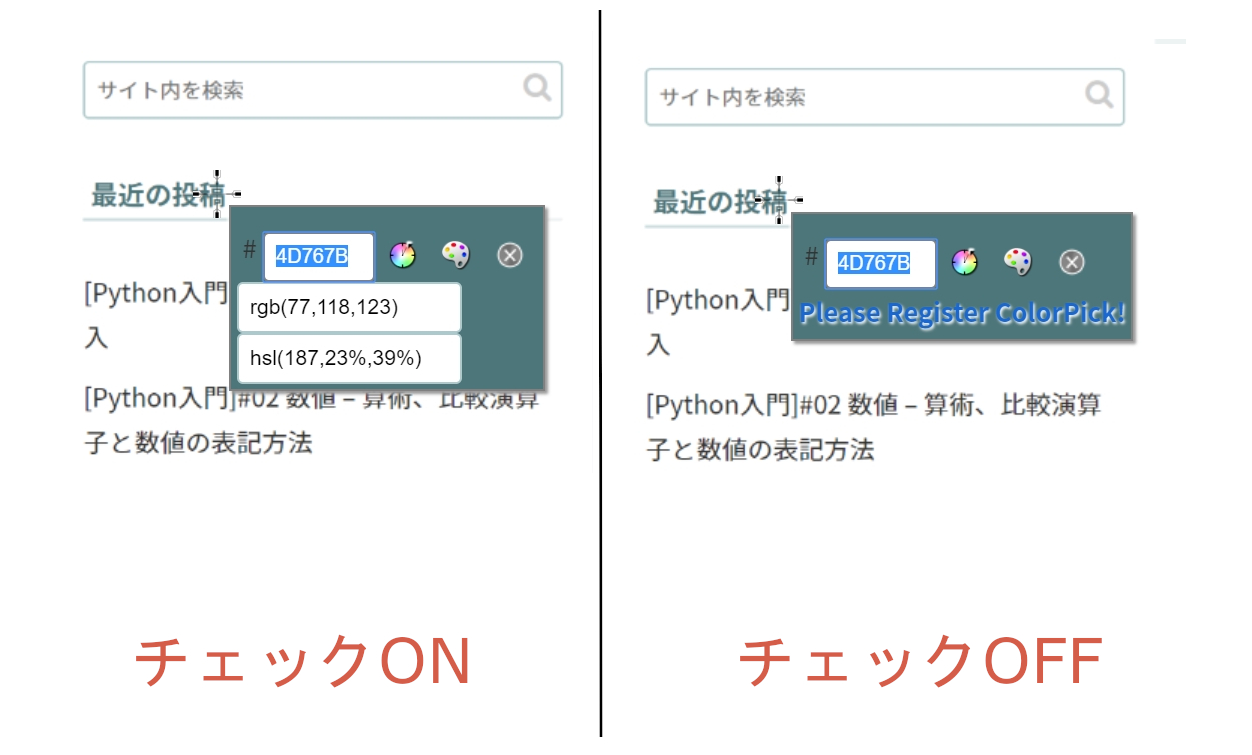
②の設定
続いて②です。ここにはデフォルトでチェックが付いています。チェックが付いていると、実際にカラーを取得する際、hexだけでなくRGBやHSLの値も表示します。
表示する項目は①で設定したものがそのまま選択されます。

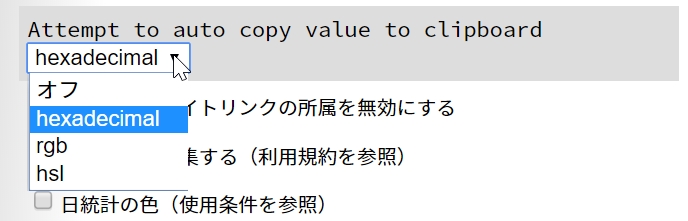
③の設定
最後に③です。「Attempt to auto copy value to clipboard」とあります。ほぼ直訳ですが、「取得したカラーコードをクリップボードに自動的にコピーする(ことを試みる)」となります。

例えばhexadecimalにすれば、カラーを調べたい場所でクリックしたと同時に、hexの値がクリップボードに自動的にコピーされます。これによってカラーコード取得の流れは、
- 機能拡張アイコンをクリックして起動
- 取得したいカラーの場所でクリック
- 取得したカラーコードをどこかにペースト
といった3ステップで完了します。コピーする手間すら無いので、非常に操作がシンプルです。
Just Color Picker
こちらは通常のソフトウェア。インストールは不要でWindows/Mac両方に対応しています。こちらのページからダウンロード。
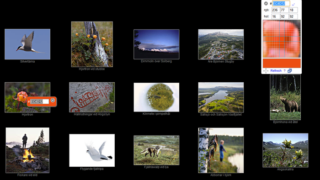
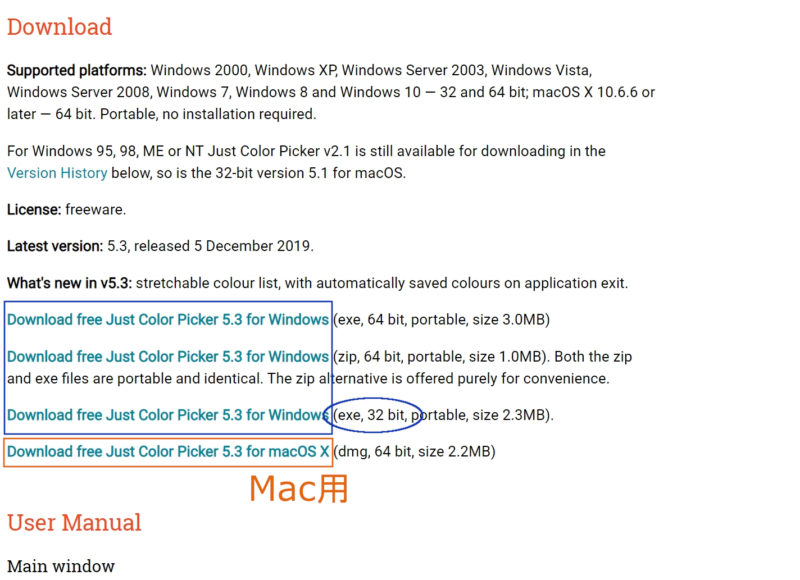
ページ内の「Download」をクリックするか下にスクロールすると、このような画面になります。

Windows用は3種類あります。インストール不要なソフトなので正直どれを選んでも大差ありませんが、OSのビット数に合わせてダウンロードしましょう。通常は64bitでOKです。
exeファイルの場合はそのまま、zipファイルの場合は解凍してからexeファイルをダブルクリックして起動します。

基本的な使い方
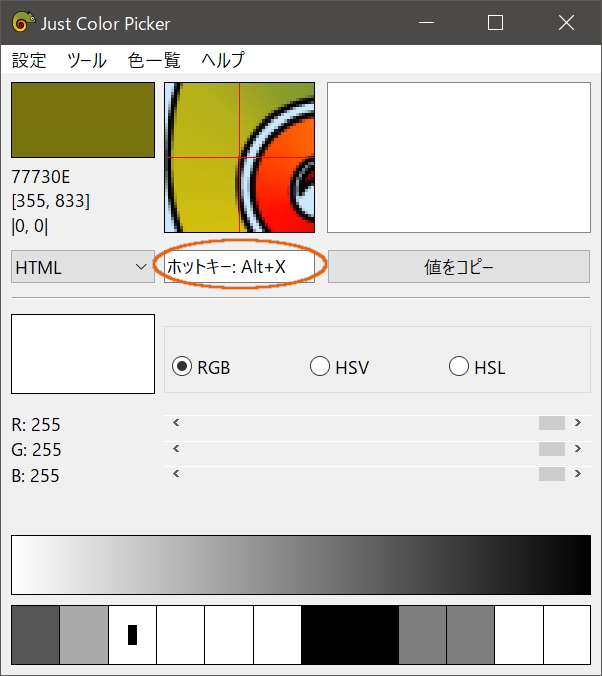
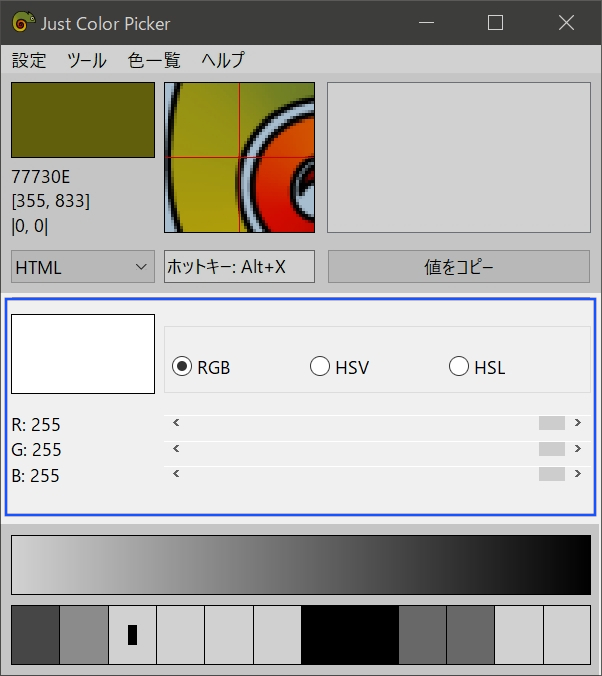
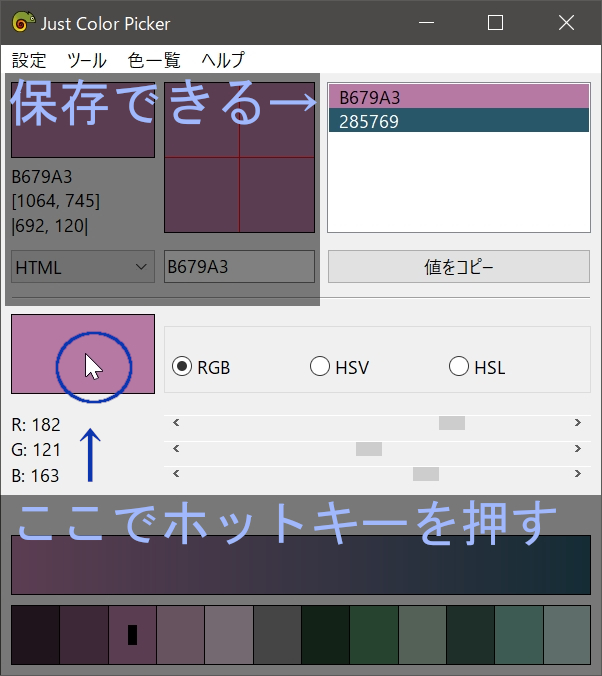
起動直後の画面がこちら。

まずは「ホットキー: Alt+X」を確認しましょう。このホットキーを押すことで、選択中のカラーコードを取得できます。クリックではないので注意です。
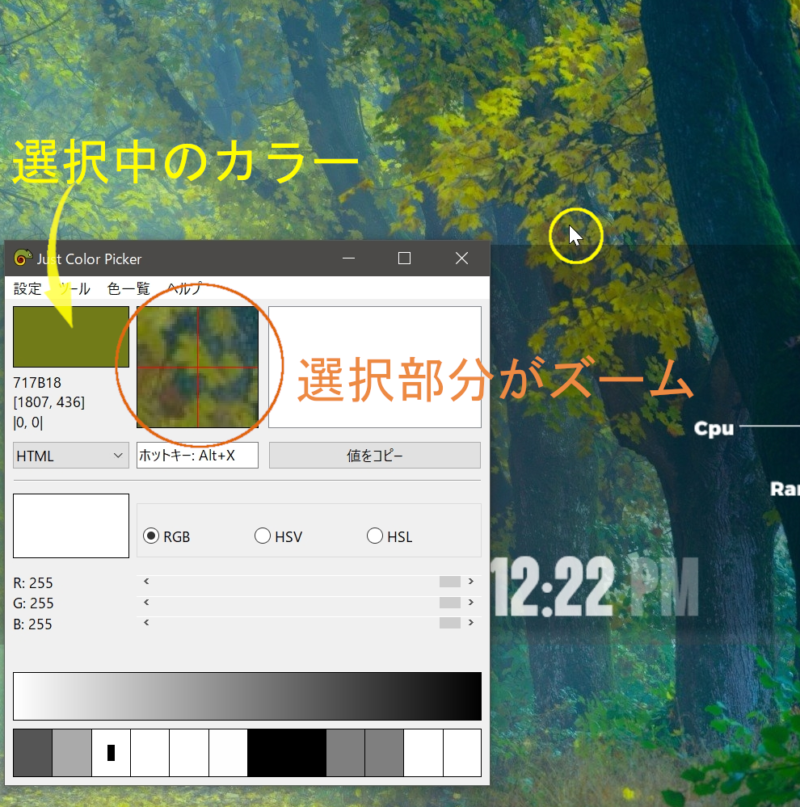
それでは、試しにデスクトップのカラーを取得してみます。アプリが起動した状態でマウスを動かすと、

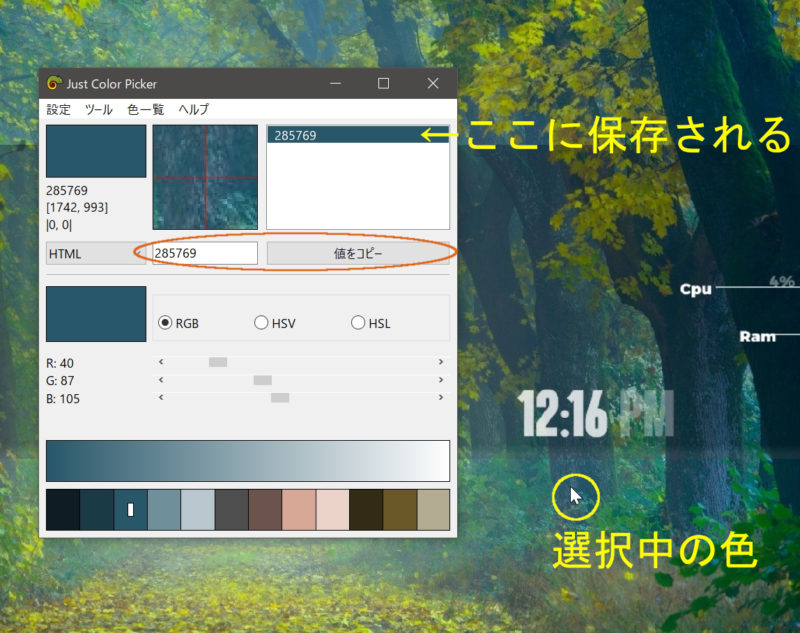
こんな感じでアプリウインドウに情報が表示されます。カラーコードを取得したい場所で、先ほど確認したホットキーAlt+Xを押しましょう。

するとマウスで選択中のカラーコードが、アプリウインドウ右上に保存されます。その値をコピーするのであれば「値をコピー」ボタンを押しましょう。
基本的な操作方法の流れはこんな感じです。
- アプリを起動する
- マウスを動かして、カラーコードを取得したい場所へ移動
- ホットキーを押してカラーを保存
- 値をクリップボードにコピー
こちらも基本操作はシンプルです。
Just Color Pickerの便利な機能
① 取得するカラーコードのモードを切り替える
それではこのアプリの他の機能を見ていきましょう。
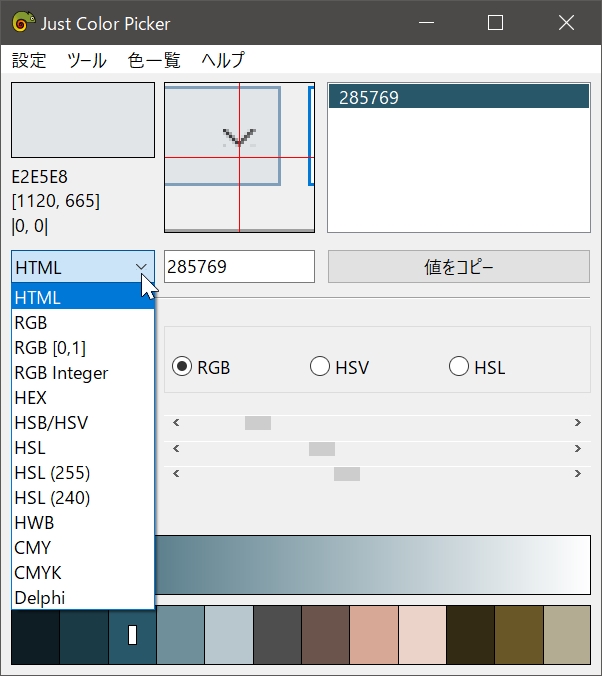
アプリウインドウ左には「HTML」と表示されたプルダウンメニューがあります。ここをクリックすると、

取得するカラーコードが切り替えられます。しかし多い…CMYKにも対応しているのは使う人にとっては嬉しいポイントですが、個人的にはこんなに使いません(笑)
htmlやCSSで使用するのであれば一番上の「HTML」でOKです。この中にある「HEX」は先ほどの「hex」とはまた別。16進数の数値が得られるモードになるので、混同しないように気を付けましょう。
② スライドバーで色調整
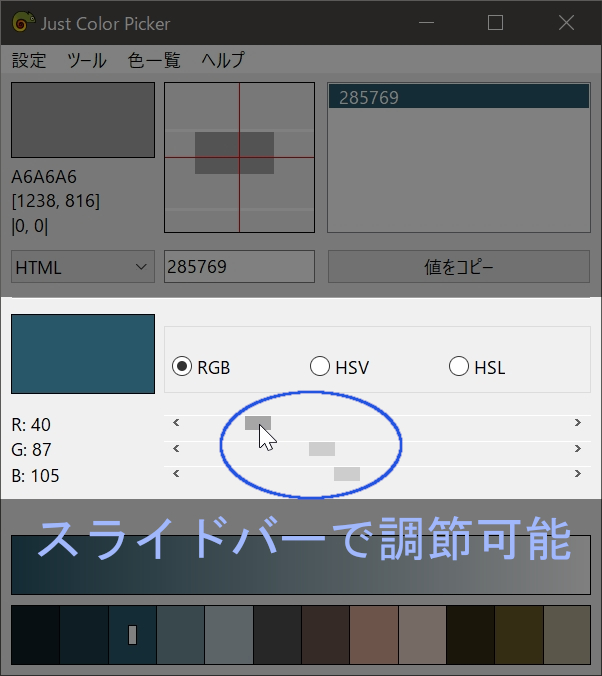
次はウインドウ真ん中の部分に注目してみます。

まずは1ヶ所カラーコードを取得しましょう。そうすると、

取得したカラーがこちらにも表示され、さらにスライドバーで調節することができます。
ここで自分好みに調整したカラーは左上の小窓にも反映されるので、

小窓にカーソルを合わせてホットキーを押すと、そのカラーを右上に保存することが可能です。
③グラデーションとカラースキーム・ジェネレータ
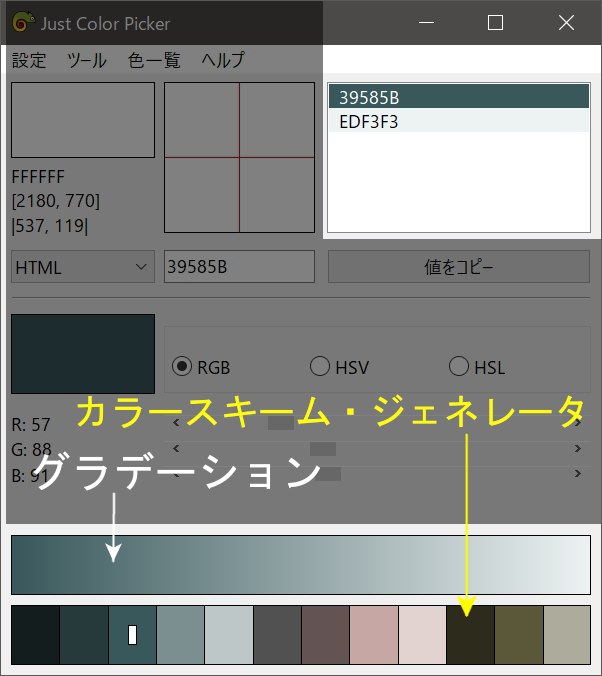
最後にウインドウ下部を見ていきます。

帯状のカラーが2本並んでいます。上が「グラデーション」、下が「カラースキーム・ジェネレータ」です。まずグラデーションから見ていきましょう。
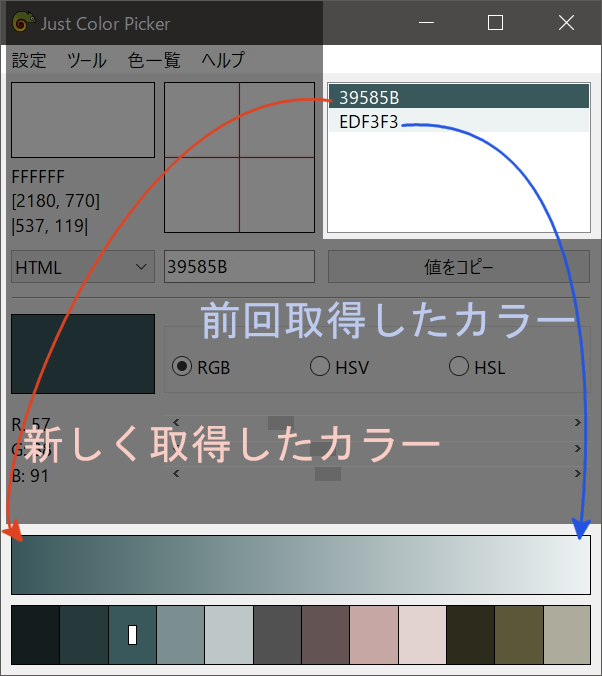
といっても非常に簡単です。ここに表示されているのは、
- 右端に前回取得したカラー
- 左端に新しく取得したカラー
が配置されたグラデーションになっています。

もちろんこの帯にカーソルを持っていけばカラーを取得できるので、「2色の中間の色が欲しい」などの場面で非常に便利に使える機能です。
そして一番下の帯、カラースキーム・ジェネレータですが、まずカラースキームとは何でしょう?
色彩計画。色のもつ心理的・生理的・物理的な性質を利用して、まとまりのある雰囲気を作るなど、目的に合った配色を行うための設計。建築・インテリアやウェブデザインなどでいう。
(コトバンクより引用)
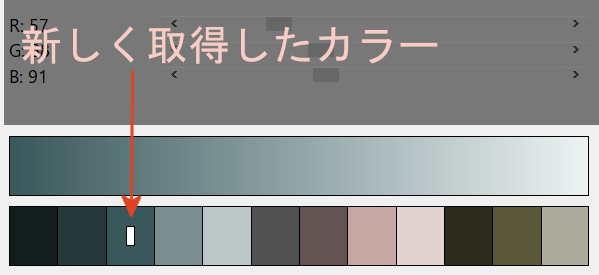
つまりすごく簡単に言えば、その色に合う色がここに表示されるわけです。
新しく取得したカラーには印が付けられています。

これを基準に、例えば「自分のサイトのベースカラーに合う別系統のカラー」を探し出すなど、色々と活用できるはず。実際僕もこのソフトを使って色々とサイトの配色を試しています。ぜひお試しあれ。
