「ご飯が炊けるまでの時間でパソコン作業したい」 そんなこと、ありますよね (紳士風)。
Windows10には「アラーム & クロック」という標準アプリが搭載されていますが、起動して新しいタイマーを追加して時間設定…と少々面倒です。
今回はショートカットキー + 分指定のみという簡単操作で起動でき、しかも作業の邪魔にならない超シンプルなタイマーを、AutoHotkeyを使って作りたいと思います。
タイマーの準備
まずはタイマーのための準備をしましょう。今現在常駐しているメインのファイルを「main.ahk」とします。
タイマーのコードはそれとは別のファイルに記述していきます。新しく「simpleTimer.ahk」などの名前でファイルを作り、同じディレクトリに置きましょう。
AutoHotkeyのフォルダ
├── main.ahk
└── simpleTimer.ahk
このようなファイル構成でOK。「main.ahk」側にタイマー起動用のショートカットキーを登録しておきます。
!F13::Run, simpleTimer.ahk
Include文は不要です。これでAlt+F13を押すと、simpleTimer.ahkが起動するようになりました。なおキー設定やファイル名はお好みで設定してください。
タイマーのコードと使い方
今回のタイマーの中身はこんな感じです。simpleTimer.ahkに記述します。
InputBox, Min, 簡易タイマー, 時間を設定してください, , , , , , , , 5
Timer := Min * 60000
If(ErrorLevel == 0){
MsgBox, , タイマー開始, %Min%分カウントします..., 2
Sleep, %Timer%
ToolTip, %Min%分経過しました
Sleep, 5000
ToolTip
ExitApp
}else{
ExitApp
}
処理としては指定時間スリープするだけの単純なコード。保存、リロード後に設定したキーを押すと、

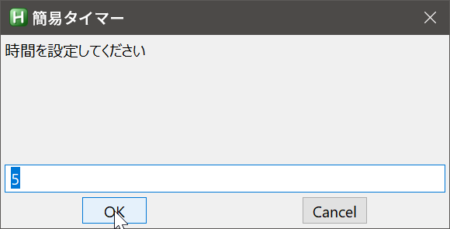
時間(分)を指定するダイアログが現れます。数値を入力して「OK」を押しましょう。試しに1分のタイマーを開始します。入力ボックスに「1」と入力してOKを押すと、

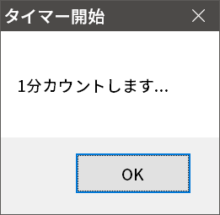
開始メッセージが現れます。そのまま放置か「OK」を押すと消えるので、1分待ちましょう。

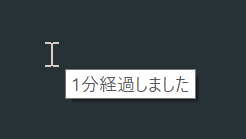
指定した時間が経過すると、ツールチップで教えてくれます。ツールチップは5秒で自動消去されます。
タイマーの材料
今回のタイマーの材料となっているのがInputBoxとToolTip、MsgBoxです。ToolTipとMsgBoxについては以前に取り上げているので、この部分をカスタマイズしたい方はこちら。



2行目では入力された値をミリ秒に変換して、変数に値を代入しています。変数の代入と呼び出しについてはこちらを参照してください。


今回新しく使用したのが1行目のInputBoxです。これについては以下で解説していきます。
InputBoxの仕様
InputBox, OutputVar [, Title
, Prompt
, HIDE
, Width
, Height
, X
, Y
, Locale
, Timeout
, Default]
;ユーザー入力を受け付けるInputBoxを生成する
InputBoxはユーザー入力を受け付けるウインドウを作り、入力された値を変数に代入するコマンド。引数は最低1つ、最大11もの値をとります。
InputBoxのパラメータ
| 引数名 | 意味 | デフォルト値 |
|---|---|---|
| OutputVar | ユーザー入力を格納する変数名 (必須) | – |
| Title | ウインドウのタイトル | – |
| Prompt | 本文のメッセージ | – |
| HIDE | 入力されたテキストを隠し、「*」で表示する | – |
| Width | ウインドウの横幅 | 375 |
| Height | ウインドウの高さ | 189 |
| X,Y | 表示するX,Y座標 | 画面の中心 |
| Locale | ボタンの文字 (OSの言語によって変化) | – |
| Timeout | 入力の時間制限(秒) 経過すると自動的に閉じる | – (最大値は24.8日) |
| Default | 入力欄のデフォルト値 | – |
特に難しい部分は無いですが数が多いです。デフォルト値を利用する場合はカンマの数に気を付けましょう。
InputBoxのErrorLevel
KeyWaitなど多くの他のコマンドと同様、InputBoxもErrorLevelが設定されています。
| ErrorLevel | 発生する場面 |
|---|---|
| 0 | OKボタンが押されたとき |
| 1 | Cancelボタンが押されたとき |
| 2 | Timeoutで指定した時間経過で、自動的に閉じたとき |
今回のタイマーではif(ErrorLevel == 0){...}でOKボタンが押されたときにタイマーをスタートさせ、else{ExitApp}でOKボタンが押されなかったとき、ファイルの実行を停止しています。
処理的には単純なだけに、様々なカスタマイズが考えられるタイマー、皆さんも今回のコードを参考にしながら、部品を入れ替えたりして自分好みにアレンジしてみてください。